
Slackのテーマを変更する方法/ポケモン、ダークテーマあり
色々とカスタマイズできるSlackですが、サイドバーのカラーテーマも変更することができます。今回は、このSlackのテーマについて色々とまとめてみました。 テーマ以外にも絵文字もカスタマイズできるので、気になる人はこちらもチェックしてみてください! Slackで独自の絵文字スタンプを作成する方法
スマホアプリへの反映
記事執筆時点では、Slackのテーマは基本的にPCからのみの設定となっていますが、PCで設定するとカラーテーマがスマホアプリにも反映されるようになっています。
テーマの変更方法
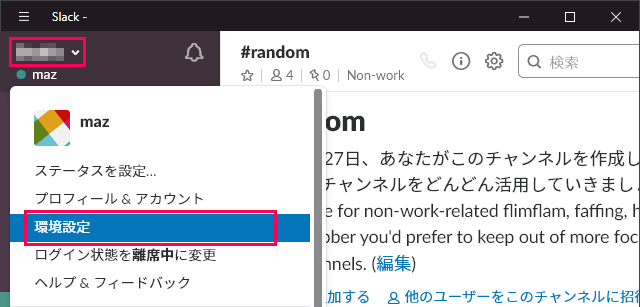
まずは、Slackの画面左上のSlack名のプルダウンメニューから、「環境設定」を選択します。  次は「サイドバー」を選択します。
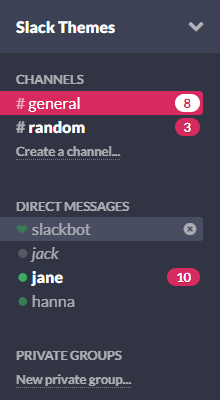
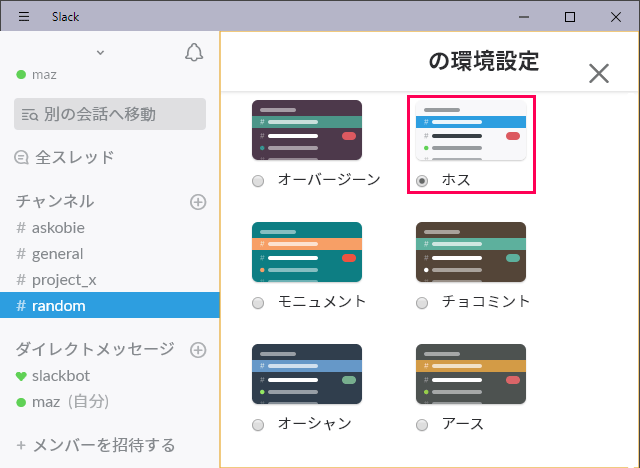
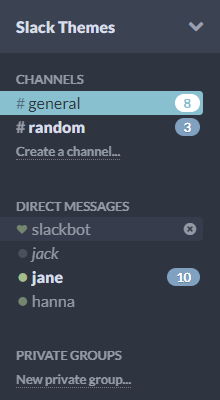
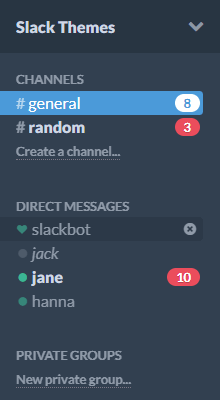
次は「サイドバー」を選択します。  サイドバーを選択して画面を下にスクロールすると予めいくつかのテーマが用意されており、それを選択するだけで簡単に変更することができます。
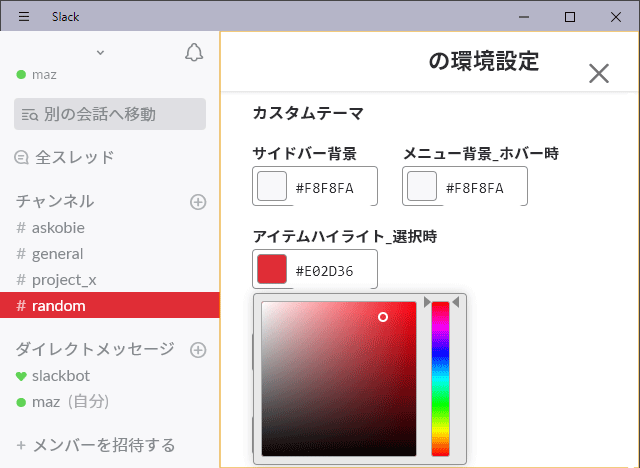
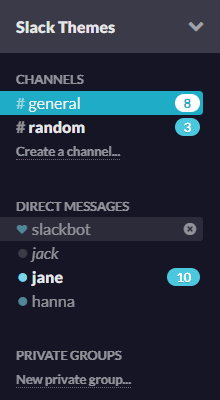
サイドバーを選択して画面を下にスクロールすると予めいくつかのテーマが用意されており、それを選択するだけで簡単に変更することができます。  さらに画面をスクロールすると、カラーピッカーを使って個別に色をカスタマイズして変更することができます。
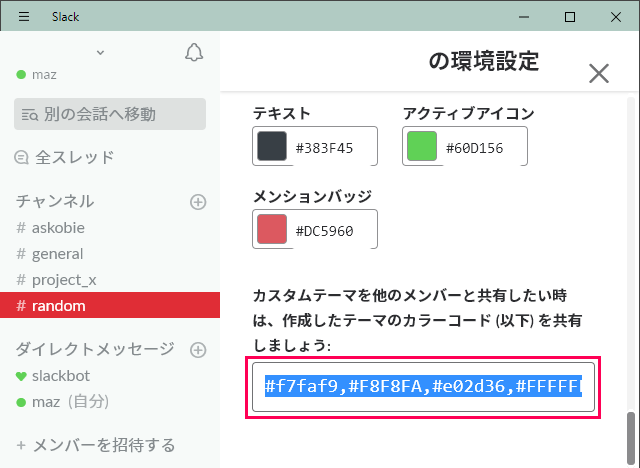
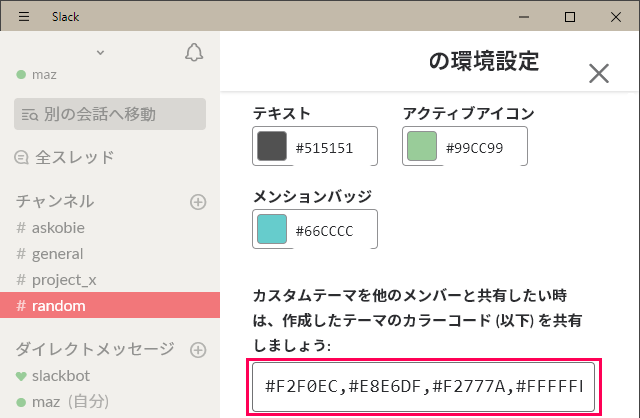
さらに画面をスクロールすると、カラーピッカーを使って個別に色をカスタマイズして変更することができます。  さらに画面をスクロールすると、作成したテーマカラーを共有したり、公開されているカラーターマをここに貼り付けて切り替えることも簡単にできます。
さらに画面をスクロールすると、作成したテーマカラーを共有したり、公開されているカラーターマをここに貼り付けて切り替えることも簡単にできます。 
テーマを探せるサイトSlack Themes
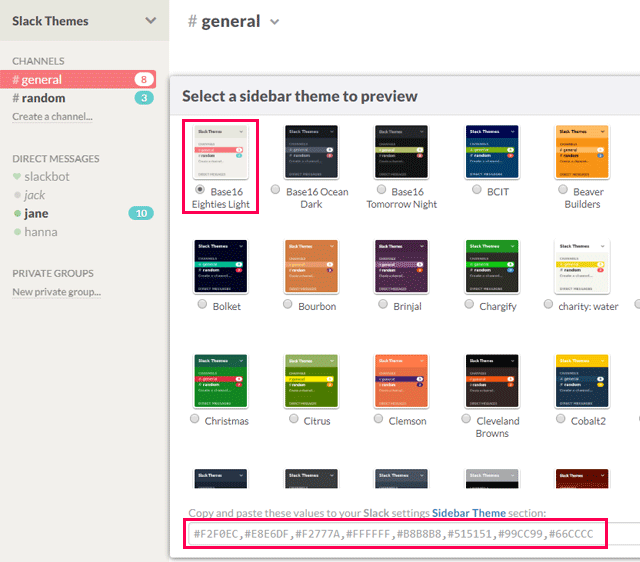
Slackが用意したデフォルトテーマで気に入ったのがないとか、自分でカスタマイズするのが面倒だという人は、こちらで様々なテーマが用意されているので利用するといいでしょう。 https://slackthemes.net/ 使い方は、とても簡単です。利用したいテーマをクリックして、画面下部のカラーコードを選択します。  後は、先程の設定画面で貼り付けばOKです。
後は、先程の設定画面で貼り付けばOKです。 
ポケモンカラーのテーマ
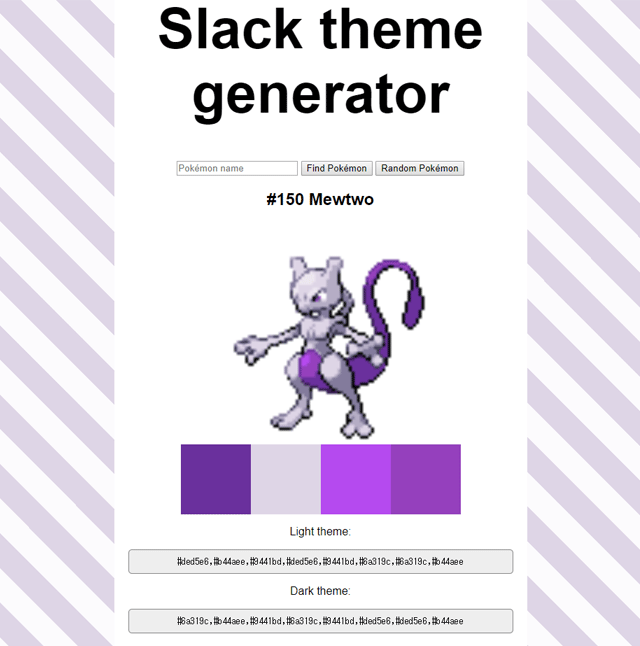
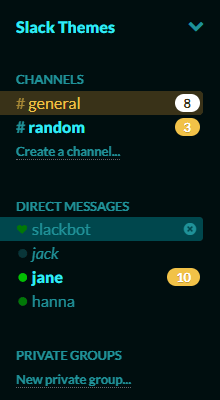
ポケモンのカラーを抽出してSlackのテーマに割り当ててくれるサイトです。 http://pokeslack.xyz/ これも使い方は簡単です。ポケモンの名前を入力して見つけるか、「Random Pokemon」をクリックしてランダムに探します。そしたら、あとはカラーコードをコピペするだけです。  一体のポケモンに付き2種類のテーマが用意されています。一つはライトテーマ。
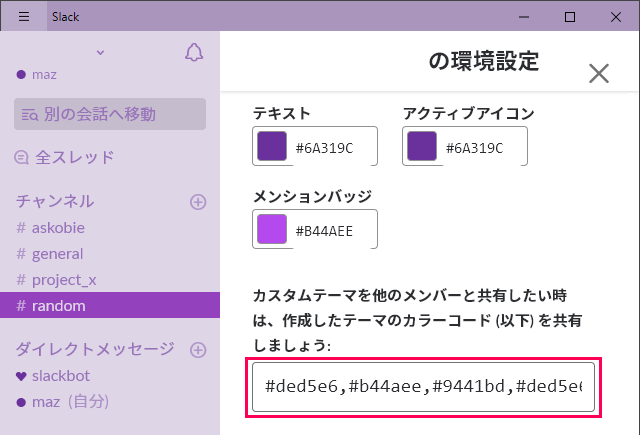
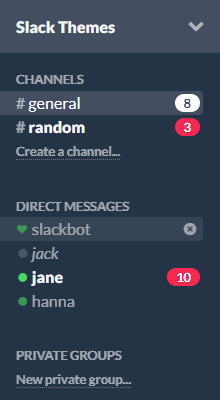
一体のポケモンに付き2種類のテーマが用意されています。一つはライトテーマ。  もう一つは、ダークテーマです。
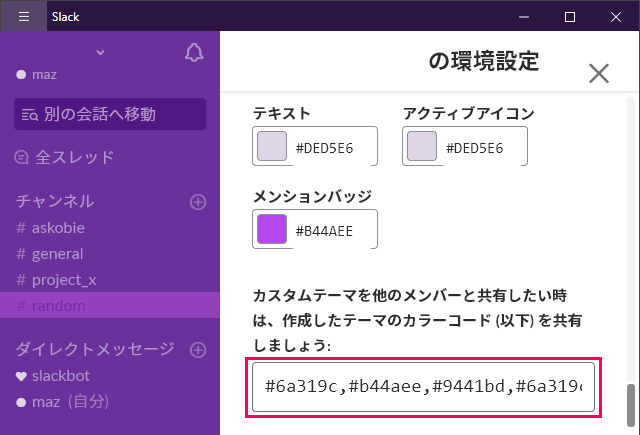
もう一つは、ダークテーマです。 
ダークテーマ
最近は、様々なツールで黒を基調としたダークテーマがデザインに採用されていますが、そんなダークテーマをいくつピックアップ・作成してみました。 Atom
|
1 |
[sourcecode lang="css"]#282c34,#333842,#56b6c2,#ffffff,#56B6C2,#FFFFFF,#98c379,#e06253[/sourcecode] |
 Material
Material
|
1 |
[sourcecode lang="css"]#263238,#263238,#263238,#64fcda,#546e7a,#eceff1,#40c4ff,#ff5252[/sourcecode] |
 Dracula
Dracula
|
1 |
[sourcecode lang="css"]#282A36,#44475A,#44475A,#8BE9FD,#6272A4,#FFFFFF,#50FA7B,#FF5555[/sourcecode] |
 Monokai
Monokai
|
1 |
[sourcecode lang="css"]#222222,#2F2F2F,#F92772,#FFFFFF,#A6E22D,#FFFFFF,#66D9EF,#BE84F2[/sourcecode] |
 Nord
Nord
|
1 |
[sourcecode lang="css"]#2E3440,#3B4252,#88C0D0,#2E3440,#3B4252,#D8DEE9,#A3BE8C,#81A1C1[/sourcecode] |
 Uber Dark
Uber Dark
|
1 |
[sourcecode lang="css"]#151525,#3A3A48,#1EACC7,#F2F2F4,#3A3A48,#E6E6E9,#79D6E6,#4CC8DE[/sourcecode] |
 Ingress Enlightened
Ingress Enlightened
|
1 |
[sourcecode lang="css"]#000E0F,#000E0F,#393218,#F1C248,#006D77,#34EAF5,#02BF02,#F1C248[/sourcecode] |
 Delta
Delta
|
1 |
[sourcecode lang="css"]#253346,#434f61,#434f61,#FFFFFF,#434f61,#f4f5f7,#44DB5E,#f72951[/sourcecode] |
 REDAXO
REDAXO
|
1 |
[sourcecode lang="css"]#324050,#283542,#4b9ad9,#FFFFFF,#283542,#CFD8E5,#3bb594,#EB4D5C[/sourcecode] |
 Original
Original
|
1 |
[sourcecode lang="css"]#313443,#3d4155,#d72a5f,#FFFFFF,#595e76,#FFFFFF,#3daa60,#d72a5f[/sourcecode] |