
Photoshopで簡単にテキストをスタンプ風に加工する方法
こんにちは。主にイラストコンテンツを制作しています、こばやしです。
先日、知人から【アンティーク風ウェディングボード】の制作を頼まれたのですが、イメージにピッタリ合ったもの&オリジナル感ある素材を探すのはなかなか難しいですよね。
そこでPhotoshopを使い、好きなテキストや写真をアナログなスタンプ素材風にしてみました。

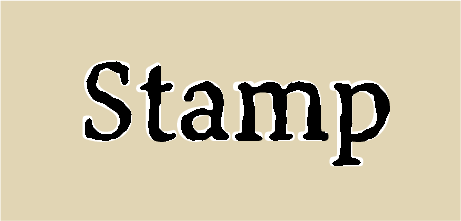
例えばこんな雰囲気の素材が ササッと簡単に作れてしまう方法を、今回はご紹介したいと思います!
目次
Photoshopでスタンプ加工<テキスト編>
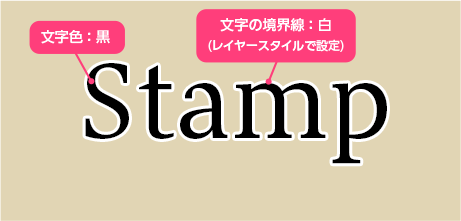
1.加工したいテキストを用意

文字色を【黒】、レイヤースタイルの境界線を【白】に設定しておきます
2.スマートオブジェクトに変換し、フィルターギャラリーから以下のスマートフィルターを順に適用
【1】[ブラシストローク] → [はね]
【2】[変形] → [海の波紋]
【3】[スケッチ] → [スタンプ]

これで、文字のラインがランダムになります。
※文字により、各数値は適宜調整してください
※文字が読みにくい場合は【2】は省いてもokです
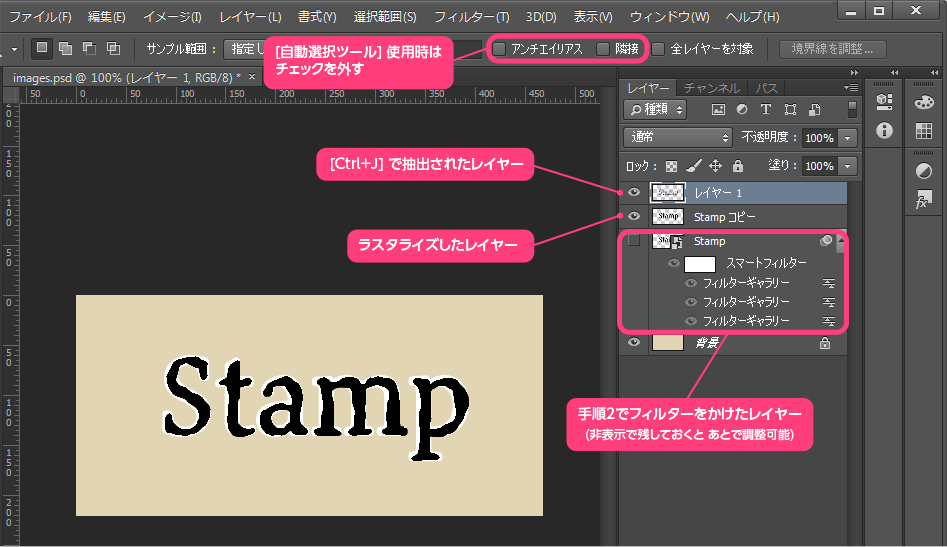
3.文字部分のみを抽出
【1】手順2でフィルターをかけたレイヤーを複製&ラスタライズ
【2】ラスタライズしたレイヤーを選択
【3】[イメージ] → [色調補正] → [2階調化]を適用
【4】[自動選択ツール]で黒い文字部分を選択し [Ctrl+J]
※[アンチエイリアス][隣接]のチェックは外す

これで、黒い文字部分だけが抽出されます。
(ラスタライズしたレイヤーは削除してしまってokです)
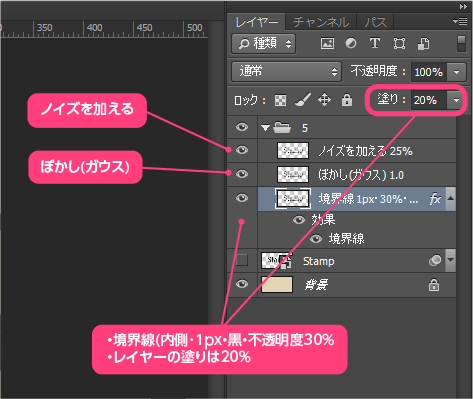
4.抽出した文字レイヤーを3つ複製し、それぞれ以下を適用
上のレイヤー:[フィルター] → [ノイズ] → [ノイズを加える]
真ん中のレイヤー:[フィルター] → [ぼかし] → [ぼかし(ガウス)]
下のレイヤー:[境界線(内側1px・黒・不透明度30%)]&[レイヤーの塗り 20%]

※各数値は適宜調整

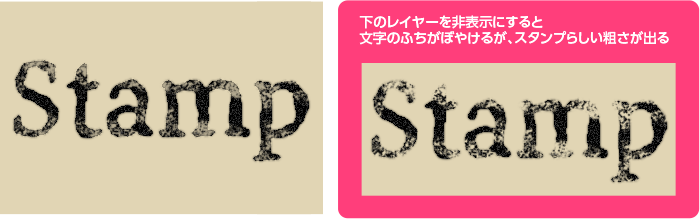
これで、スタンプ風の質感が出てきました。
5.仕上げ
最後に上と真ん中のレイヤーを結合し、パステル消しゴムなどで端をかすれさせて完成!
※下のレイヤーはお好みに合わせて、あってもなくても良いです。

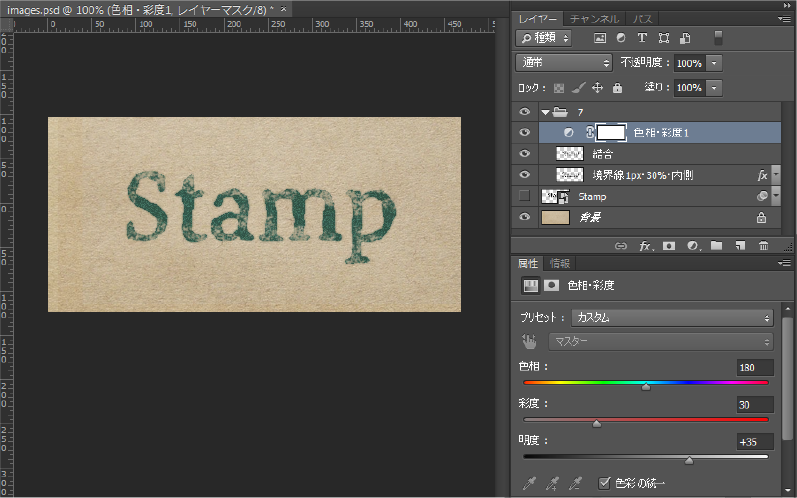
描画モードを【乗算】にし、紙テクスチャを敷けばよりリアルさが出ます。クリッピングマスクで調整レイヤーをかければ色変更も簡単です♪

Photoshopでスタンプ加工<画像編>
好きな写真やイラストなどの画像を使っても、同じようにスタンプ制作が可能です。
1.加工したい画像を用意
※2階調化にしますので、できれば背景白の画像だと楽です!
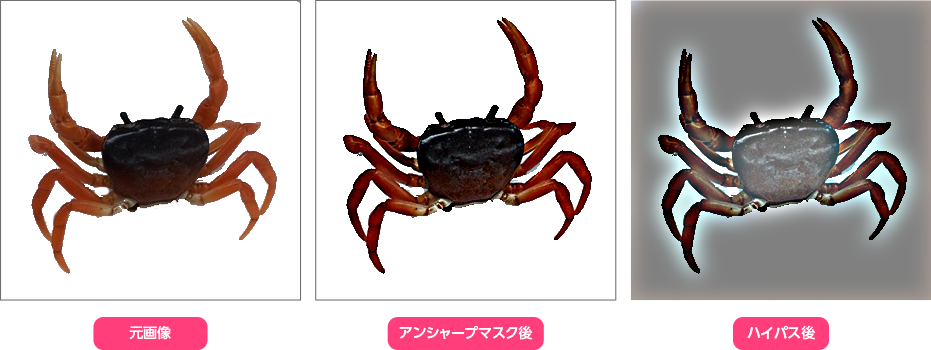
2.フィルターを適用
【1】[フィルター] → [シャープ] → [アンシャープマスク]
【2】[フィルター] → [その他] → [ハイパス]

以降は<テキスト編>の手順 3-【3】(2階調化)から同じように加工すれば完成です!

一連の工程をアクションに登録しておけば、レトロ・アンティーク調のデザインに使えるスタンプが簡単に作れます! ぜひ試してみてください♪













