
コピペで使うマウスオーバー時のhover cssエフェクト28選
今回はマウスオーバー時のアニメーションに関する良さげなものをまとめました。
hover cssエフェクトの中から、コピペで使えるものをピックアップしています。
これまでのCSSに関するエフェクトの記事はこちら
関連 使える!CSSアニメーション 20選
目次
- 様々なボタン用ホバーエフェクトHover.css
- スライドするButton Hover Effects
- グラデーションなAnimated Gradient Buttons
- 様々な画像用ホバーアニメーションCSS Image Hover Effects
- 画像ホバーでタイトルと文章表示Simple Tile Hover Effect
- 画像のマウスオーバーをオシャレに見せるHover Effect Ideas
- 不思議なホバーエフェクトImage hover effect
- カーソルを追従3D hover plane effect
- テキストをスタイリッシュに見せる10 stylish hover effects with less
- クリエイティブなホバーエフェクト 10 stunning hover effects with sass
- ネオンなホバーエフェクトNeon Glow
- SVGをパスにしたSVG clip-path Hover Effect
- 立体的に見せる3D Paper button effects
- 円で表現するCSS3 Hover Effects
- マウスの方向に反応するDirection-aware 3D hover effect
- 背景が追従CSS-only directionally aware hover
- パララックスなカードParallax Depth Cards
- ホバーで詳細表示News Cards
- 3Dで浮き上がるNavigation Bar by Jan Kaděra
- パララックスとフリップParallax Flipping Cards
- バブルが可愛らしいButton bubble effect
- 文字が浮き上がるOpening type
- 遠近法を使ったホバーCSS Perspective Text Hover
- ちょっとしたアクセントにButton Hover
- 削除をさらに意識させるButton Concept
- 切れのあるアニメーションStylish Social Buttons
- 剥がすアニメーションPure CSS Peeling Sticky
- レスポンシブ対応Responsive News Card Slider
様々なボタン用ホバーエフェクトHover.css
2D、ボーダー、影、吹き出し、めくり等、ボタンに使えそうな様々なhover cssエフェクトがまとめられています。
スライドするButton Hover Effects
これもボタンに関する様々なhover cssエフェクトです。
グラデーションなAnimated Gradient Buttons
グラデーションを使ったホバーアニメーションです。
様々な画像用ホバーアニメーションCSS Image Hover Effects
ズーム、ズームアウト、スライド、回転、ぼかし、グレースケール、セピア、透明度、フラッシュ、シャイン、サークル等、画像をマウスオーバーした時のエフェクトがサンプルが多数紹介されています。
画像ホバーでタイトルと文章表示Simple Tile Hover Effect
ホバーでタイトルと文章を表示するシンプルな画像用ホバーエフェクトです。
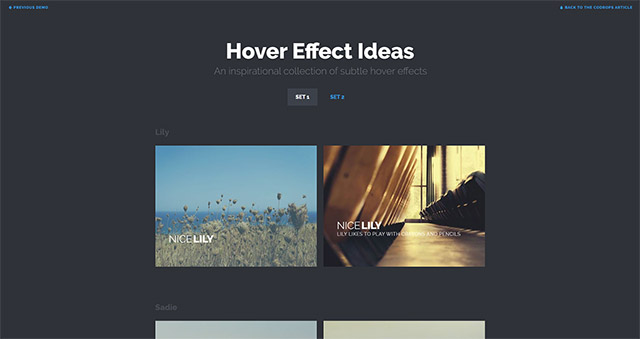
画像のマウスオーバーをオシャレに見せるHover Effect Ideas
 デモ | ソース 画像をマウスオーバーすると様々なオシャレなアイデアで目を楽しませてくれます。
デモ | ソース 画像をマウスオーバーすると様々なオシャレなアイデアで目を楽しませてくれます。
不思議なホバーエフェクトImage hover effect
ホバーとスライダーを組み合わせたような不思議なエフェクトです。
カーソルを追従3D hover plane effect
マウスカーソルの位置を追従するエフェクトです。
テキストをスタイリッシュに見せる10 stylish hover effects with less
テキストマウスオーバー時に様々なエフェクトアニメーションが見れます。なかなかに、スタイリッシュなものもあります。
クリエイティブなホバーエフェクト 10 stunning hover effects with sass
上記のテキストマウスオーバーと似ているテキストマウスオーバー時のエフェクトですが、こちらはクリエイティブ感がより感じられます。
ネオンなホバーエフェクトNeon Glow
説明するまでもないですが、ネオンなhover cssエフェクトです。
SVGをパスにしたSVG clip-path Hover Effect
SVGを使ったマスクエフェクトです。
影を使って髪のような3Dを表現したhover cssエフェクトです。
円で表現するCSS3 Hover Effects
円形ボタンで作成されていますが、もちろん、四角ボタンでも同様の効果を得られます。
マウスの方向に反応するDirection-aware 3D hover effect
マウスオーバーした時のマウスの方向に反応するエフェクトです。
背景が追従CSS-only directionally aware hover
上記のマウスオーバー時のマウスの方向に反応するエフェクトをうまくアレンジして活用したようなマウスオーバーの表現方法で、背景のレイヤーが追従するようになっています。
パララックスなカードParallax Depth Cards
パララックスを利用したhover cssエフェクトです。少し3Dっぽさが感じられます。 関連:アイデアを真似したくなるタイプ別パララックスサイト20選
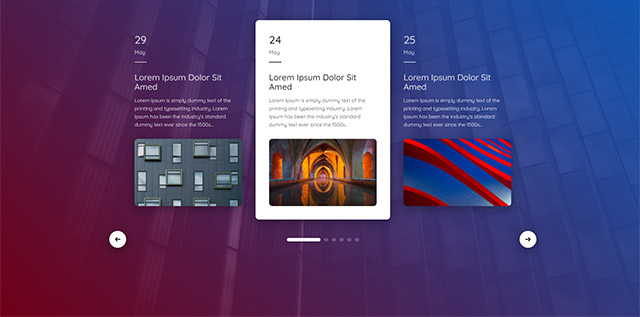
ホバーで詳細表示News Cards
これもカード型です。左のカードはサブメニューをクリックでさらにメニューが表示されます。
単体での3Dではなくメニュー全体にかかるエフェクトです。オシャレサイトで使いたいアイデアですね。
パララックスとフリップParallax Flipping Cards
パララックスとフリップで3Dっぽく見えます。
バブルが可愛らしいButton bubble effect
バブルが弾ける様が可愛らしいボタンエフェクトで、さらには色がランダムに切り替わります。
文字が浮き上がるOpening type
文字が浮かび上がるhover cssエフェクトです。オシャレに遊びで取り入れたいですね。
遠近法を使ったホバーCSS Perspective Text Hover
遠近法(パース)を使ったホバーエフェクトです。
ちょっとしたアクセントにButton Hover
ちょっとしたアクセントに使用したいホバーアニメーションです。
削除をさらに意識させるButton Concept
ホバーで「X」を更に強調させて削除を強調できます。
切れのあるアニメーションStylish Social Buttons
切れのあるホバーアニメーションです。
剥がすアニメーションPure CSS Peeling Sticky
レスポンシブ対応Responsive News Card Slider
 iframe上でうまく動作しないので、サイトで確認してみてください。ドラッグでも動作します。
iframe上でうまく動作しないので、サイトで確認してみてください。ドラッグでも動作します。













