
コピペで使うCSS スライドショー 23選
画像ギャラリーを見せる手法として使われるスライドショーですが、CSSのみを使ったものやjQueryなどを使ったものなどが色々とありますが、面白そうなものを集めてみました。 関連:イケてるローディング・アニメーション25選
目次
- 一味違うスライダー Canvas image slider
- エフェクトがクール WebGL Distortion Slider
- マスクを使ったスライダー Image Slider with Masking Effect
- サムネイル付き Gliding Gallery | Simple Image Slider Transitions
- スライド型ナビゲーション Sticky Slider Navigation (Responsive)
- オシャレスライダー CSS-only image slider using SVG patterns
- ドラッグできるFullscreen drag-slider with parallax
- 使いたくなる Fancy Slider
- プリズムでオシャレ感演出 Prism Effect Slider
- 文字エフェクトResponsive Parallax Drag-slider With Transparent Letters
- シンプルに使う Simple Image Slider
- CSSのみで動作 Pure CSS Slider
- フェードイン・フェードアウトする Flexbox Image Slider
- サムネイルで案内 previewSlider / Thumbnail Preview
- グミなGummy slider
- ド派手な3Dスライダー Slicebox – 3D Image Slider
- 波紋スライダー Image Overlay Slider
- jQueryを使ったbXSlider
- スマホのスワイプに対応 Owl Carousel 2
- モックアップでスライドショー MOCKUP SLIDESHOW
- キードードで動かせる Draggable Dual-View Slideshow
- ボックスとマスクな Four Boxes Slideshow
- 扉のような動きOne page scroll with depth effect
一味違うスライダー Canvas image slider
初見で「おっ!?」と思わせてくれることは間違いないでしょう。
エフェクトがクール WebGL Distortion Slider
これはかっこいいスライダーですね。
マスクを使ったスライダー Image Slider with Masking Effect
マスクを使ったCSSスライダーで、動きがシャープ&シンプルです。
サムネイル付き Gliding Gallery | Simple Image Slider Transitions
至り尽くせりなスライダーではないでしょうか。サムネイルがあるので視覚的にもユーザーの閲覧率を高めてくれそうです。
スライド型のナビゲーションで、動きにオシャレ感があります。
オシャレスライダー CSS-only image slider using SVG patterns
モーションがオシャレで、ぜひとも使ってみたい一品です。
ドラッグできるFullscreen drag-slider with parallax
パララックスなスライダーで、画面サイズによってキャプション部分の表示が変化します。
使いたくなる Fancy Slider
自動再生、あるいはクリックでスライドします。
プリズムでオシャレ感演出 Prism Effect Slider
プリズムのエフェクトがオシャレ感を醸し出してます。
文字エフェクトResponsive Parallax Drag-slider With Transparent Letters
文字エフェクトがいい感じです。
シンプルに使う Simple Image Slider
よく見かけるシンプルなスライダーです。
CSSのみで動作 Pure CSS Slider
HTMLとCSSのみで書かれたスライドショーです。画像そのものに動きがあるので、ユーザーの目を引きやすいのではないでしょうか。(同じ画像が使われていますが、他の画像と入れ替えれば切り替わりがちゃんと分かります)
フェードイン・フェードアウトする Flexbox Image Slider
これもシンプルにフェードイン・フェードアウトで画像が切り替わります。
サムネイルで案内 previewSlider / Thumbnail Preview
マウスオーバーで次の画像のサムネイルを表示、クリックするとインジケーターでローディングの表示や一覧表示などナビゲーションとしての役割を考慮したものとなっています。ただ、画面サイズによっては一覧画面からの戻りが分かりづらいです。
グミなGummy slider
画像はないですが、グミのような動きをするスライダーです。見づらい場合は下記リンク先で見てください。 https://codepen.io/Lewitje/pen/yNKNmV
ド派手な3Dスライダー Slicebox – 3D Image Slider
ド派手ですが、使い所に迷うかもしれません。
波紋スライダー Image Overlay Slider
エフェクト感がありますが、画面の横幅を少しいじる必要がありそうです。
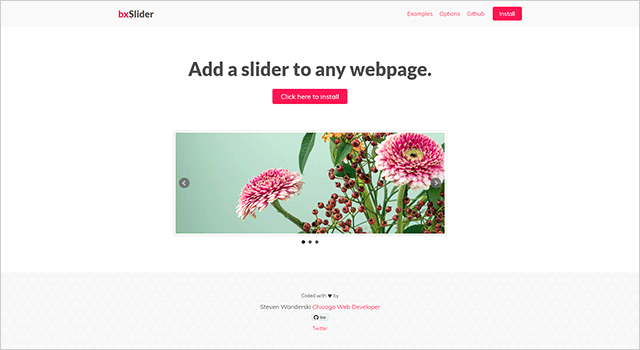
jQueryを使ったbXSlider
 bXSlider 結構有名なjQueryを使ったスライダーではないでしょうか。 シンプル&クロスフェーダーで画像が切り替わり、レスポンシブにも対応しています。 画像ギャラリーとキャプション、自動再生と停止コントロールのサンプルもチェックしてみてください。
bXSlider 結構有名なjQueryを使ったスライダーではないでしょうか。 シンプル&クロスフェーダーで画像が切り替わり、レスポンシブにも対応しています。 画像ギャラリーとキャプション、自動再生と停止コントロールのサンプルもチェックしてみてください。
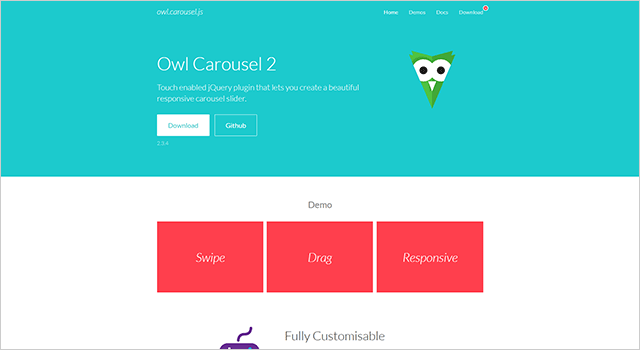
スマホのスワイプに対応 Owl Carousel 2
 Owl Carousel 2 スマホのスワイプでスライドします。
Owl Carousel 2 スマホのスワイプでスライドします。
モックアップでスライドショー MOCKUP SLIDESHOW
 デモ / ダウンロード スマホやノートPCのモックアップ画面の中でスライドします。
デモ / ダウンロード スマホやノートPCのモックアップ画面の中でスライドします。
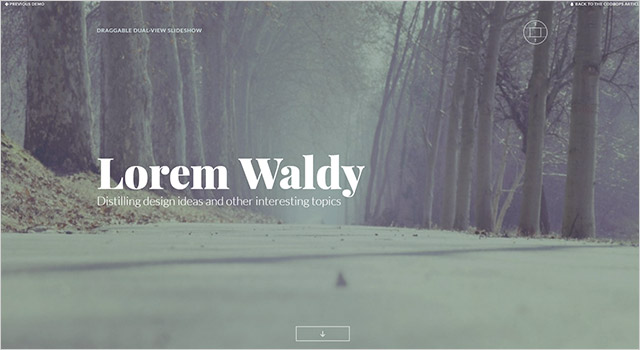
キードードで動かせる Draggable Dual-View Slideshow
 デモ / ダウンロード マウスでドラッグしたり、キーボードでも画面の移動ができるようになっています。
デモ / ダウンロード マウスでドラッグしたり、キーボードでも画面の移動ができるようになっています。
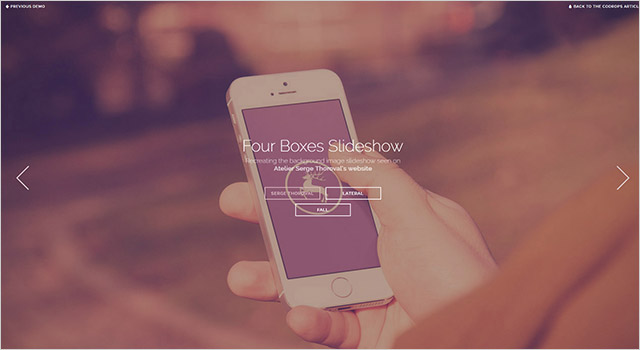
ボックスとマスクな Four Boxes Slideshow
 デモ / ダウンロード ボックスとマスクを使った面白い動きをします。
デモ / ダウンロード ボックスとマスクを使った面白い動きをします。
扉のような動きOne page scroll with depth effect
ページに表示された2枚の画像が扉のように開くスライダーです。













