
使える!CSSアニメーション 20選
CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で使えるCSSアニメーションをまとめてみました。ソースコードもあるので、カスタマイズすればすぐに使えますので、ぜひともチェックしてみてください。 関連:コピペで絶対使いたくなるCSSボタン 25選
目次
- 目次
- クネクネ動く CSS loading
- カラフルな CSS preloader!
- まるで折り紙のような Cube Fold
- ユーザーを引きつける Animated SVG Spinner
- バルスじゃないよ、パルスな Smooth Pulse
- スマホで見かけるあのメニュー Gooey Menu
- 一味違う確認モーダル Flipside
- 円形のプログレス SVG circular progress
- 流れる星 Parallax Star
- CSSで作られた銀河系 3D Solar System
- カーソルの方向に反応するホバーエフェクト 3D hover effect
- CSSだけで作られた時計 Working Clock
- アニメーションするチェックボックス Animated Checkbox
- 様々なパターンのホバーエフェクト Hover Effects
- CSSな雲 3D Clouds
- LPにお薦めなCSSアニメーション Impressive Product Showcase
- クリックで動く3Dバーチャート 3D Bar Chart
- 遊びに使えるライトセーバーメニュー Star Wars Toggle Icon
- ライブラリ Animate css
- ライブラリ Hover.css v2
目次
- クネクネ動く CSS loading
- カラフルな CSS preloader!
- まるで折り紙のような Cube Fold
- ユーザーを引きつける Animated SVG Spinner
- バルスじゃないよ、パルスな Smooth Pulse
- スマホで見かけるあのメニュー Gooey Menu
- 一味違う確認モーダル Flipside
- 円形のプログレス SVG circular progress
- 流れる星 Parallax Star
- CSSで作られた銀河系 3D Solar System
- カーソルの方向に反応するホバーエフェクト 3D hover effect
- CSSだけで作られた時計 Working Clock
- アニメーションするチェックボックス Animated Checkbox
- 様々なパターンのホバーエフェクト Hover Effects
- CSSな雲 3D Clouds
- LPにお薦めなCSSアニメーション Impressive Product Showcase
- クリックで動く3Dバーチャート 3D Bar Chart
- 遊びに使えるライトセーバーメニュー Star Wars Toggle Icon
- ライブラリ Animate css
- ライブラリ Hover.css v2
クネクネ動く CSS loading
タイトル通りですが、CSSでサークルを動かしているアニメーションで、ローディングに使えそうです。
カラフルな CSS preloader!
こんなド派手なアニメーションのCSSプリローダーはあまり見たことないですね、かなり目を引くのではないでしょうか。
まるで折り紙のような Cube Fold
四角形が徐々に折りたたまれて箱ができあがるというアニメーションですが、これもCSSアニメーションプリローダーにおすすめです。
ユーザーを引きつける Animated SVG Spinner
なんのアニメーションだろう?とユーザーの興味を引きつけられるプリローダーではないでしょうか。
バルスじゃないよ、パルスな Smooth Pulse
これもシンプルですが、プリローダーに使え、マウスオーバーをするとさらに色が変わります。
スマホで見かけるあのメニュー Gooey Menu
Web上と言うよりも、比較的にスマホアプリで見かけるようなメニューです。Version 1から4までのアニメーションパターンがあります。
一味違う確認モーダル Flipside
回転フリップしながらアニメーションする確認用モーダルなので、ちょっとしたアクセントに使えそうですね。細かいところではクリックする箇所によって左右の回転の向きも異なっています。
円形のプログレス SVG circular progress
地味かもしれませんが、円状のプログレスでしかもグラデーションがかかっています。もし、アニメーションしていない場合は、マウスオーバーして「RERUN」のボタンをクリックしてみてください。
流れる星 Parallax Star
パララックスな星のアニメーションです。
CSSで作られた銀河系 3D Solar System
太陽系をCSSで表現したアニメーションです。「Controls」をクリックすれば、2D・3Dの切り替え、スピード、サイズ、距離などの切り替えを行うことができます。
カーソルの方向に反応するホバーエフェクト 3D hover effect
パネルにマウスオーバーする時の方向によって表示されるコンテンツアニメーションの方向が異なるホバーエフェクトです。
CSSだけで作られた時計 Working Clock
JavasScriptを一切使わずにCSSだけで作成された時計です。
アニメーションするチェックボックス Animated Checkbox
シンプルな動きのあるチェックボックスアニメーションです。
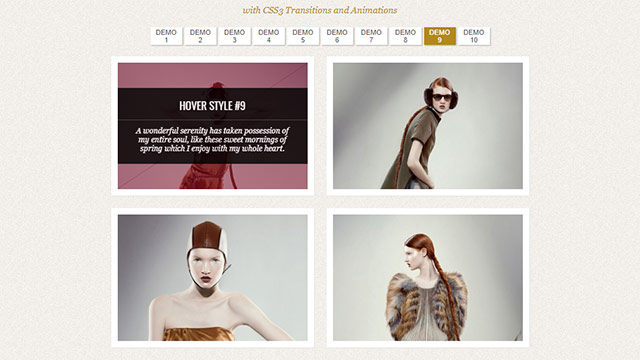
様々なパターンのホバーエフェクト Hover Effects
写真にマウスオーバーした時に表示されるタイトルやディスクリプションのオーバーレイアニメーションサンプルです。  デモ https://tympanus.net/Tutorials/OriginalHoverEffects/ ソース https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/
デモ https://tympanus.net/Tutorials/OriginalHoverEffects/ ソース https://tympanus.net/codrops/2011/11/02/original-hover-effects-with-css3/
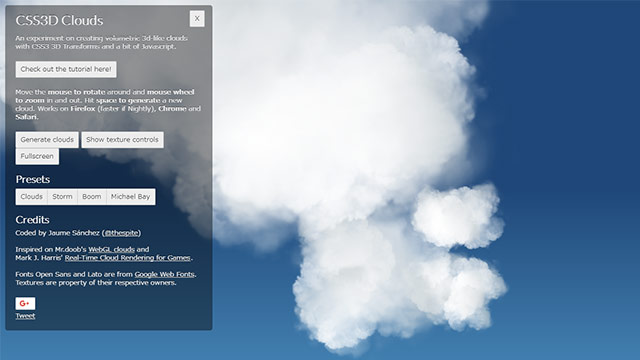
CSSな雲 3D Clouds
これはマウスを動かしているだけで楽しくなってくるCSSサンプルです。雲がグリグリ動きます。  デモ https://www.clicktorelease.com/code/css3dclouds/ ソース https://www.clicktorelease.com/blog/how-to-make-clouds-with-css-3d/
デモ https://www.clicktorelease.com/code/css3dclouds/ ソース https://www.clicktorelease.com/blog/how-to-make-clouds-with-css-3d/
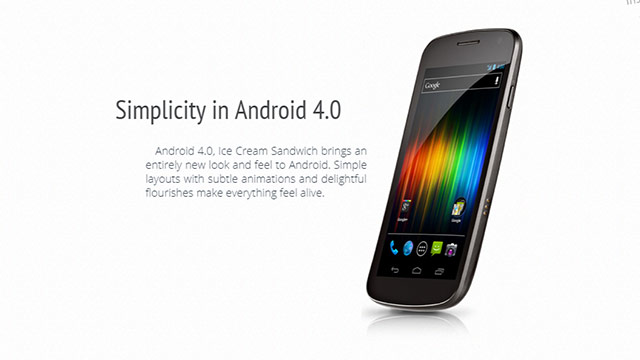
LPにお薦めなCSSアニメーション Impressive Product Showcase
ランディングページでド派手な動きを出したい時にはお薦めです。  デモ https://demo.tutorialzine.com/2012/02/css3-product-showcase/#/intro ソース https://tutorialzine.com/2012/02/css3-product-showcase
デモ https://demo.tutorialzine.com/2012/02/css3-product-showcase/#/intro ソース https://tutorialzine.com/2012/02/css3-product-showcase
クリックで動く3Dバーチャート 3D Bar Chart
ボタンをクリックするとアニメーションする3D CSSチャートです。動きがあることで変化をより理解しやすくなります。  デモ https://tympanus.net/Tutorials/Animated3DBarChart/ ソース https://tympanus.net/codrops/2012/05/21/animated-3d-bar-chart-with-css3/
デモ https://tympanus.net/Tutorials/Animated3DBarChart/ ソース https://tympanus.net/codrops/2012/05/21/animated-3d-bar-chart-with-css3/
遊びに使えるライトセーバーメニュー Star Wars Toggle Icon
少し変わったハンバーガーメニューですが、クリックしてクローズメニューにした状態でマウスオーバーするとライトセーバーが光るというちょっとした遊び心のあるハンバーガーメニューです。
ライブラリ Animate css
知っている人も多いかもしれませんが、様々なアニメーションを実装できるCSSのライブラリです。 https://daneden.github.io/animate.css/
ライブラリ Hover.css v2
これもライブラリで、ボタンにマウスオーバーした時のアニメーションが多数のサンプルとして紹介されています。 https://ianlunn.github.io/Hover/













