アイデアを真似したくなるタイプ別パララックスサイト20選
以前にスマホ対応!パララックスサイトの作り方を当サイトで紹介しましたが、パララックスと言っても様々な表現手法があり、今回はちょっと気になる様々なクリエイティブアイデアのパララックスサイトをピックアップしてみたいと思います。
パララックスを使ったこちらもぜひチェックしてみてください!
こいつ、動くぞ!これからのインフォグラフィックサイト 9選
目次
- 目次
- 高さのあるものに対しては絶大な効果Space Needle
- アニメーションを真似したいLe Mugs
- 世界観に引き込まれるBen the Bodyguard
- 奥行き感を感じさせる多重スクロールFIREWATCH
- ブレを表現したSKUAWK
- 3Dパララックス&パーティクルで見せるGALAXIA
- 横スクロールするThe walking dead
- 絵を描いているようなアニメーションも Toi
- 動くスマホの画面内もさらに動く Dave Gamache
- 動くデジタルコミックPeugeot HYbrid4 presents : The hybrid graphic novel
- 下から上にスクロール Mission Timeline | Red Bull Stratos
- パラパラ漫画を彷彿させるPitchfork
- モーションタイポグラフィがスタイリッシュなMélanie F
- iPhoneの画面に注目したいUrban Walks
- 重なりを活用したクリエイティブなSUPERLIME
- 定番の動きMyriad
- 画像を重ねつつスクロールで切り替わる Cyclemon
- 変化を感じさせてくれるPORSCHEvolution
- 動画を活用Lois Jeans
- スクロール停止時でも動きを入れる Feedmusic
目次
- 高さのあるものに対しては絶大な効果Space Needle
- アニメーションを真似したいLe Mugs
- 世界観に引き込まれるBen the Bodyguard
- 奥行き感を感じさせる多重スクロールFIREWATCH
- ブレを表現したSKUAWK
- 3Dパララックス&パーティクルで見せるGALAXIA
- 横スクロールするThe walking dead
- 絵を描いているようなアニメーションも Toi
- 動くスマホの画面内もさらに動く Dave Gamache
- 動くデジタルコミックPeugeot HYbrid4 presents : The hybrid graphic novel
- 下から上にスクロール Mission Timeline | Red Bull Stratos
- パラパラ漫画を彷彿させるPitchfork
- モーションタイポグラフィがスタイリッシュなMélanie F
- iPhoneの画面に注目したいUrban Walks
- 重なりを活用したクリエイティブなSUPERLIME
- 定番の動きMyriad
- 画像を重ねつつスクロールで切り替わる Cyclemon
- 変化を感じさせてくれるPORSCHEvolution
- 動画を活用Lois Jeans
- スクロール停止時でも動きを入れる Feedmusic
高さのあるものに対しては絶大な効果Space Needle

https://www.spaceneedle.com/home/
下から上にスクロールするタイプですが、高さのあるシアトルのSpace Needleタワーを徐々に上がっていく様と背景に思わずスクロールを巻き戻したりしたくなります。
アニメーションを真似したいLe Mugs
マウスの追随に対して写真が動いたり、様々なコンテンツ要素を様々なアニメーションでスライドイン・アウトさせていて、参考にしたいアニメーションです。
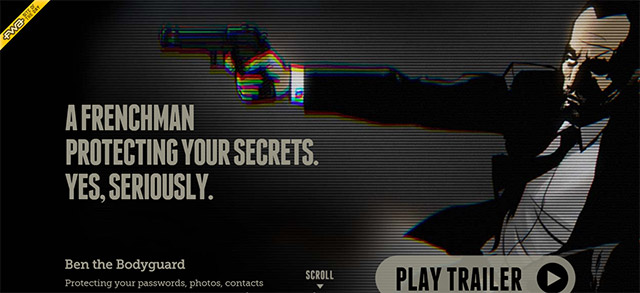
世界観に引き込まれるBen the Bodyguard

http://benthebodyguard.com/index.php
ハードボイルドなキャラクターが夜の街を歩く様をまるで映画のワンシーンを描いたようなLPに仕上げられていて、画面下部のネオンによるプロダクト紹介のためのボタンデザインは最初は気づかずにスクロールで通り過ぎてしまいました。また、電車が通るなど、細かい世界観に思わず引き込まれてしまうクリエイティブなページに仕上がっています。
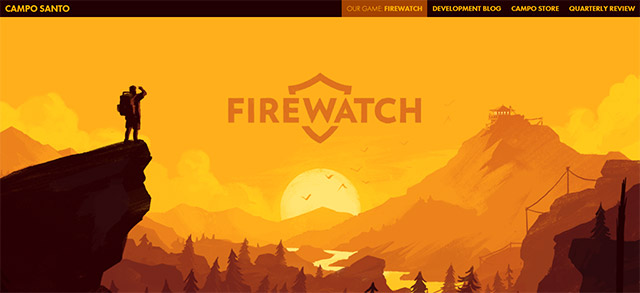
奥行き感を感じさせる多重スクロールFIREWATCH
様々な賞を受賞したゲームFIREWATCHのLPで、視差効果があるのは画面上部のイラスト部分のみですが、画面をスクロールするとまるで奥行きのあるような多重スクロールをします。奥行きを見せたい場合には参考にしたい動きです。
ブレを表現したSKUAWK
パブリックドメイン写真サイトのトップページで画面全体でのスクロールはしないのですが、カメラを構えた写真が使われており、その写真上でマウスを動かすとカメラファインダー越しのブレを表現したようなパララックススクロールの仕方を表現しています。
シンプルですが、アイデア次第では色々と応用ができそうです。
3Dパララックス&パーティクルで見せるGALAXIA
宇宙空間を表現したページ上でマウスを動かすとそれに合わせて星も動くページとなっていて、3Dパララックスの要素が含まれているようです。さらにはパーティクルも使ったようなアニメーションに思わず「おっ」となります。
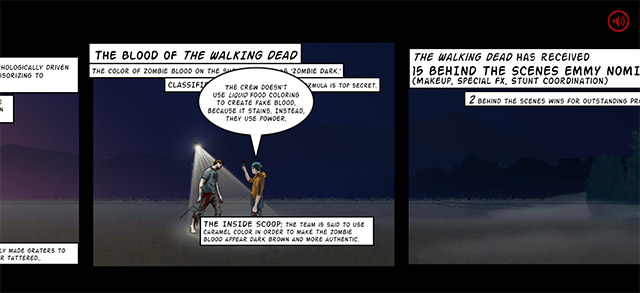
横スクロールするThe walking dead

https://www.cabletv.com/the-walking-dead
個人的にお薦めの海外ドラマの一つであるウォーキング・デッドのLPです。パララックスのスクロールと言えば縦スクロールのイメージが強いですが、このLPは横にスクロールします。スマホで見るとPCでの閲覧を推奨と案内がでます。この手法を活用する場合にはスマホを横画面で見せるのがよさそうなのと、PCユーザーが主であるサービスや商品向けの見せ方がいいかもしれません。
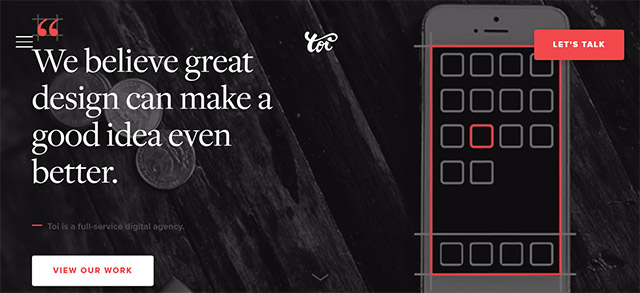
絵を描いているようなアニメーションも Toi
様々なコンテンツ要素がスライドしながら表示されるものもあれば、所々に絵を描くようなアニメーションも入ってくるコンテンツとなっています。
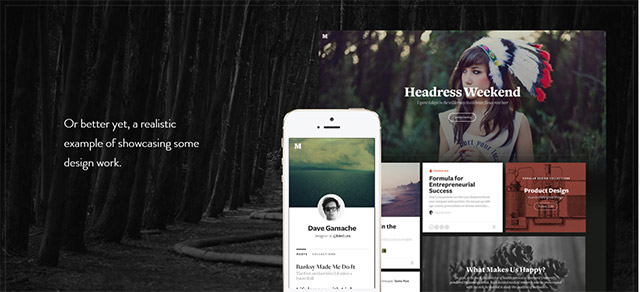
動くスマホの画面内もさらに動く Dave Gamache

http://davegamache.com/parallax/
Dave Gamache氏によるパララックスのサンプルです。スマホの画面が回転しながらさらに画面内の内容も切り替わる細かい芸は必見です。Mediumで解説がなされています。
動くデジタルコミックPeugeot HYbrid4 presents : The hybrid graphic novel

http://graphicnovel-hybrid4.peugeot.com/start.html
比較的に見かける機会がある、動きのあるデジタルコミックと言ったところの使われ方です。
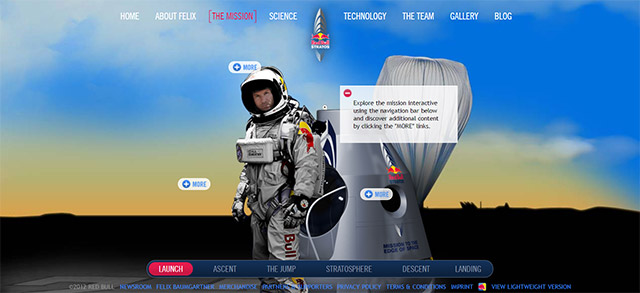
下から上にスクロール Mission Timeline | Red Bull Stratos

http://www.redbullstratos.com/the-mission/mission-timeline/
マウスホイールを回したら画面が上から下ではなく下から上にスクロールするだけで、おっ?!となってしまうのは人間の慣れに対して少しアクセントを入れるだけで変化が起きるのだなと思ったりします。ページのコンセプトにあった使い方ではないでしょうか。
パラパラ漫画を彷彿させるPitchfork

http://pitchfork.com/features/cover-story/reader/bat-for-lashes/
スクロールすると画面上の女性がパラパラ漫画のように動きつつパララックスします。アイデア次第では女性を他のアイテムに置き換えることで色々と応用がききそうです。
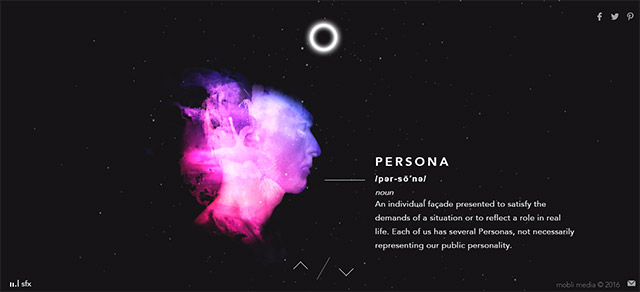
モーションタイポグラフィがスタイリッシュなMélanie F
スタイリッシュなモーションタイポグラフィとパララックスのコンボ技です。
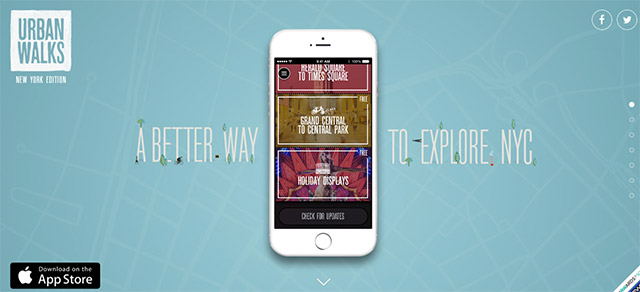
iPhoneの画面に注目したいUrban Walks
スクロールで背景が動きつつも画面中央の動きにも注目したいです。
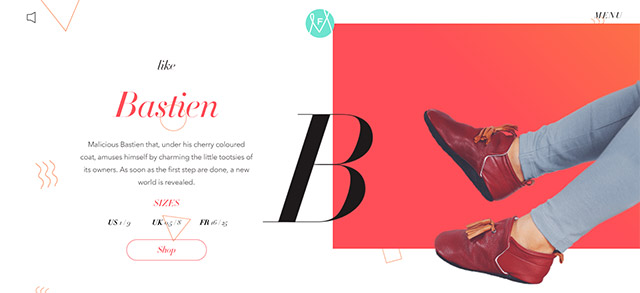
重なりを活用したクリエイティブなSUPERLIME
画像の重なりをうまく活用していて、オシャレ感を感じさせてくれます。
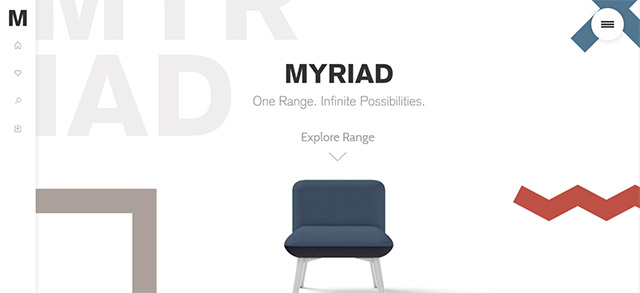
定番の動きMyriad
シンプルなパララックススクロールなサイトのMyriadです。画面下にスクロールするたびに、テキストや画像などの様々なコンテンツがスライドインし、逆に画面下から上にスクロールするとコンテンツ要素がスライドアウトする、よく見かける定番の動きですね。
画像を重ねつつスクロールで切り替わる Cyclemon
これも比較的に定番ではないかと思いますが、2枚画像を重ねつつスクロールで画像が切り替わります。このサイトでは様々なタイプの自転車のイラストを画像に使用しており、プロダクトを見せる手法として活用するのもいいかもしれません。
変化を感じさせてくれるPORSCHEvolution
これも上記と同じですが、年代ごとのポルシェをほぼ同じ位置に配置することでプロダクトの時代ごとの変化を感じせることができます。やはり、同じようなプロダクトを並べて見せるのにはもってこいの手法ですね。
動画を活用Lois Jeans

http://www.loisjeans.com/es/ss2015/campaign
ファッションブランドLois Jeansのサイトで、動画も盛り込んだ作りとなっています。動画自体はブランドイメージとしての見せ方になっています。
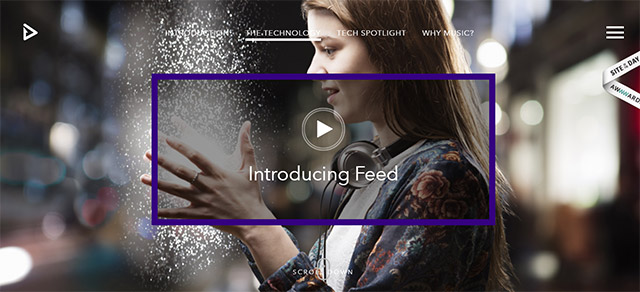
スクロール停止時でも動きを入れる Feedmusic
全体的に動画が使われていて、画面がスクロールしない時でも写真が徐々にズームする見せ方は、ちょっとしたアクセントとして使えそうです。