
配色で悩まない!おすすめのカラーパレット 16選
デザイナーで悩むことの一つに配色があるかと思いますが、そんな時に便利なのがカラーパレットです。そんなわけで役に立つものからAIが提示してくれるものまで、様々なものを集めてみました。
目次
- スペースバーでランダムに探す Coolors
- AIでカラーパレット生成 Khroma
- かわいいパステル調を探すなら Color Hunt
- Googleのツール Color Tool / Material Design
- マテリアルなカラーパレットMaterial UI Colors
- 2色の組み合わせを簡単に確認できる Material Palette
- ジェネレートカラーパレット ColorSpace
- カラーパレットの作成・分析・編集ができる Palettte App
- Adobeのカラーパレット Adobe Color CC
- サイトの色を抽出する拡張機能 Site Palette
- ブランドカラーを探せる BrandColors
- グラデーションカラーパレット Grabient
- スライダーで調整 ColorBox
- マウスで探す Colourcode
- 総合カラーパレットColorsinspo
- Mac用カラーパレットアプリ ColorSlurp
スペースバーでランダムに探す Coolors
 https://coolors.co/ スペースバーを押すとランダムで手軽にカラーパレットを検索できます。色々とカスタマイズでき、使い勝手が便利なサービスとなっています。
https://coolors.co/ スペースバーを押すとランダムで手軽にカラーパレットを検索できます。色々とカスタマイズでき、使い勝手が便利なサービスとなっています。
AIでカラーパレット生成 Khroma

好きな色を50個選択すると、それに基づいてAIが最適なカラーパレットを生成・提示してくれます。生成後は、下記のカテゴリー別に確認することができます。これは楽しいので、ぜひとも試して欲しいツールです。
- 背景と文字の組み合わせ
- ポスター
- グラデーション
- 2色の写真イメージを使ったダブルトーン
- パレット組み合わせ
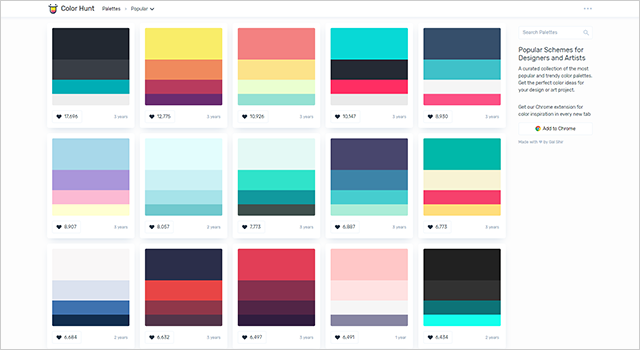
かわいいパステル調を探すなら Color Hunt
 https://colorhunt.co/ 何千ものカラーパレットが用意されており、「新作、トレンド、人気、ランダム」のカテゴリーの中からも探せるようになっているので、色を考えるのが苦手な人はチェックしてみるといいでしょう。 Chrome用拡張機能もあります。
https://colorhunt.co/ 何千ものカラーパレットが用意されており、「新作、トレンド、人気、ランダム」のカテゴリーの中からも探せるようになっているので、色を考えるのが苦手な人はチェックしてみるといいでしょう。 Chrome用拡張機能もあります。
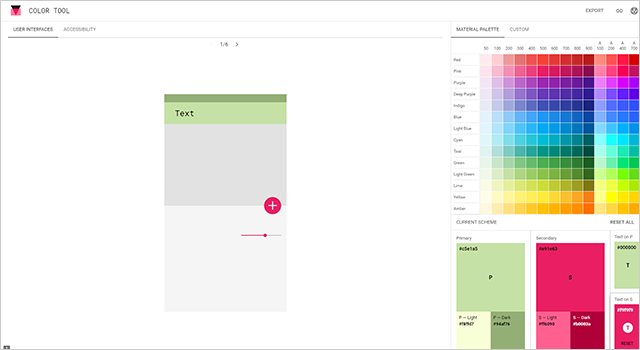
Googleのツール Color Tool / Material Design
 https://material.io/tools/color/#!/ Googleが提唱するマテリアルデザイン用のカラーパレットです。 関連:今さら聞けないマテリアルデザインとは?5分でわかる解説
https://material.io/tools/color/#!/ Googleが提唱するマテリアルデザイン用のカラーパレットです。 関連:今さら聞けないマテリアルデザインとは?5分でわかる解説
マテリアルなカラーパレットMaterial UI Colors
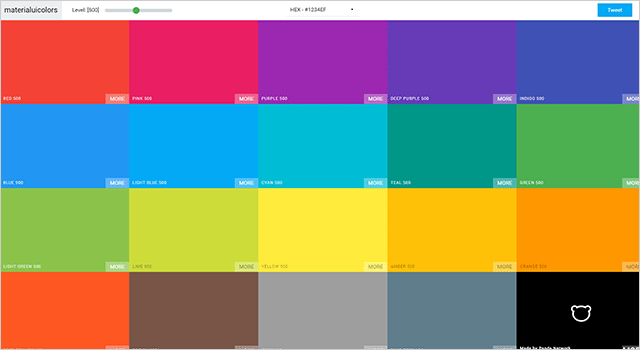
 http://materialuicolors.co/ 画面上部のスライダーを動かして明度を変えることで簡単に異なるパレットを表示できます。
http://materialuicolors.co/ 画面上部のスライダーを動かして明度を変えることで簡単に異なるパレットを表示できます。
2色の組み合わせを簡単に確認できる Material Palette
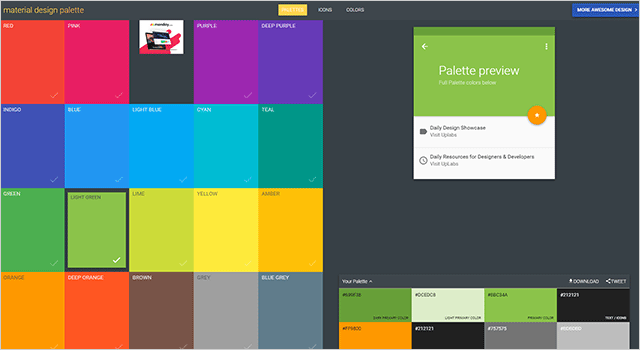
 https://www.materialpalette.com/ マテリアルデザインの予め用意されたカラーパレットの中から2色選択することでプレビュー画面での色の組み合わせを手軽に確認することができます。
https://www.materialpalette.com/ マテリアルデザインの予め用意されたカラーパレットの中から2色選択することでプレビュー画面での色の組み合わせを手軽に確認することができます。
ジェネレートカラーパレット ColorSpace
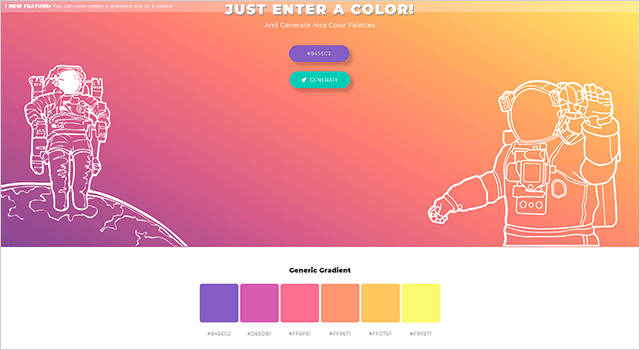
 https://mycolor.space/ 色を一つ設定して、「GENERATE」ボタンをクリックでそれに関連した色をピックアップ生成してくれます。
https://mycolor.space/ 色を一つ設定して、「GENERATE」ボタンをクリックでそれに関連した色をピックアップ生成してくれます。
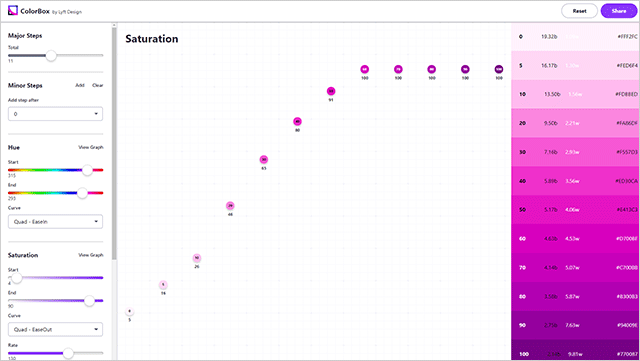
カラーパレットの作成・分析・編集ができる Palettte App
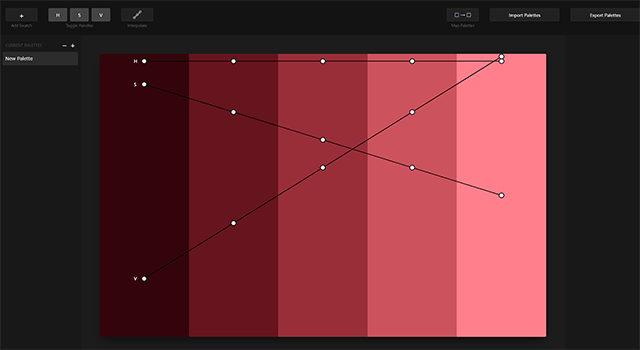
 https://palettte.app/ 少し変わったカラーパレットですが、色相(Hue)、彩度(Saturation)、明度(Value)の3つのラインがカラーパレットに引かれており、それらを動かすと色が変化します。統一感の取れたカラーパレットを作成したい場合には、彩度、明度のラインを動かすことで作成することができます。 詳しい使い方についてはこちらを参照してください。 無料で統一感のある実用的なカラーパレットを論理的に分析・作成・編集できる「Palettte App」 – GIGAZINE
https://palettte.app/ 少し変わったカラーパレットですが、色相(Hue)、彩度(Saturation)、明度(Value)の3つのラインがカラーパレットに引かれており、それらを動かすと色が変化します。統一感の取れたカラーパレットを作成したい場合には、彩度、明度のラインを動かすことで作成することができます。 詳しい使い方についてはこちらを参照してください。 無料で統一感のある実用的なカラーパレットを論理的に分析・作成・編集できる「Palettte App」 – GIGAZINE
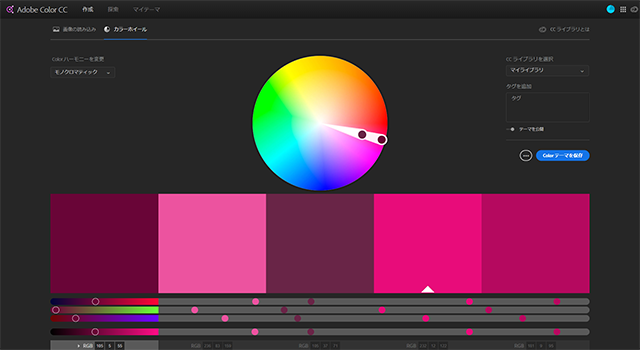
Adobeのカラーパレット Adobe Color CC
 https://color.adobe.com/ja/create/color-wheel/ Adobeのカラーパレットです。メインの色を設定することで、それの類似色やモノクロマティック、トライアド、補色、コンパウンド、シェードなどのカテゴリに応じたカラーパレットを作成できます。
https://color.adobe.com/ja/create/color-wheel/ Adobeのカラーパレットです。メインの色を設定することで、それの類似色やモノクロマティック、トライアド、補色、コンパウンド、シェードなどのカテゴリに応じたカラーパレットを作成できます。
サイトの色を抽出する拡張機能 Site Palette
 http://palette.site/ サイトで使われている色を抽出する拡張機能で、それぞれChrome、Safari、Firefox向けに用意されています。気になるサイトがあったらこの拡張機能で調べてみるといいでしょう。
http://palette.site/ サイトで使われている色を抽出する拡張機能で、それぞれChrome、Safari、Firefox向けに用意されています。気になるサイトがあったらこの拡張機能で調べてみるといいでしょう。
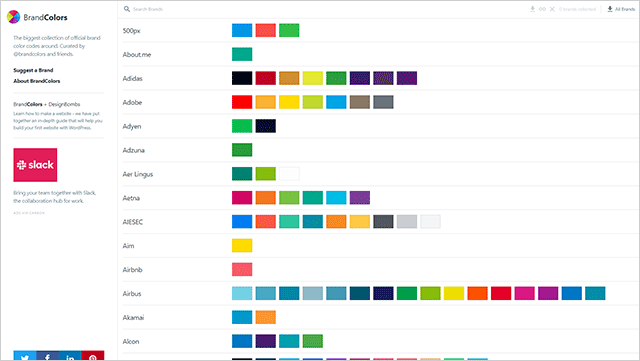
ブランドカラーを探せる BrandColors
 海外のブランド中心になりますが、その個々のブランドカラーを探すことができます。 https://brandcolors.net/
海外のブランド中心になりますが、その個々のブランドカラーを探すことができます。 https://brandcolors.net/
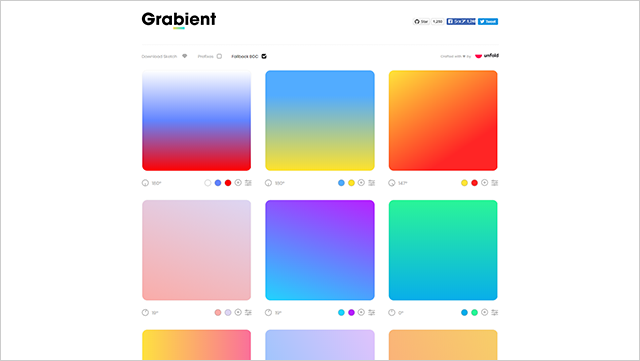
グラデーションカラーパレット Grabient
 https://www.grabient.com/ グラデーションが作成できるカラーパレットです。予め用意されているグラデーションを使うのもいいでしょうし、カスタマイズして使うのもいいでしょう。
https://www.grabient.com/ グラデーションが作成できるカラーパレットです。予め用意されているグラデーションを使うのもいいでしょうし、カスタマイズして使うのもいいでしょう。
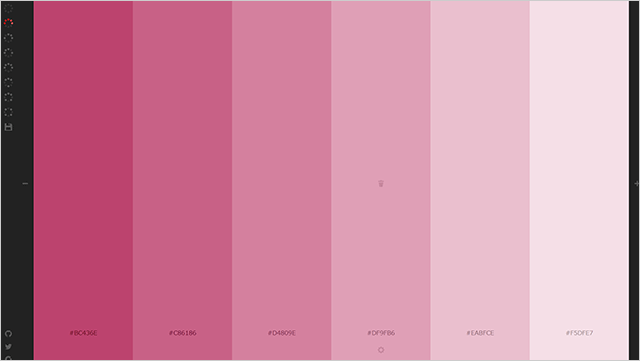
スライダーで調整 ColorBox
 https://www.colorbox.io/ スライダーで調整するカラーパレットとなっています。
https://www.colorbox.io/ スライダーで調整するカラーパレットとなっています。
マウスで探す Colourcode
 https://colourco.de/ マウスでドラッグするだけで、カラーパレットを探すことができます。気に入ったものがあったらクリックで固定し、再度探す場合はゴミ箱をクリックすればOKです。
https://colourco.de/ マウスでドラッグするだけで、カラーパレットを探すことができます。気に入ったものがあったらクリックで固定し、再度探す場合はゴミ箱をクリックすればOKです。
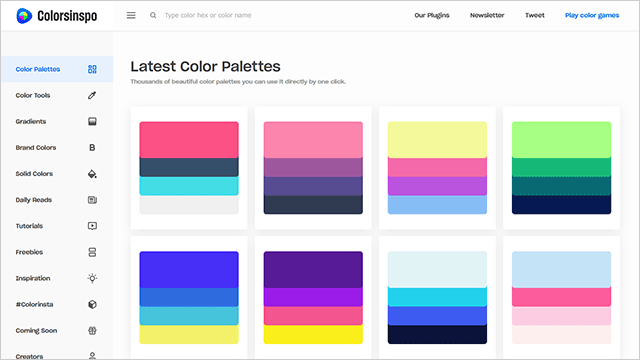
総合カラーパレットColorsinspo
 https://colorsinspo.com/ このカラーパレットさえあれば、他のカラーパレットがいらないというぐらいに様々な機能が盛り込まれています。 ざっと下記の機能があります。
https://colorsinspo.com/ このカラーパレットさえあれば、他のカラーパレットがいらないというぐらいに様々な機能が盛り込まれています。 ざっと下記の機能があります。
- カラーパレット
- カラーホイール、カラースウォッチ、Hslaカラーシステム、グラデーションパレット、カラー名などのツール
- グラデーション
- ブランドカラー
- ソリッドカラー
- インスピレーション
Mac用カラーパレットアプリ ColorSlurp
http://colorslurp.com/ Mac用のカラーパレットアプリで、様々な機能があります。 アプリのダウンロード













