
今さら聞けないマテリアルデザインとは?5分でわかる解説
2014年6月にGoogleマテリアルデザインガイドラインが公開されてから、AndroidはもとよりiOSのアプリでも、このガイドラインを取り入れたUI/UXの優れた作品が多数出てきました。
今回はそんな相変わらずトレンディなマテリアルデザインのガイドラインをわかりやすく、ポイントを絞ってお伝えします。
目次
マテリアルデザインとは?
マテリアルデザインを直訳すると「物質的なデザイン」という意味です。
デジタルのデザインなのにどの辺が「物質的」なのか、それは次の2つの概念で表現されています。
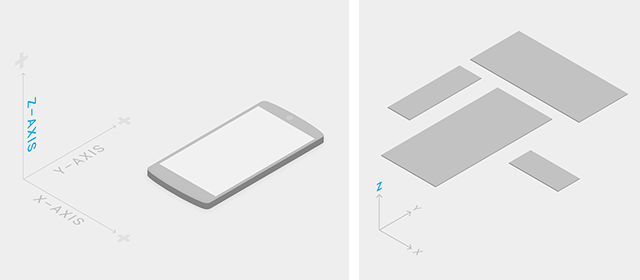
平面なのに3D
マテリアルデザインでは、要素の重なりを物理的にとらえ、平面の中に、明確なZ軸の概念を持たせています。

なので、この要素の重なり・階層を表現する上で影が重要な役割を果たします。

現実での影の付き方と同じように、要素のZ軸上の位置によって影の表現を変えるようにします。
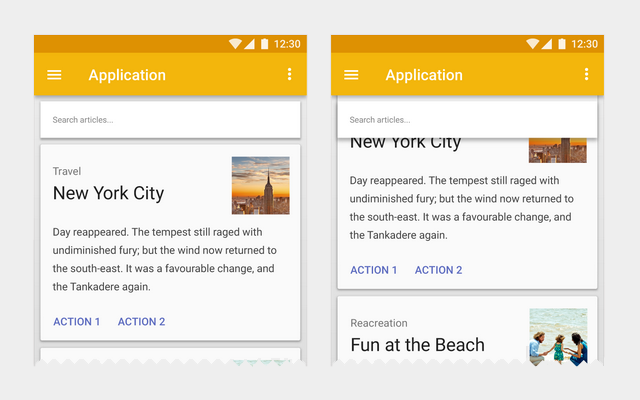
紙とインク
マテリアルデザインでは、ヘッダーやカード型リスト、ボタンなど、あらゆる要素のベースとなる部分は「紙」のメタファーです。
ざっくり言うと「紙みたいなもの」っていうことです。

この「紙」は、現実の紙と同様に重ねたりすることはもちろん、バーチャルなものなので拡大縮小など変形したりすることができます。
ですが、下図のように、別の紙を通り抜けるなど、マテリアルデザインの概念に反する物理的に不可能な動きはできません。

そして、紙のベース上に乗っている文字やアイコン、写真などは「インクみたいなもの」です。
文字や写真はインクだって分かるけど、動画は…?
違和感ありますが、何と言われようとマテリアルデザインでは動画もインクでできています。
この「インク」もバーチャルなものなので、色や大きさ・形を自由に変えることができます。
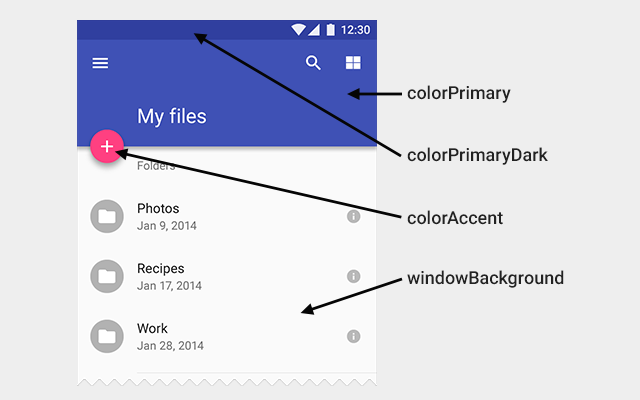
マテリアルデザインのカラー
マテリアルデザインでは、1つの画面内であまりたくさんの色数を使いません。
基本的な画面の要素は、次の4色での構成を心掛けます。

- colorPrimary(メインとなる色)
- colorPrimaryDark (colorPrimary と同系色)
- colorAccent (colorPrimary に対比して目立つ色、アクセントカラー)
- windowBackground (白または黒に近い無彩色または colorPrimary と同系色)
ちなみに、マテリアルデザインガイドラインにカラーパレットが用意されていますが、その色を使わなければマテリアルデザインじゃない!ということではありません。
既存のサービスをリデザインする場合などは、そのブランドカラーをcolorPrimaryとして構成すれば良いのです。
<参考:マテリアルデザインのカラーパレット>
http://www.google.com/design/spec/style/color.html#color-color-palette
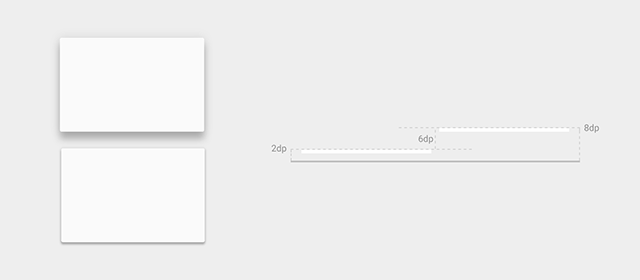
グリッドシステム
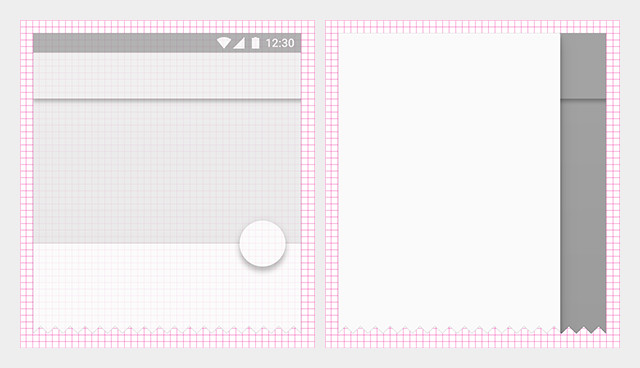
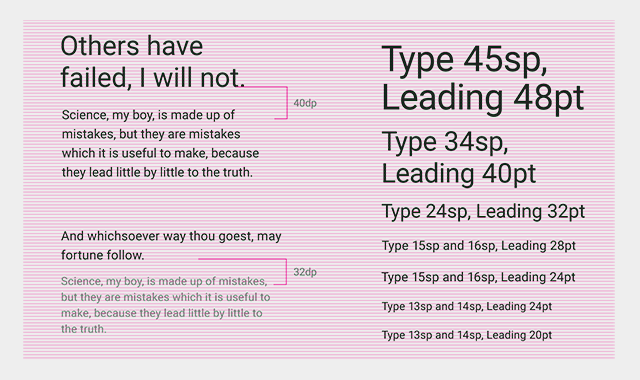
マテリアルデザインでは8dpのグリッドシステムで設計されています。

テキストは4dpのグリッドです。
 >
>
上記のグリッドシステムに則った、デバイス毎のUIコンポーネントのテンプレートがガイドライン内で配布されています。
<参考:マテリアルデザインのテンプレート>
http://www.google.com/design/spec/resources/layout-templates.html
アニメーション
ユーザー体験に大きな影響を与えるアニメーションはマテリアルデザインでも超重要です。 アニメーションの要点は、ざっくり以下の3つです。
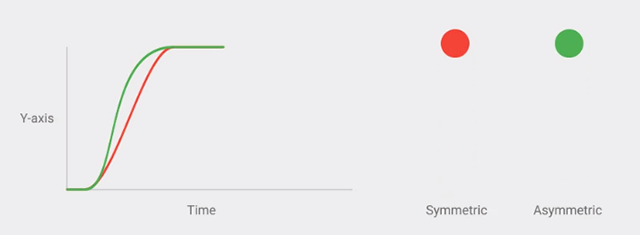
心地の良い動き
アニメーションには物理的な加減速を付け、自然で心地よい動きを心がけます。

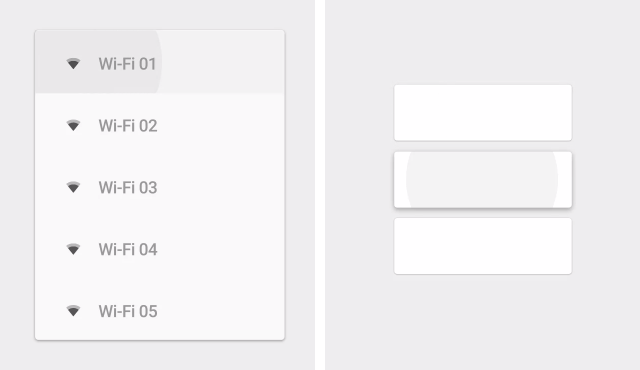
タッチフィードバック
タップ可能な場所を押した際には、何らかの演出(タッチフィードバック)を付けなければなりません。

意味を持ったアニメーション
ボタンを押すなどのユーザーのアクションと、その後展開されるアニメーションは、前後の関連性や繋がりが表現されていなければなりません。

まとめ
マテリアルデザインは、デザイナーにもエンジニアにもユーザーにも分かりやすくて、非常によくできたガイドラインです。
ですが、実際にアプリやサービスを作ってみると、完全に忠実にガイドラインに則るのは・・・結構大変だったりします。
そして何より一番大事なのは、今作ろうとしているアプリやサービス自体のコンセプトとユーザに提供する新しい価値だと思います。
アプリのコンセプトや価値をユーザに提供することを実現するためのUI/UXデザインの手段として、マテリアルデザインのガイドラインを上手に取り入れてみてはいかがでしょうか。













