Adobe XDの共有機能を200%使い倒す方法
前回の記事脱パワポ!Adobe XDでアプリのワイヤーフレーム作成のすすめでAdobe XDでワイヤーフレームの作成方法を見てきましたが、今回はAdobe XDの共有機能を見ていきたいと思います。 Adobe XDではプロトタイプとデザインスペックの2つの共有機能があり、それぞれの主な用途の違いは下記のようになっていますが、今回はプロトタイプの共有機能を見ていきたいと思います。
- プロトタイプ
画面遷移の確認、コメント機能など - デザインスペック
マージンやカラー情報など
目次
Adobe XDの共有機能のいいところ
個人的に感じた良いところです。
画面単位で共有できる
これもパワーポイントでワイヤーフレームや画面遷移図などを作った場合と比べてしまいますが、パワーポイントの場合、ファイルを修正したらそのファイルごとを共有することになりますが、どこを修正したのかを探すのが大変だったりします。 Adobe XDの場合、画面単位で共有できるのですばやく確認することができます。
画面にピン留めしてコメント機能が使える
画面にピン留めしてコメント機能が使えるので、機能指示や修正指示が簡単に共有することができます。また、コメント自体を非表示にすることができるので画面そのもの内容なども詳細を簡単に切り替えて確認できます。
バージョン別に作成できる
新規にリンクを作成することで共有のバージョン別を作成することができ、新しく発生した修正でも修正箇所の差異を簡単に共有することができます。
プロトタイプの共有手順
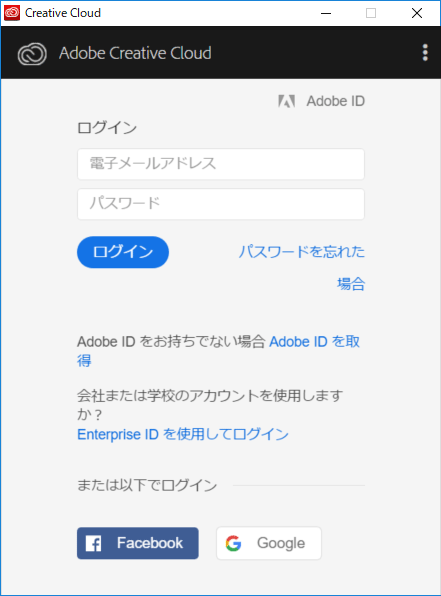
Adobe Creative Cloudにログイン
共有機能を使うには予めAdobe Creative Cloudにログインしておく必要があります。ログインしておかないと共有時にエラーが表示されます。 
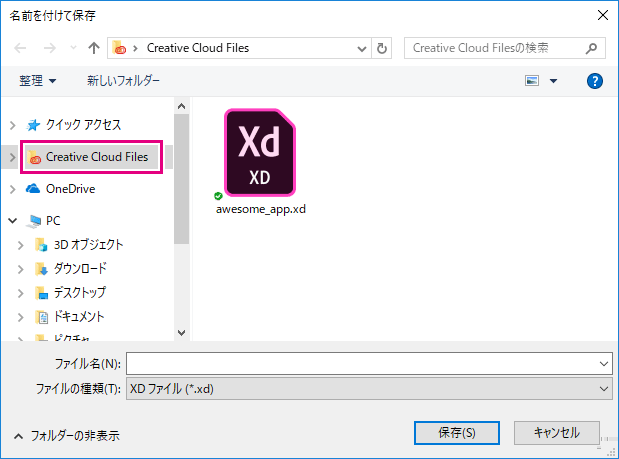
Creative Cloud Filesにファイルを保存
Adobe XDで一通り作業が終わったらCreative Cloud Filesにファイルを保存します。 
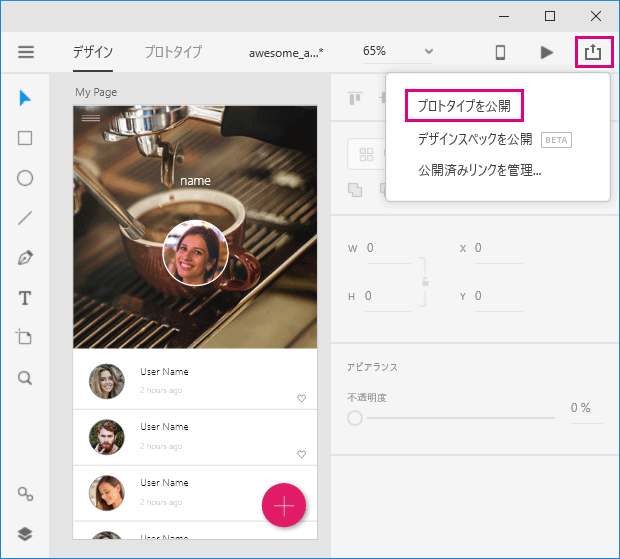
プロトタイプの共有
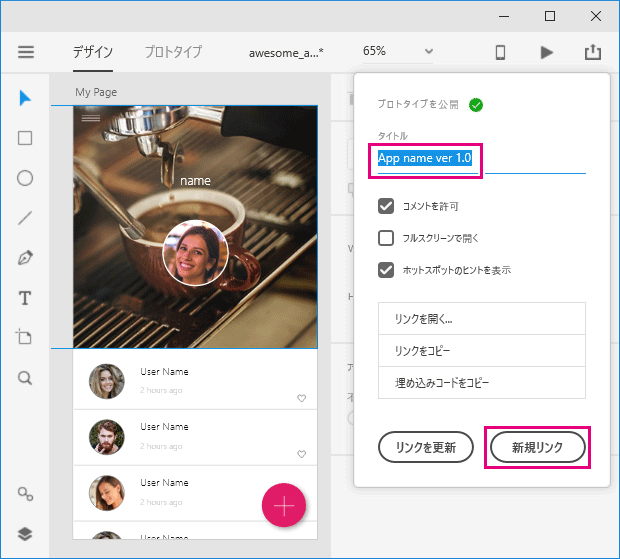
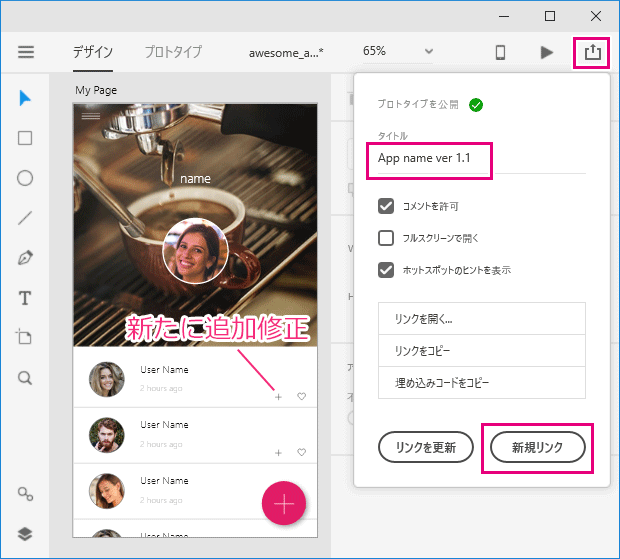
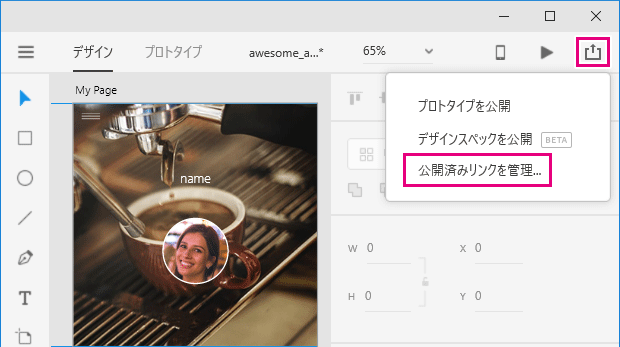
そしたら共有アイコンをクリックして、「プロトタイプを公開」とメニューを選択します。  この画面が表示されたらタイトルを入れ、「新規リンク」をクリックしてリンク作成したらそれをコピーして共有します。タイトルはアプリ名、バージョンを入れるとバージョン別に管理がしやすくなります。さらに簡単な修正内容を入れるといいかもしれません。
この画面が表示されたらタイトルを入れ、「新規リンク」をクリックしてリンク作成したらそれをコピーして共有します。タイトルはアプリ名、バージョンを入れるとバージョン別に管理がしやすくなります。さらに簡単な修正内容を入れるといいかもしれません。 
ピン留めの追加
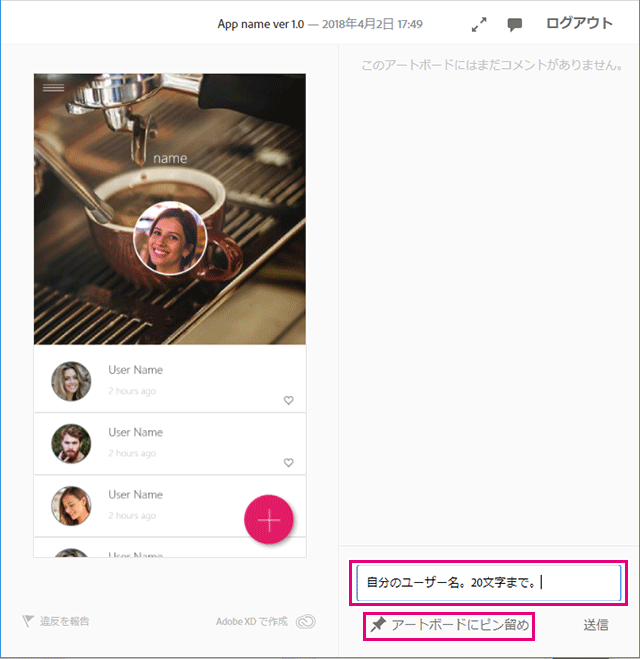
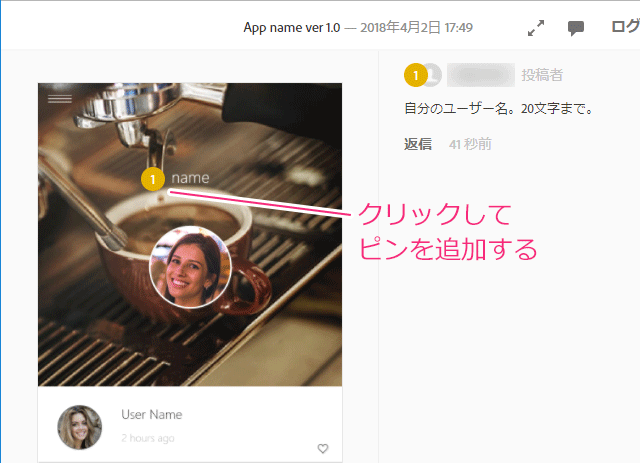
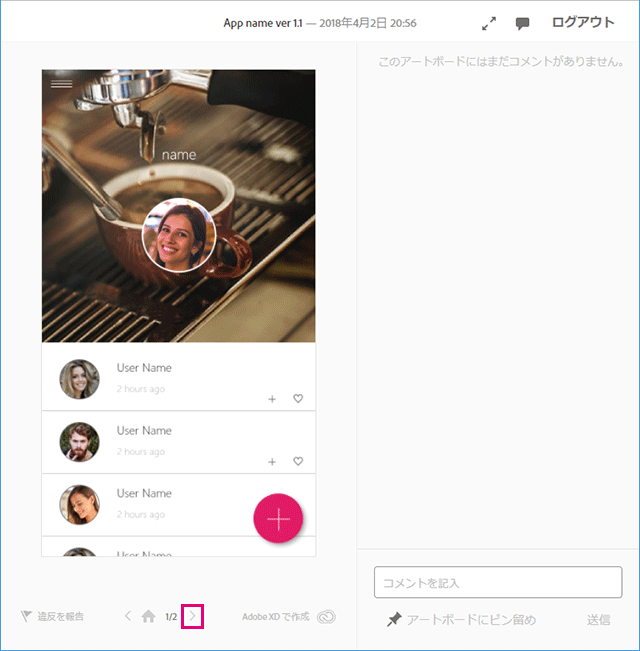
共有したリンクにブラウザでアクセスするとこのような画面になり、ログインしていれば画面にコメントが追加できるようになりますが、「ピン留め」機能を使って個々のパーツに仕様を追記してみましょう。サンプルでユーザー名は20文字までという仕様をコメント欄に入力し、「アートボードにピン留め」をクリックします。  そしたらユーザー名の横をクリックして「ピン留め」を追加します。こうすることで仕様が簡単に確認できるようになります。
そしたらユーザー名の横をクリックして「ピン留め」を追加します。こうすることで仕様が簡単に確認できるようになります。 
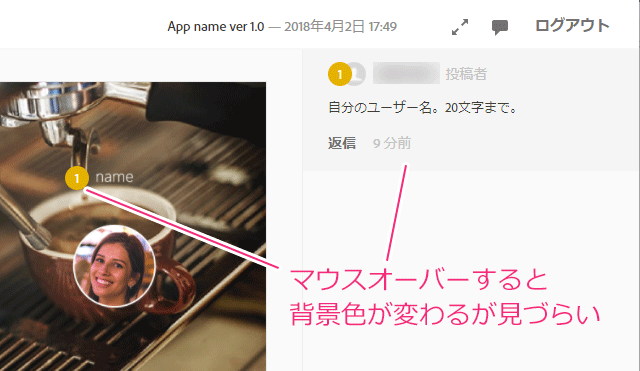
ピン留めマウスオーバー時の背景色変更
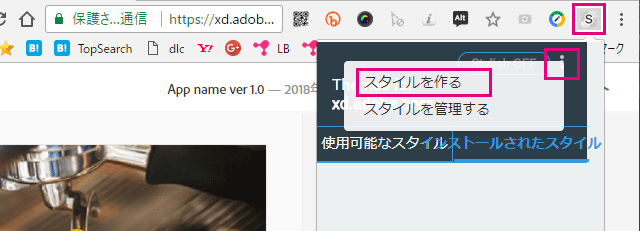
追加したピン留めは、マウスオーバーするとコメント欄の背景色が変わりますが、分かりづらいです。  そこでもっと視認性を上げて使いやすくするためにCSSをいじってみましょう。 Chromeで表示しているサイトなどのCSSをカスタマイズして保存できる拡張機能「Stylish」をインストールします。 https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe Chromeに拡張機能「Stylish」をインストールしたら、共有したAdobe XDのリンクページを開いた状態でブラウザ上に追加された「Stylishのアイコン」、「メニュー」、「スタイルを作る」とアクセスします。
そこでもっと視認性を上げて使いやすくするためにCSSをいじってみましょう。 Chromeで表示しているサイトなどのCSSをカスタマイズして保存できる拡張機能「Stylish」をインストールします。 https://chrome.google.com/webstore/detail/stylish-custom-themes-for/fjnbnpbmkenffdnngjfgmeleoegfcffe Chromeに拡張機能「Stylish」をインストールしたら、共有したAdobe XDのリンクページを開いた状態でブラウザ上に追加された「Stylishのアイコン」、「メニュー」、「スタイルを作る」とアクセスします。  次は下記のCSSをStylishのコード欄に追記して保存します。
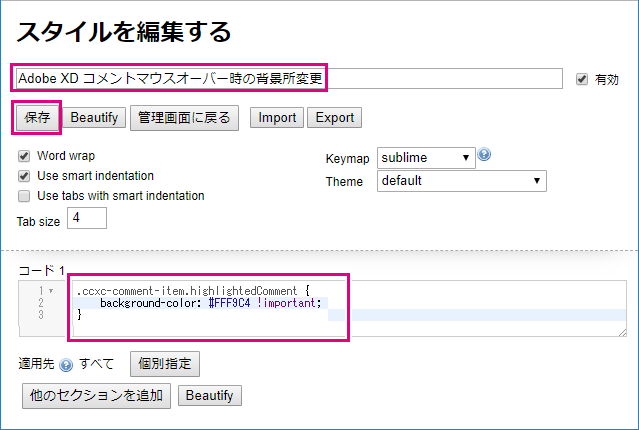
次は下記のCSSをStylishのコード欄に追記して保存します。
|
1 2 3 |
[sourcecode lang="css"].ccxc-comment-item.highlightedComment { background-color: #FFF9C4 !important; }[/sourcecode] |
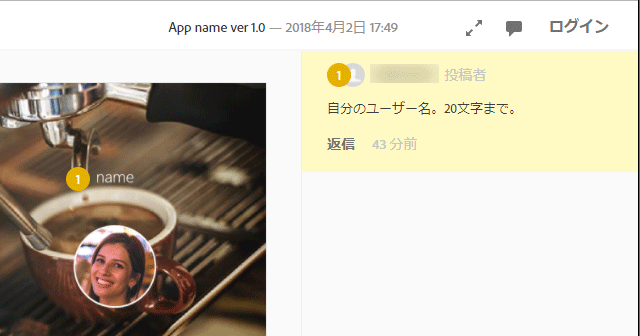
 ブラウザをリロードしてピン留め上をマウスオーバーしてみると、このように背景色が変わって視認性があがりました。これで個々の機能を簡単に確認することができます。
ブラウザをリロードしてピン留め上をマウスオーバーしてみると、このように背景色が変わって視認性があがりました。これで個々の機能を簡単に確認することができます。 
公開済みリンクの管理(バージョン管理)
公開リンクを新規作成することで、バージョン管理が可能です。 デザインに追加修正などを行ったら共有メニューから「新規リンク」をさらに作ります。なお、タイトルにはバージョン名を入れておくといいでしょう。  そしたら共有メニューの「公開済みリンクを管理」にアクセスしてみましょう。
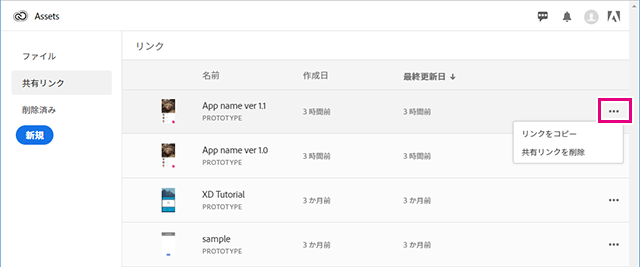
そしたら共有メニューの「公開済みリンクを管理」にアクセスしてみましょう。  こんな感じで公開済みのリンクを管理することができるようになります。
こんな感じで公開済みのリンクを管理することができるようになります。 
個別画面の共有
個別画面の共有は、基本的にプロトタイプで共有してブラウザでリンク先をたどるか、画面下部のリンク先をたどって先のURLを共有する形になります。ここらへんは一覧とかあると便利で、今後の改善に期待したいところです。  ざっとですが、視認性をあげたり、自分なりの使い方を考えてみましたが、お役に立てば幸いです。 関連記事
ざっとですが、視認性をあげたり、自分なりの使い方を考えてみましたが、お役に立てば幸いです。 関連記事