
フォント名が分からない時に役立つツール3つ
デザインしている時にフォントの元データがない状態で、それに似たフォントを使ってデザインをせざるを得ない時や、偶然見つけたフォントに似たフォントを使いたい場合に役立ちそうなツールを紹介します。 関連:世界のブランドロゴのフォントが簡単に探せるFont In Logo
2024年最新版→フォント検索できる便利なツール7選〜フォントの謎を解明しよう〜
目次
Adobe Capture CC
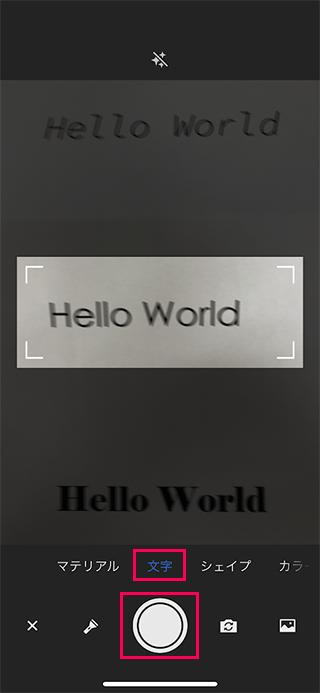
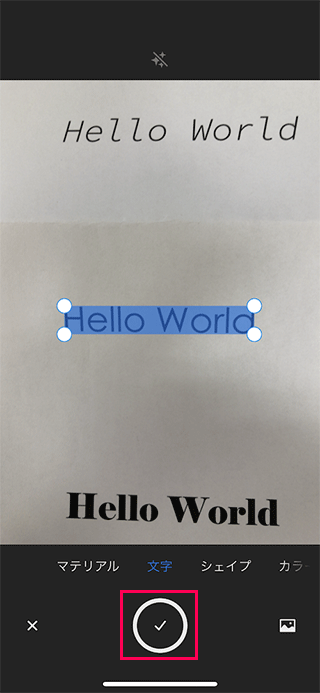
最近、何かと話題のAdobeさんがiPhone、Androidアプリとして提供しているアプリの1つにAdobe Capture CCというのがあります。 これは、デザイナーの心をくすぐるような機能がいくつあり、その中の1つにフォントをカメラで撮影した写真などから文字を認識して、それと同じフォント、または似たようなフォントをピックアップしてくれる機能があります。 それにより、同じようなフォントを使うこともできますし、それに似たようなフォントを使うこともできるようになります。 ダウンロードはこちらからです。 iPhoneアプリ Androidアプリ やり方は簡単です。カメラを文字に向けてキャプチャーします。  そしたら確定します。
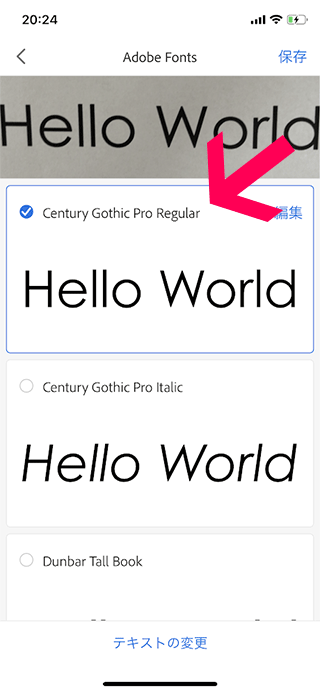
そしたら確定します。  そうするとこんな風にフォント名が表示されます。これはなかなか感動します。
そうするとこんな風にフォント名が表示されます。これはなかなか感動します。  しかし、残念ながらすべてのフォントがこのようにピッタリとフォント名を表示してくれるわけではありません。日本語のフォントなんかはいくつか試したもののほぼ駄目でした。しかし、技術の進化はすぐにでもそれを可能にしてくれる日がやってくるかもしれません。今後のAdobeさんに期待したいです。
しかし、残念ながらすべてのフォントがこのようにピッタリとフォント名を表示してくれるわけではありません。日本語のフォントなんかはいくつか試したもののほぼ駄目でした。しかし、技術の進化はすぐにでもそれを可能にしてくれる日がやってくるかもしれません。今後のAdobeさんに期待したいです。
What Font Is
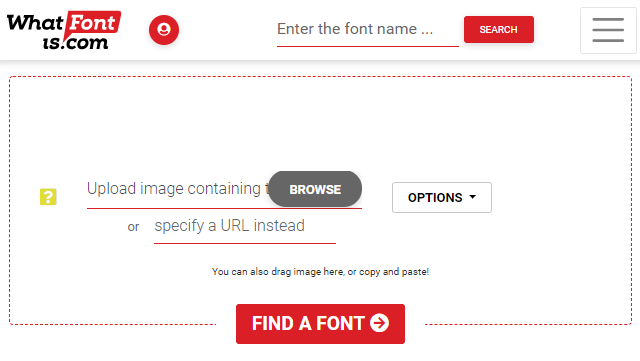
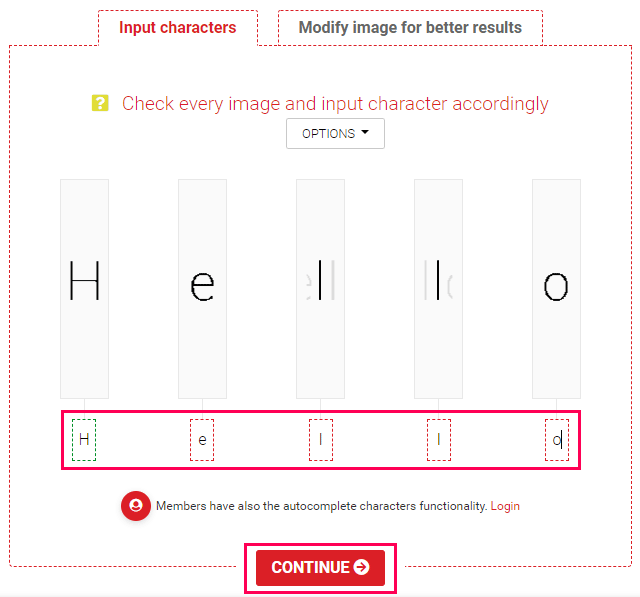
2つ目はこのWhat Font Isで、Webサービスとして利用できます。 https://www.whatfontis.com/ URLにアクセスしたら、後は画像の入ったフォントをドラッグ&ドロップするか、画像のリンクを貼って「FIND A FONT」をクリックです。  少し面倒ですが、読み取った文字を1文字ずつ入力する必要があります。終わったらCONTINUEをクリックで似たようなフォントを提示してくれます。
少し面倒ですが、読み取った文字を1文字ずつ入力する必要があります。終わったらCONTINUEをクリックで似たようなフォントを提示してくれます。 
Identifont
最後はidentifontです。 http://www.identifont.jp/ これは上記の2つのように画像を解析して似たようなフォントを見つけてくれるわけではありません。例えば、「形状別フォント」のカテゴリでは質問形式に沿って、フォントの形を選択していきながら見つけていくというものです。 手動でのやり取りとなりますが、日本語フォントに対応しています。  ざっとの紹介となりますが、Adobeさんがきっと素敵なAIでもっと優れたものをリリースしてくれることを期待しています(-ω☆)キラリ 関連記事
ざっとの紹介となりますが、Adobeさんがきっと素敵なAIでもっと優れたものをリリースしてくれることを期待しています(-ω☆)キラリ 関連記事