
フォント検索できる便利なツール7選〜フォントの謎を解明しよう〜
デザイナーのykです!
デザインプロセスにおいて、適切なフォント選びは重要でデザイン全体の印象にも大きく影響します。
しかし、フォントが見つかったけど名前がわからないなんてことがあるかと思います。(そもそも、フォントを探すのも大変な作業ですよね…汗)
そこで今回この記事では、フォントの特定に役立つ便利なツールを7つご紹介します。
各ツールごとに特徴が異なるので、自分に合ったツールを見つけることが大切です。記事の最後に今回ご紹介するツールを一覧でまとめています!
ぜひ参考にしていただけたら嬉しいです。
目次
Webページ内のフォントを検索できるツール
Webページで利用されているフォント名は、ディベロッパーモードなどでソースコードを見て確認できます。しかし、Webやプログラミングの知識がないなんてこともあると思います。また、ソースコードの勉強からしなければならず苦戦することもあるかと思います。そんなときでも、知識不要で簡単にフォントを特定できるツールがあります。
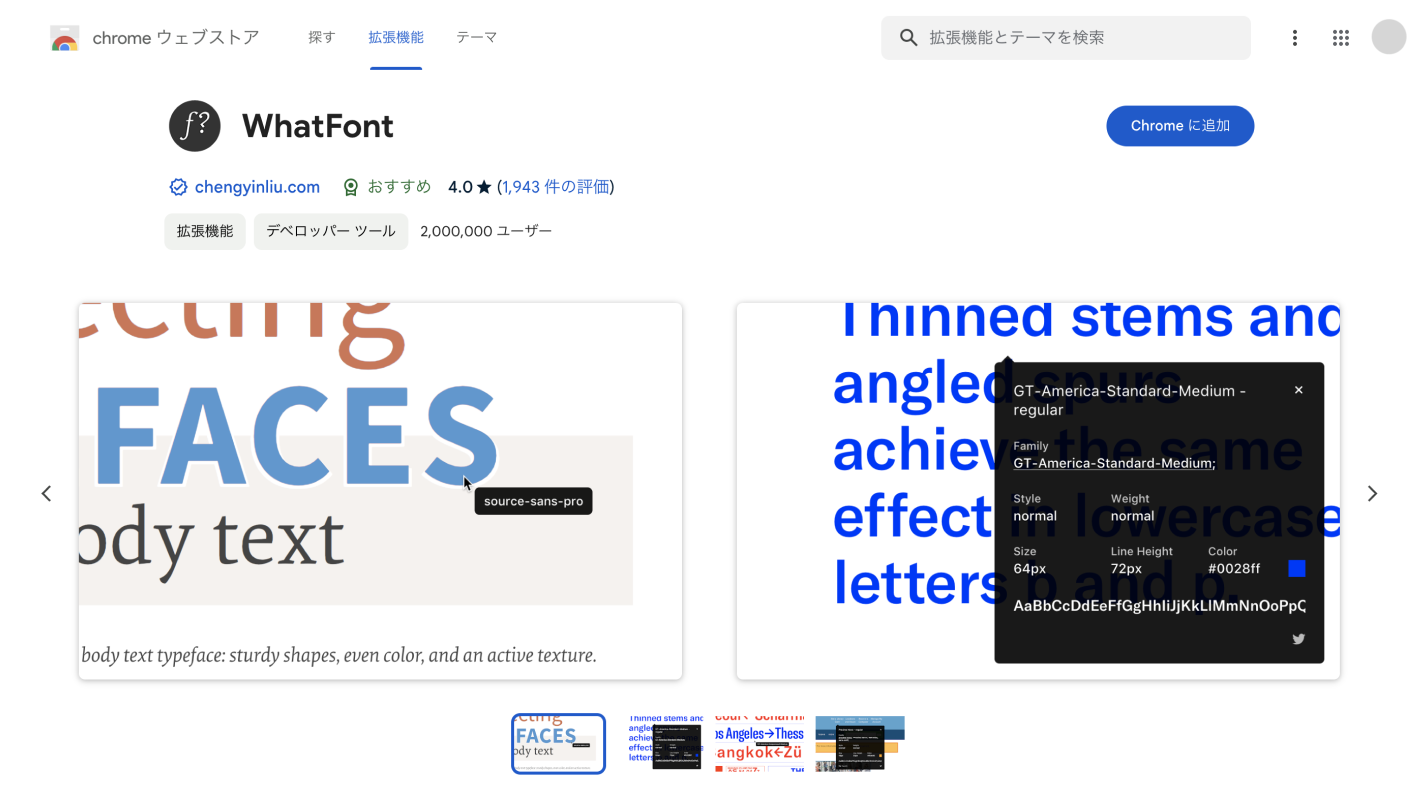
① WhatFont

出典:WhatFont
「 WhatFont 」は、Webページで使用されているフォントを特定するためのブラウザ拡張機能の1つです。Googleアカウントがあれば、誰でも無料で利用できます。ですので、ブラウザにインストールしておくのがオススメです!
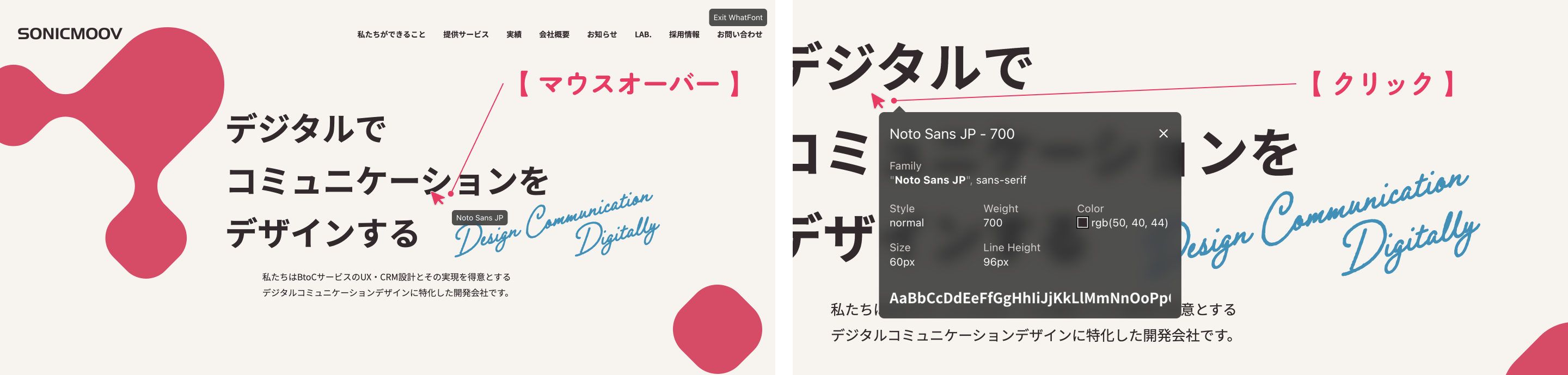
Webサイト上で、マウスをテキストの上に合わせる(マウスオーバー)だけでフォントファミリーがわかります(図:左下)。さらにクリックすることでスタイル、ウェイト、カラー、スタイルなどの詳細情報を表示することもできます(図:右下)。
このようにWebやプログラミングの知識がなくても簡単に調べることができます。そのため、駆け出しのデザイナーやエンジニアでも使いやすいツールになっています。

画像でフォントを検索できるツール
画像をアップロードすることでフォントを解析するツールです。ぼやけや歪みのない高品質なものを用意することが大切です。
② What font is

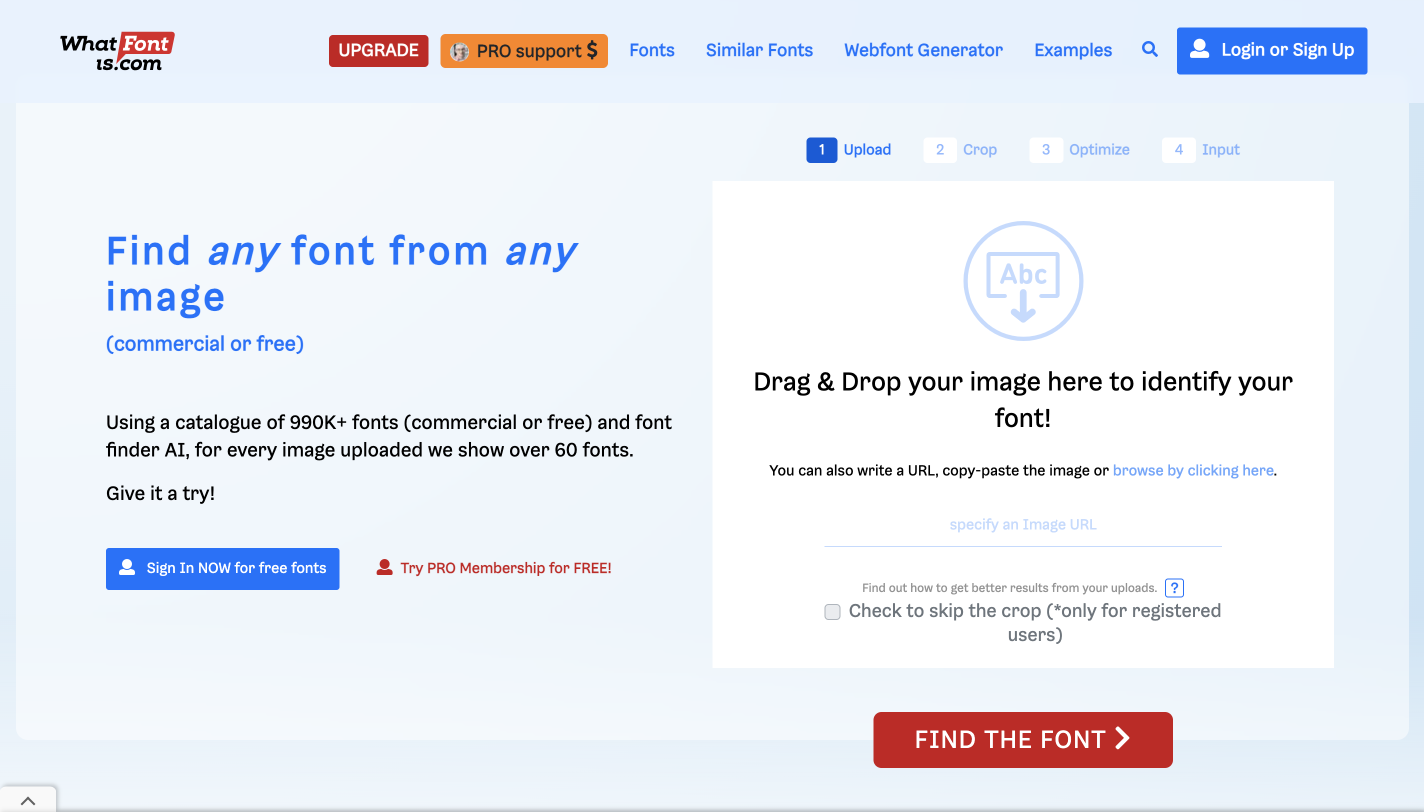
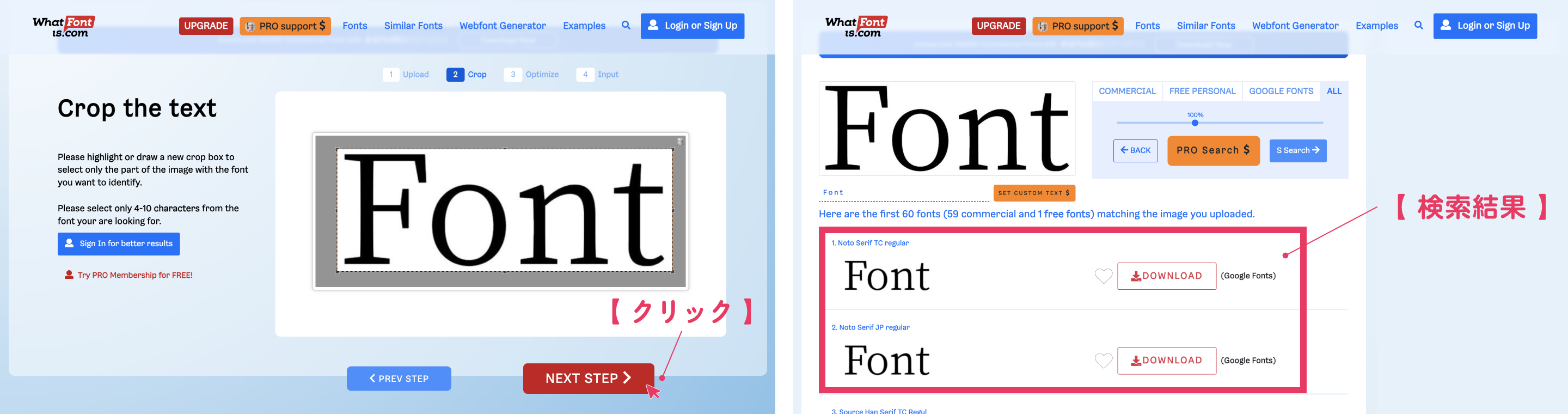
出典:What Font Is
「 What Font Is 」は、画像をアップロードすることで、同じフォントや似ているデザインのフォントを検索することができるツール※です。
※英字フォントのみ対応しており、日本語フォントは検索できないので注意が必要です。
画像をアップロードして「FIND THE FONT」をクリックするだけでフォント検索が開始。素早くフォントを探すことができます。

③ Likefont

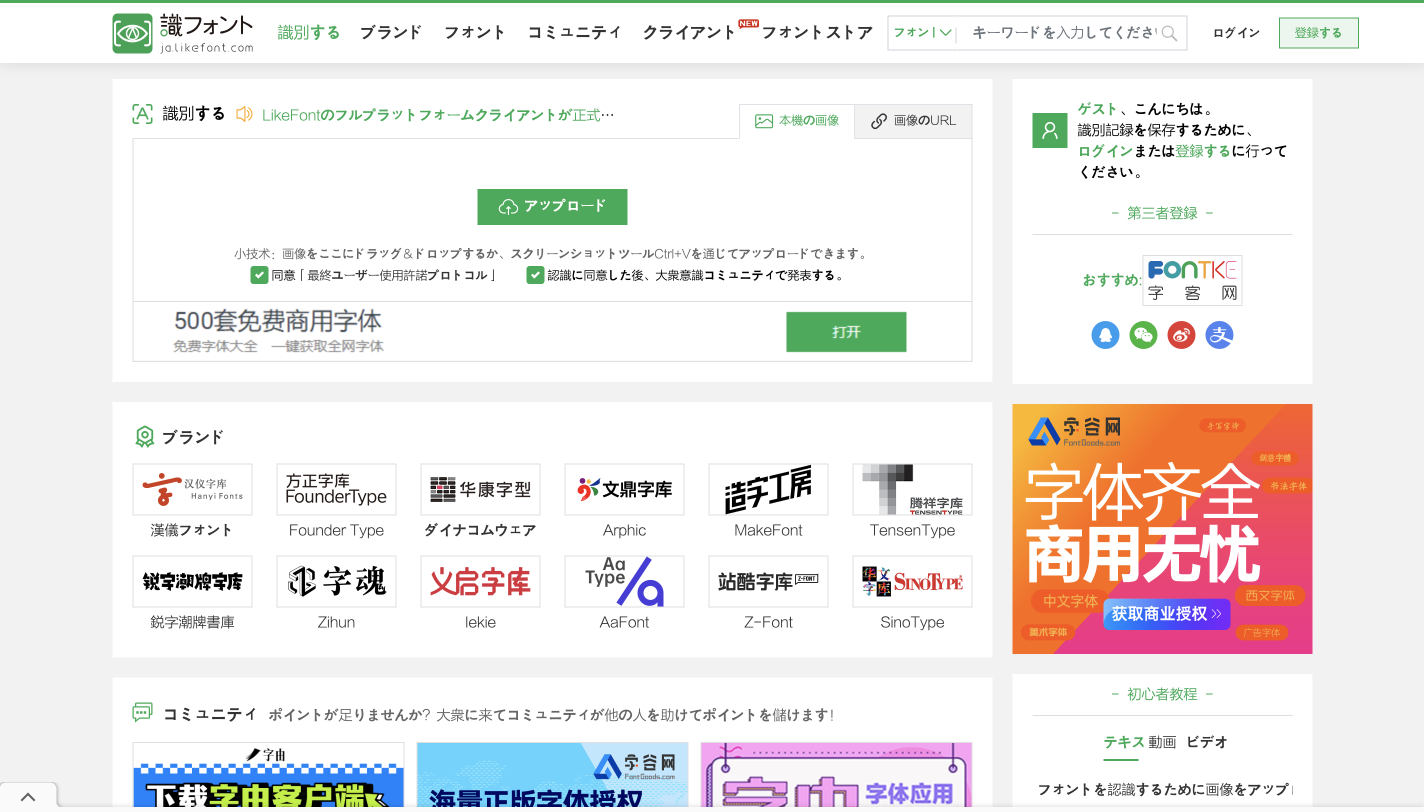
出典:Likefont
「 Likefont 」も、画像をアップロードすることで、似たデザインのフォントを検索することができるツールです。
似ている度合いがパーセンテージ(%)で表示されます。そのためより近いフォントデザインを比較しながら、フォントを探すことができます。
日本語フォントにも対応しているので、「What Font Is」とは異なるメリットがあります。
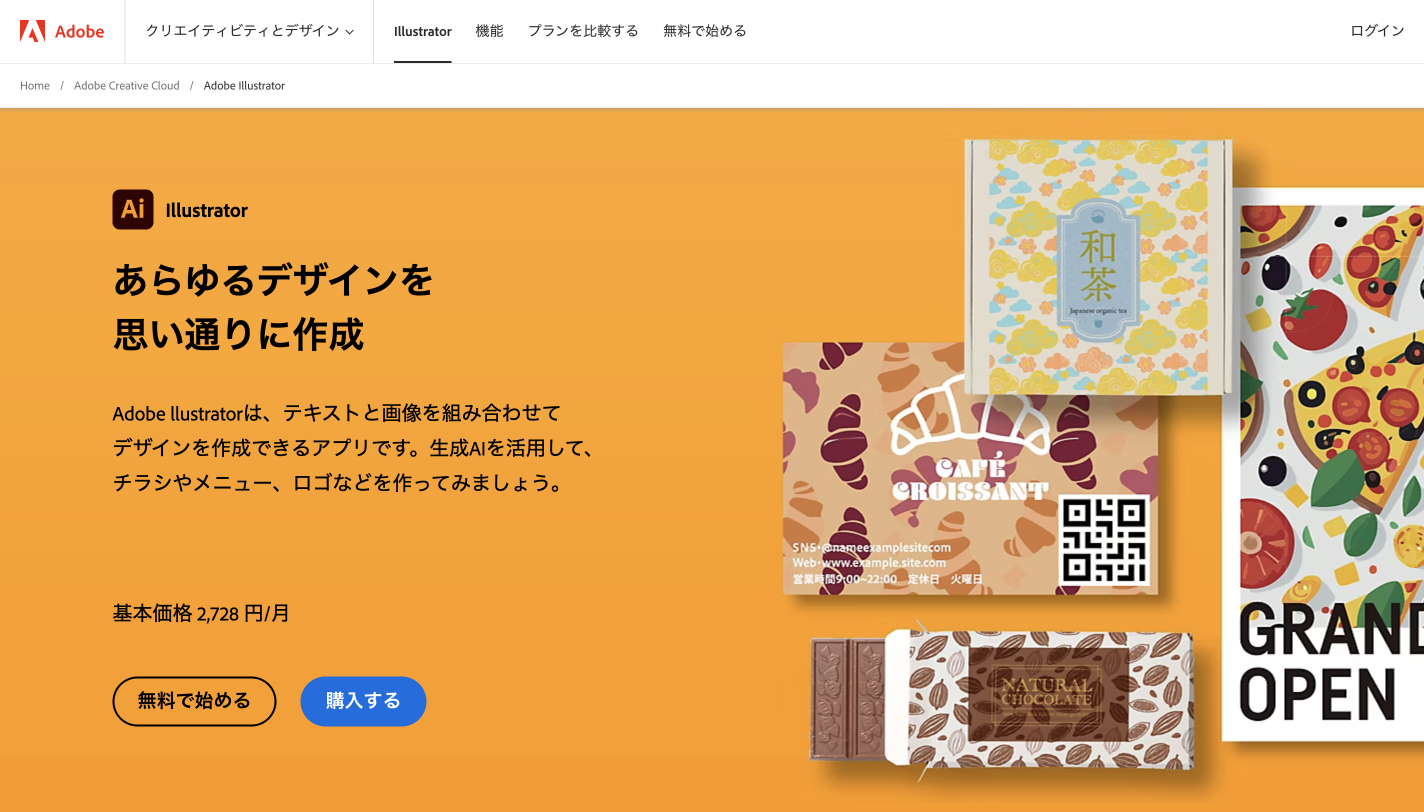
④ Adobe Illustrator

「 Adobe Illustrator 」は、テキストと画像を組み合わせてデザインを作成できるアプリです。
その中のフォント検索機能「フォントの再編集(Retype)」はフォント名※を調べることができます。
「Retype」では文字を含む画像だけでなく、アウトライン化されたテキストも検索することが可能になっています。
※Retypeのフォント検索の対象となるフォントはAdobe Fonts収録フォントのみのため注意が必要です。
こちらの記事で簡単に「フォントの再編集(Retype)」のやり方をご紹介していますので、ぜひ併せてご覧ください!
スマートフォンで撮影してフォント検索できるツール
お持ちのスマホのカメラ機能を使用して、テキストを読み取り、フォントを検索することができるツールです。
ソースコードをチェックしたり、画像をアップロードしたりすることなく、簡単にフォントを調べることができるので便利です。
⑤ Adobe Capture

「 Adobe Capture 」は、Adobeが提供する写真や画像をクリエイティブな素材に変換するなど多機能なスマートフォンアプリです。その中の一つであるフォント検索は、アプリ内のカメラでテキストを撮影してそのテキストに最も近いフォントを見つけることができる機能です。
スマートフォン1台あれば気軽に調べることができるのが特徴です。街中の広告・看板などの気になるフォントを見つけたときに利用してみるのが良いでしょう。
書体や印象・イメージからフォント検索できるツール
フォントの持つ特徴(書体)から調べたり、制作するプロジェクトの雰囲気にあわせたりと主観的な印象やイメージを基に検索することができるツールです。
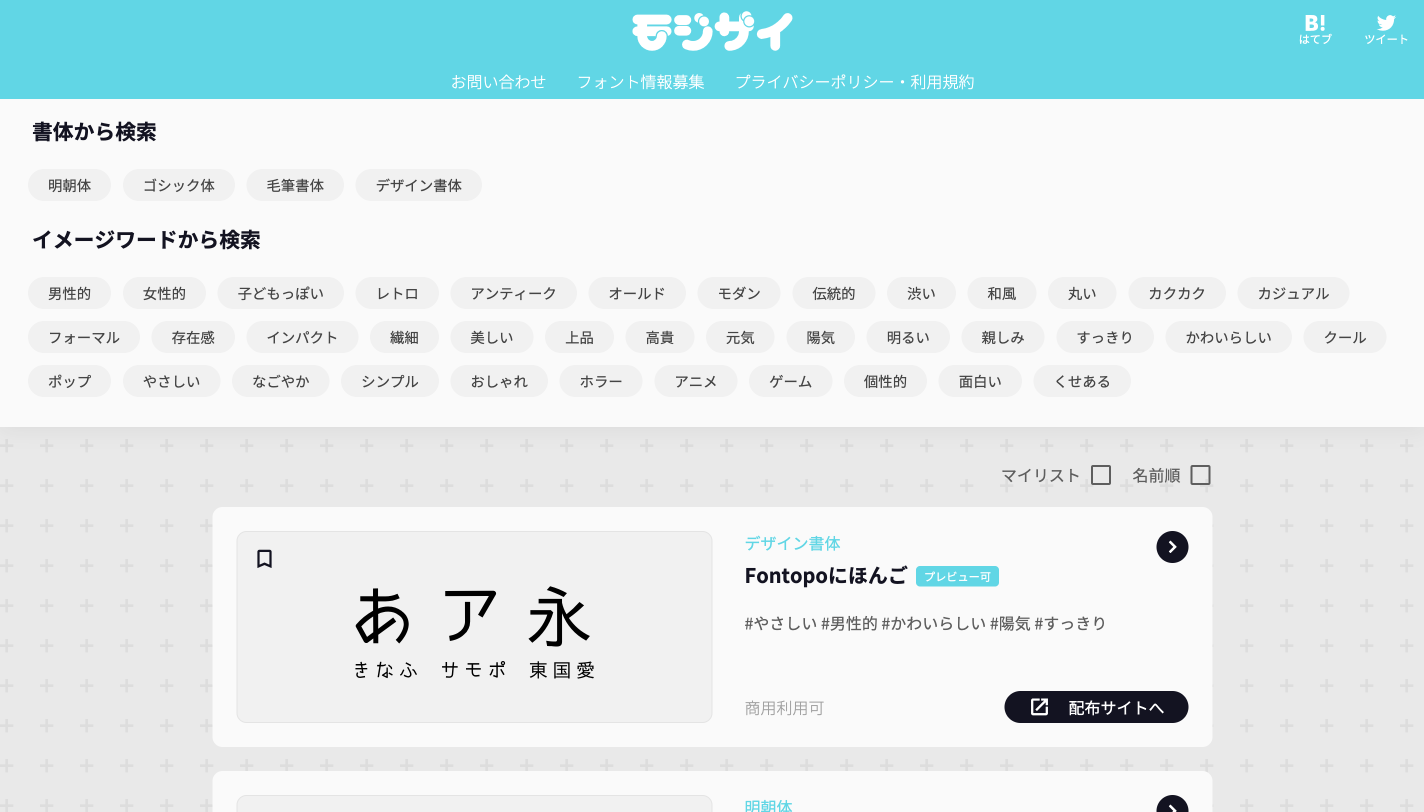
⑥ モジザイ

出典:モジザイ
「 モジザイ 」は、書体やイメージワードでフォントを検索できるツールです。書体(文字の形)とイメージワードからフォントを絞り込むことができます。(イメージワード:男性的、モダン、フォーマル、シンプル等)
プレビュー機能があり、実際の文字列から雰囲気や印象を確認することもできます。
商用利用可能なフォントが多くあり、簡単に利用することができます。しかし、フォントを利用する際は注意が必要になります。配布元サイトに記載されている利用規約を遵守するようにしましょう。
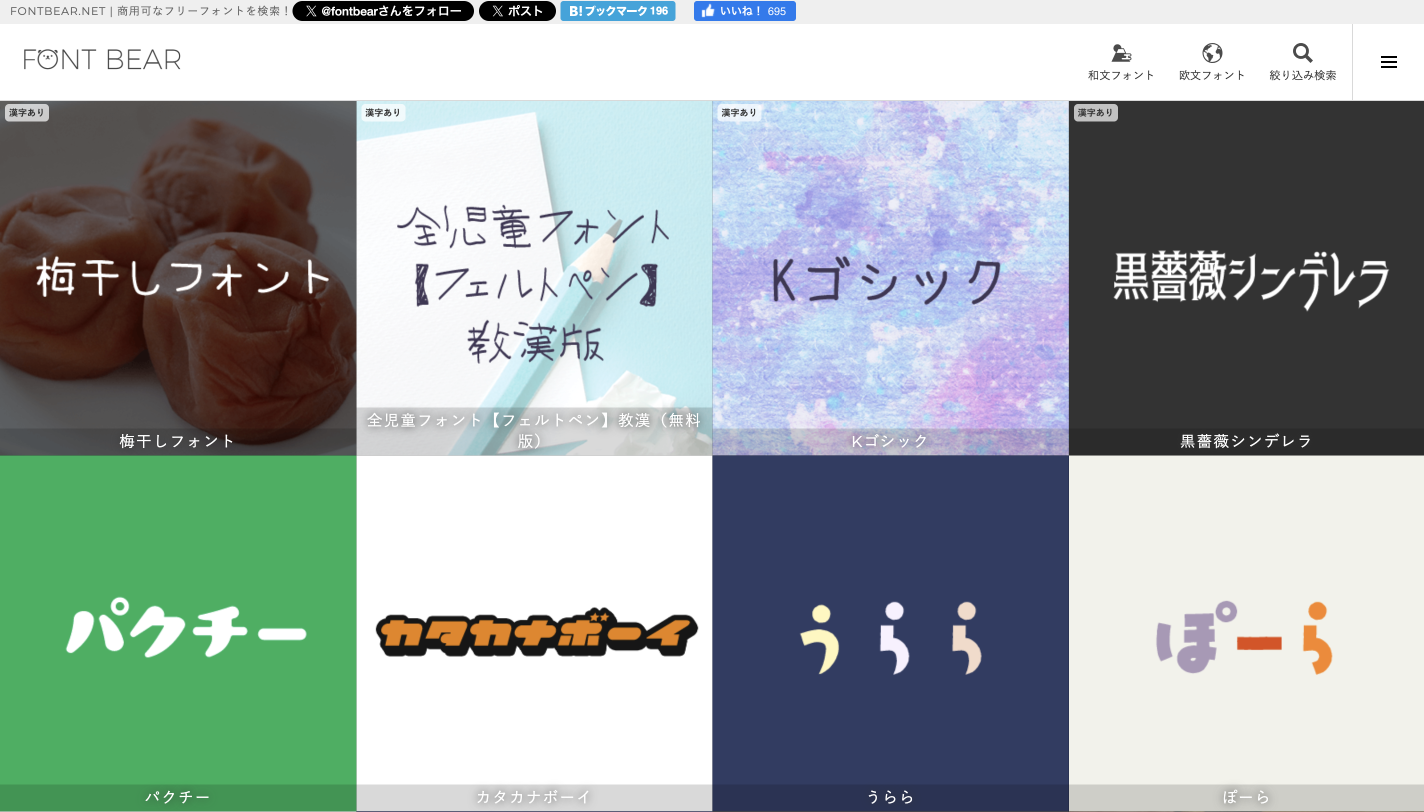
⑦ FONT BEAR

出典:FONTBEAR
「 FONTBEAR 」は、商用利用可能なフリーフォントを検索するためのツールです。
和文・欧文フォントの両方に対応しているので幅広くフォントを探すことができます。また絞り込み機能では、フリーワード検索、カテゴリ、タグで同時検索できます。それにより、より詳細にフォントを絞り込むことができます。
フォントが画面全体にわたって一覧表示されるのも特徴です。そのため見た目の印象で比較しやすく、選びやすいのもポイントです。
まとめ
いかがでしたでしょうか?
このように、ツールにより検索方法、和文・欧文対応しているかなど違いがありました。ですので、自分にあったツールを活用してみるのがいいと思います。
個人的には、「①WhatFont」がオススメです!ディベロッパーモードを使用せずとも、拡張機能のみで簡単に使用できるからです。実際、Webサイトを見るとどんなフォント使っているんだろうって気になりますし…
今回ご紹介したツールについてまとめたので、ぜひ参考にしてみてください。

フォントの特定はデザインプロセスにおいて重要です。これらのツールを駆使して、効率的に最適なフォントを見つけましょう!
ソニックムーブは一緒に働くメンバーを募集しています
Wantedlyには具体的な業務内容のほかメンバーインタビューも掲載しております。ぜひご覧ください。