脱パワポ!Adobe XDでアプリのワイヤーフレーム作成のすすめ
SONICMOOVでは様々なアプリ開発をしていますが、アプリ開発における画面の設計図とも言うべきワイヤーフレーム作成は重要な作業工程の一つです。 以前は、パワーポイントで作成していましたが、Adobe XDの登場により、さの作業効率は劇的に進化しました。
目次
ワイヤーフレームをパワーポイントで作る理由
未だにこのワイヤーフレームをパワーポイントで作っている人も多いのではないかと思いますが、その理由として以下が考えられるのではないでしょうか。
- ワイヤーフレームを作成している人が使い慣れている
- 他のツールの操作を憶えるのが面倒
- 標準のビジネスツールとして使用している人が多い
- 使用している人が多いから共有しやすい
- 設計画面と一緒に様々な情報が書き込める
パワーポイントで作成した場合の問題点
上記のような理由で使う人もいるかと思いますが、パワーポイントで作成されたワイヤーフレームの問題点の一つとして、膨大なアプリ画面数の全体像を把握しづらいことがあげられます。例えば、1ページに1画面分の設計画面と仕様や情報などの記述をすると必要画面に応じたページ数が必要になるので、ある画面の要素の動きを知りたい場合にそれを探すのにページを行ったりきたりして把握までに時間がすることが多々あります。 また、ワイヤーフレーム上に様々な仕様や情報を書き込むことによって見づらくなったり、画面構成の変更に伴う情報共有もしづらかったりします。 そこで、ワイヤーフレームを作成する際の生産性をさらにあげて効率化を図ったり、利便性をあげるという意味では、以前のPhotoshop使わなくなるかも。UX、UIデザインツール「Adobe XD」が楽すぎてヤバイ!の記事の中でも紹介したのですが、Adobe XDの使用をお薦めしたいです。
なぜAdobe XDなのか?
ソニックムーブではクリエイティブツールにAdobe CCを採用しており、そのツール群の中に含まれているのが一番の理由(・ω・)だったりしますが、もちろん、Adobe XDを一度使いだすとそのUX/UIに特化ししたツールとしての利便性に感動してお薦めせずにはいられないのはもちろん、上記のパワーポイントの問題点も解消されます。 ざっくりの紹介となりますが、Adobe XDを使っていて特に下記項目が良かったので、使ったことのない人は一度お試しすることを絶対にお薦めします。
- 簡単操作で画面構成をさくさく作成できる
- リスト型の繰り返しコンテンツ作成が超簡単(サンプル)
- プロトタイピング機能でスマホで画面遷移が簡単に作成&確認できる
- ワイヤーフレームをデザイナーに渡してデザインにつなげるなんてことも
- Adobe Cloudに保存することで修正が即座に反映される
- 画面単位でWebで簡単に共有、コメントができる
- 動作が軽い
- Adobe製品との連携
ワイヤーフレームを作成する前に
ワイヤーフレームを作成する前に、競合調査などいろいろとやるべき事は色々とありますが、コンセプト策定、マネタイズの導線をしっかりと考える事をお薦めします。コンセプトがしっかりと決まっていればアプリの機能、デザインなどの方向性はおのずと決まってきますし、アプリの種類にもよりますがマネタイズの導線がおろそかだとアプリが沈没するのも時間の問題です。 また、ワイヤーフレームはあくまでも設計図だということ、デザインに起こした後の齟齬(そご)を抑えるためのものであることを念頭に作業しましょう。同様に、Adobe XDを使ってそのままデザインが可能であること、ワイヤーフレームをそのままデザイナーに渡して連携も可能であるということも意識しておきます。 初めての人はAppleのアプリ審査に通すためにも、ユーザインターフェイスガイドラインもチェックしておきましょう。 ユーザインターフェイスのデザインのヒント – Apple Developer
Adobe XDでアプリのワイヤーフレームを作成する手順
今回はツールの簡単な使い方も含めて、それらを使って簡単なフレームアイコンを作成していますが、下記リンクで予め様々なワイヤーフレーム用のUXキットがダウンロードできるようになっていますので、すぐにでもそれらを使いたい人はダウンロードしておくといいでしょう。 https://www.behance.net/gallery/55462459/Wires-wireframe-kits-for-Adobe-XD それでは実際にサンプルでワイヤーフレームを作成してみましょう。
スタート画面
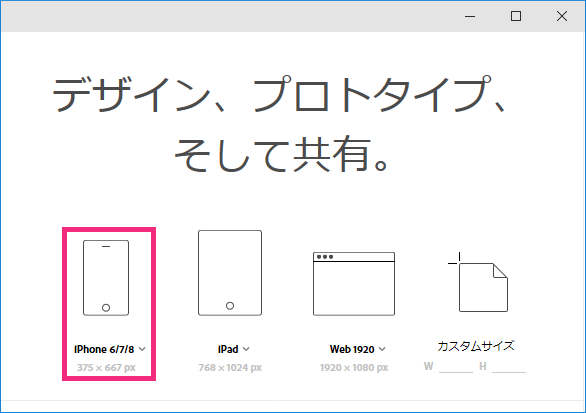
アプリを起動したらスタート画面が表示されますので、「iPhone 6/7/8」というアプリ向けのアートボードを選択します。 
アートボード
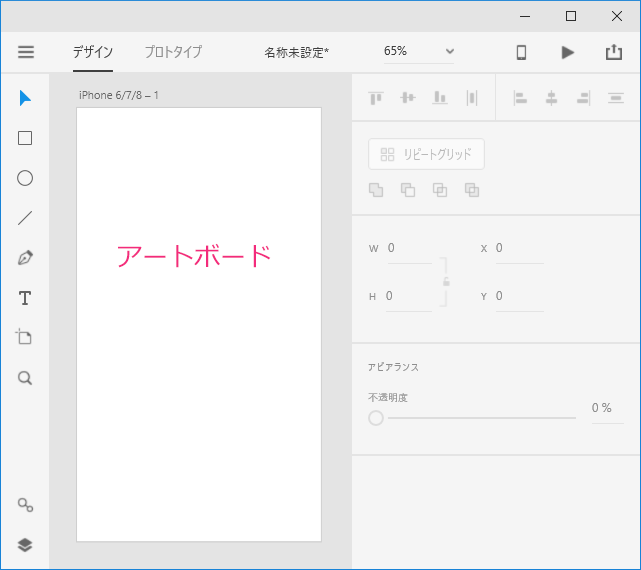
するとこんな画面が表示され、アートボードと呼ばれる白い画面が表示されます。ここにボタンやアイコンなどの様々なパーツを追加してアプリの設計画面を作成していきます。 
画面名の変更
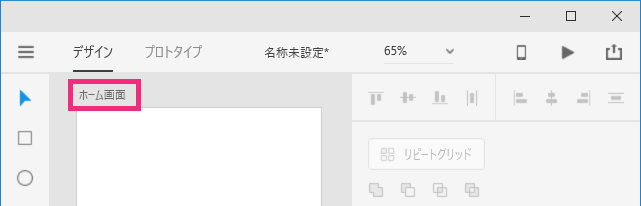
まずは、この画面の名前を変更しておきましょう。チームでアプリを開発する場合には、この画面名で会議や修正作業の依頼をするからです。 
サムネイル用のフレームアイコン作成
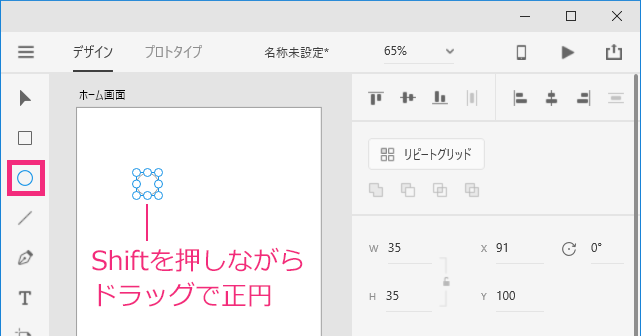
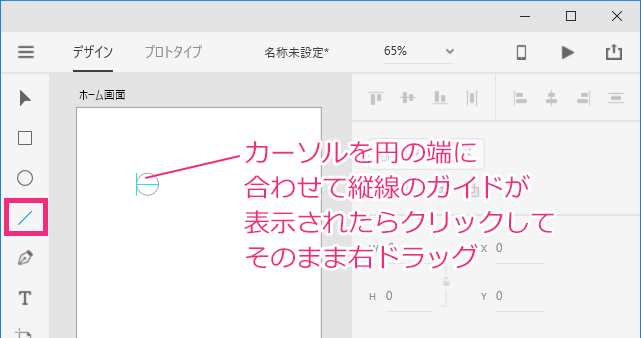
手始めにサムネイル用のフレームアイコンを作成したいと思います。サイドバーの楕円形ツールを選択して、アートボード上に「Shift」キーを押しながら、ドラッグして正円を描きます。  そしたら選ツールを選択し、カーソルを正円の端に合わせ、縦線のガイドが表示されたらクリックしてそのまま右にドラッグして線を描きます。
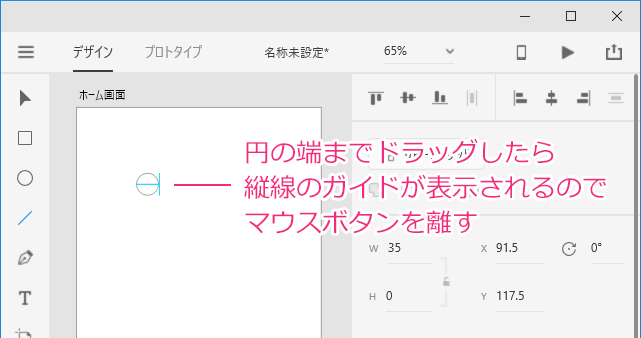
そしたら選ツールを選択し、カーソルを正円の端に合わせ、縦線のガイドが表示されたらクリックしてそのまま右にドラッグして線を描きます。  端までドラッグするとまた縦線のガイドが表示されますので、マウスボタンを離します。これだけで簡単に真っ直ぐな直線を描けます。
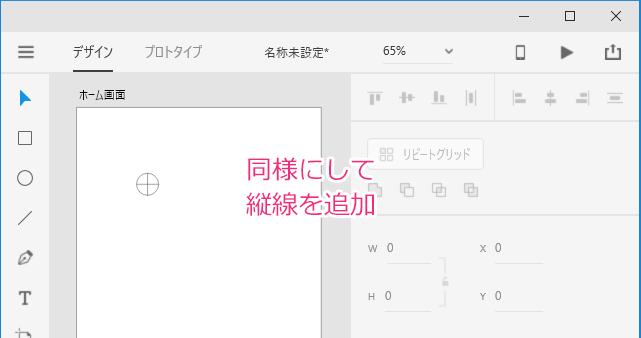
端までドラッグするとまた縦線のガイドが表示されますので、マウスボタンを離します。これだけで簡単に真っ直ぐな直線を描けます。  同様にして縦線を追加します。
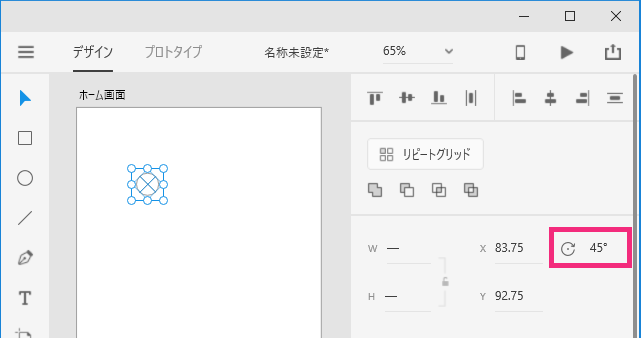
同様にして縦線を追加します。  次に描いたフレームアイコンを選択して45度に回転させます。これをサムネイル用のフレームアイコンとして使います。
次に描いたフレームアイコンを選択して45度に回転させます。これをサムネイル用のフレームアイコンとして使います。 
シンボルへの変換
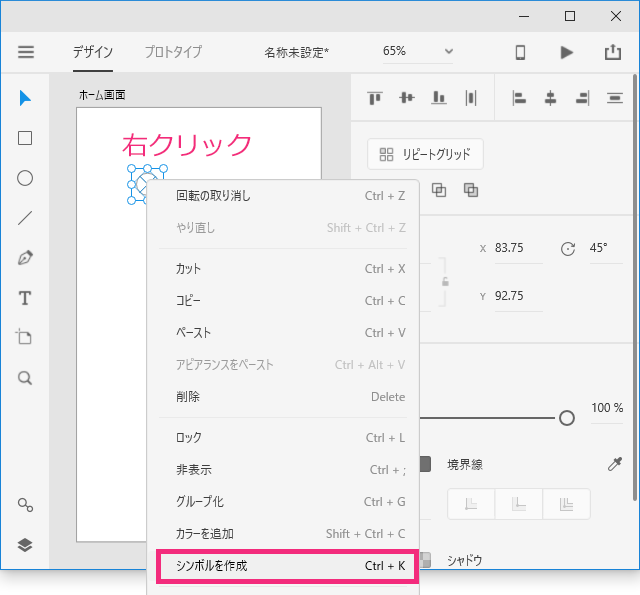
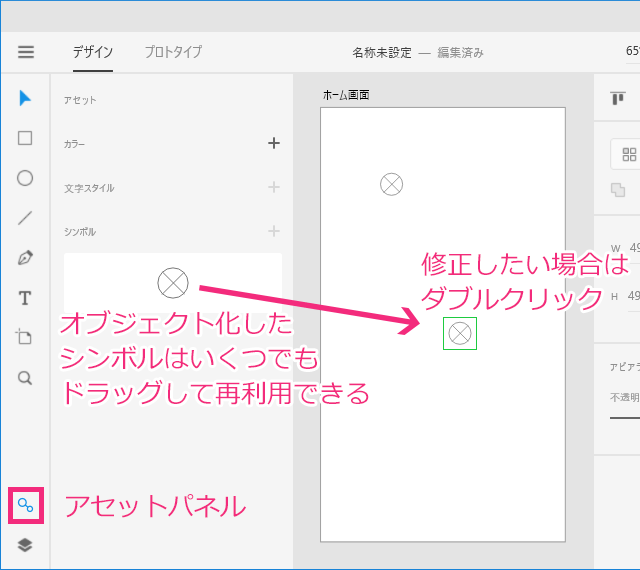
続いては作成したフレームアイコンをシンボル変換したいと思います。 シンボルと聞き慣れない言葉ですが、要は「使い回せるアイコンパーツ」を作成すると捉えればいいでしょう。使い回せるので、同じものが何個でも複数のアートボードに配置でき、特に変更が発生した場合、変換した元のシンボルを修正すれば配置した全てのシンボルにも変更が適用される便利な機能です。 作成したフレームアイコンを選択して右クリックで「シンボルを作成」を選択します。  シンボルに変換したオブジェクトは、アセットパネルに格納されますので、いつでもそこからドラッグ&ドロップでアートボードに配置できます。修正したい場合は、オブジェクトをダブルクリックで編集すればOKです。
シンボルに変換したオブジェクトは、アセットパネルに格納されますので、いつでもそこからドラッグ&ドロップでアートボードに配置できます。修正したい場合は、オブジェクトをダブルクリックで編集すればOKです。 
テキスト、アイコンの追加
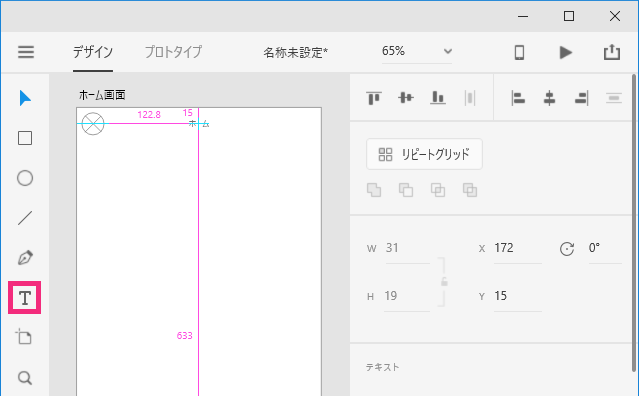
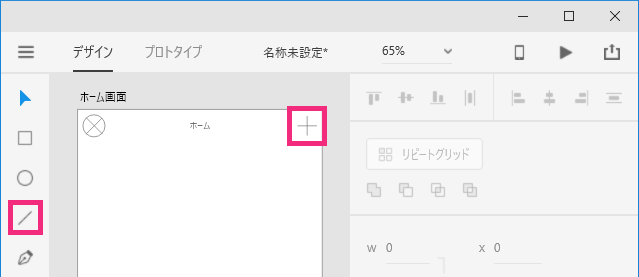
ここでは、ユーザーが何の画面か分かるようにテキストツールで「ホーム」というタイトルを追記してます。テキストをドラッグするとガイドが表示されて整列もしやすくなっています。  右上に線ツールで作成した追加アイコンを追加しています。
右上に線ツールで作成した追加アイコンを追加しています。 
リストをリピートグリッドで作成
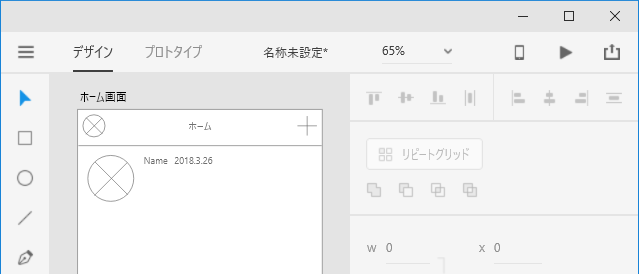
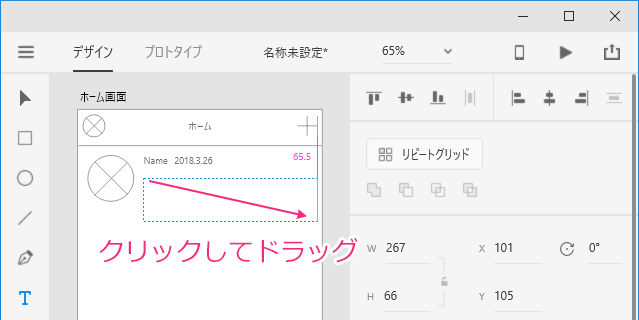
次は、リストの作成をしたいと思いますが、ここではAdobe XDのもっとも便利な機能と言っても過言ではない「リピートグリッド」を使って作成していきます。 まずはリストのベースとなるサムネイル画像とユーザーの名前、日付を追加。  次は、折返しテキストの追加です。テキストツールを選択して下図のようにドラッグします。するとテキストエリアが追加され、その中の範囲でテキストが折り返し表示で入力することができるようになります。
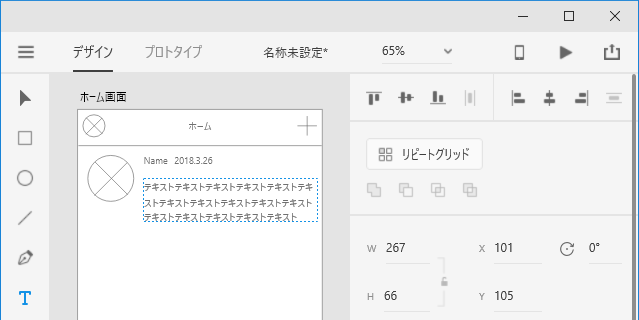
次は、折返しテキストの追加です。テキストツールを選択して下図のようにドラッグします。するとテキストエリアが追加され、その中の範囲でテキストが折り返し表示で入力することができるようになります。  こんな感じですね。
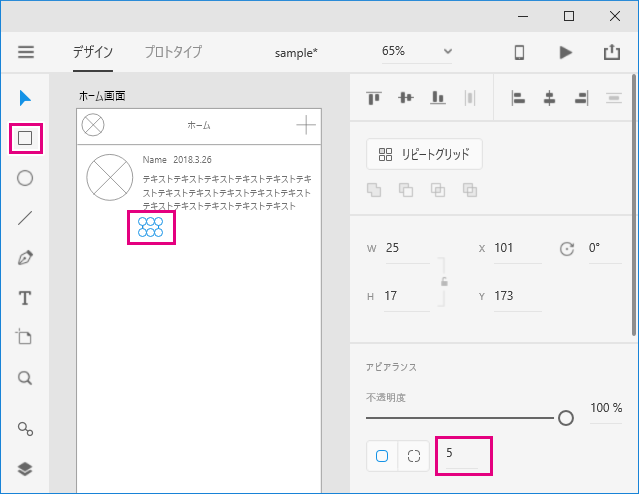
こんな感じですね。  テキストエリアの下にアイコンをさらに追加します。角丸のフレームも簡単に作成できるようになっています。
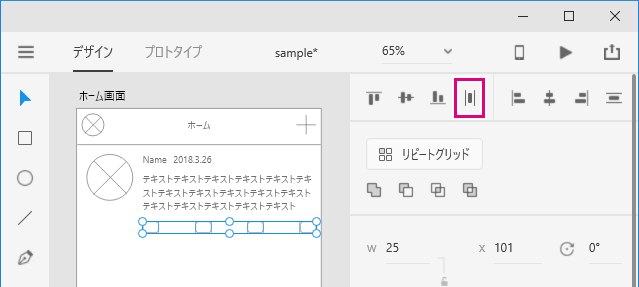
テキストエリアの下にアイコンをさらに追加します。角丸のフレームも簡単に作成できるようになっています。  整列ツールで綺麗に並べます。
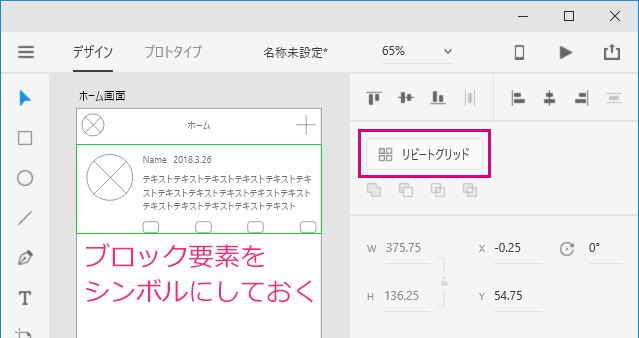
整列ツールで綺麗に並べます。  さて、一通りのリストの要素を作成できたらそれらを全て選択してシンボルに変換し、それを選択した状態で「リピートグリッド」をクリックします。
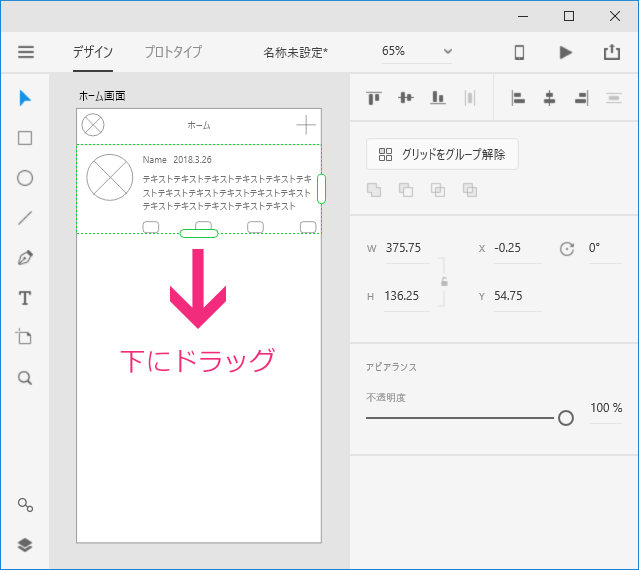
さて、一通りのリストの要素を作成できたらそれらを全て選択してシンボルに変換し、それを選択した状態で「リピートグリッド」をクリックします。  するとこんな風にガイドが表示されるので、下にドラッグします。
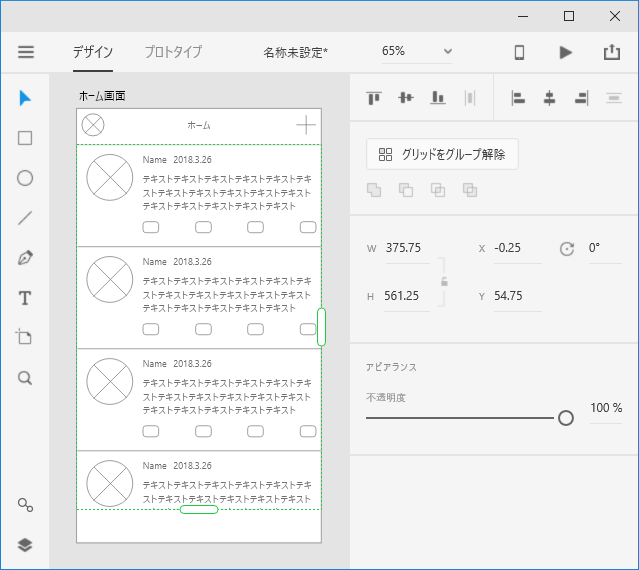
するとこんな風にガイドが表示されるので、下にドラッグします。  するとどうでしょう、同じ内容がこんな風に作成されました。便利ですね~。アプリ画面を作成していると、リストに関連するページが多々ありますが、この機能があれば爆速で作成できるようになります。
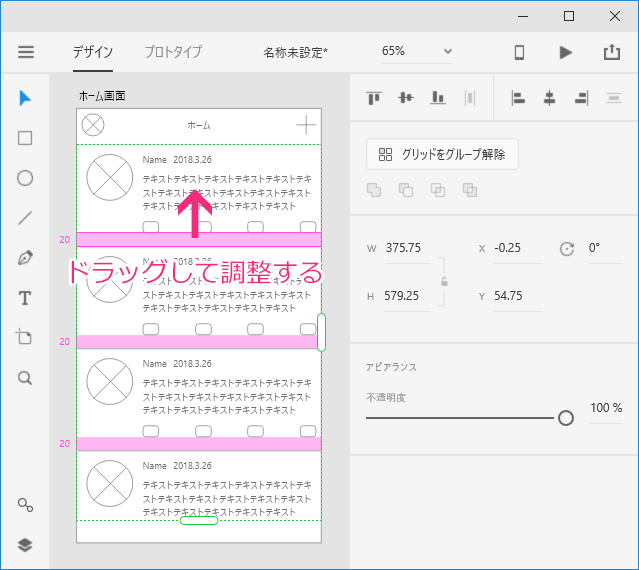
するとどうでしょう、同じ内容がこんな風に作成されました。便利ですね~。アプリ画面を作成していると、リストに関連するページが多々ありますが、この機能があれば爆速で作成できるようになります。  リストの行間が空いている場合には、行間にカーソルを移動するとこのようにピンクの帯が表示されますので、ドラッグで調整できます。
リストの行間が空いている場合には、行間にカーソルを移動するとこのようにピンクの帯が表示されますので、ドラッグで調整できます。 
フッターを作成して完成
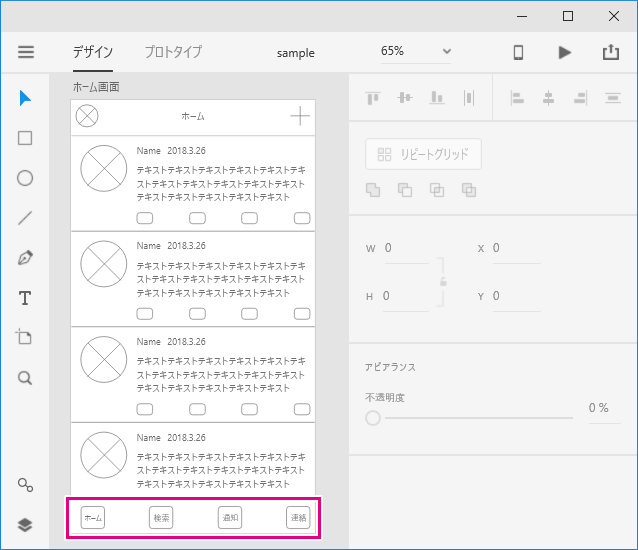
ここまでくればフッターの作成も簡単にできることでしょう。これで簡単なアプリのワイヤーフレームの作成は完了です。  ワイヤーフレーム作成を通して軽くAdobe XDの機能を紹介しましたが、まだまだ便利な機能はたくさんあります。今後もまた色々と紹介していきたいと思います。 UI/UXやアプリ開発に興味のある方はぜひとも弊社の採用情報をチェックしてみてください!! 採用情報 │ 株式会社ソニックムーブ
ワイヤーフレーム作成を通して軽くAdobe XDの機能を紹介しましたが、まだまだ便利な機能はたくさんあります。今後もまた色々と紹介していきたいと思います。 UI/UXやアプリ開発に興味のある方はぜひとも弊社の採用情報をチェックしてみてください!! 採用情報 │ 株式会社ソニックムーブ