
Webアプリ開発現場の課題をデザイナー・エンジニアマネージャーが語る!【ランチタイム座談会】勉強会レポート
2024年7月22日に、ウェビナー「Webアプリ開発現場の課題をデザイナー・エンジニアマネージャーが語る!【ランチタイム座談会】」を開催いたしました!
UI/UX、バックエンド、フロントエンド職域のプレイングマネージャーが登壇。Webアプリケーション開発の現場における課題について語り合いました。
今回は、そのレポートをスライド資料・動画とともにお届けします。
目次
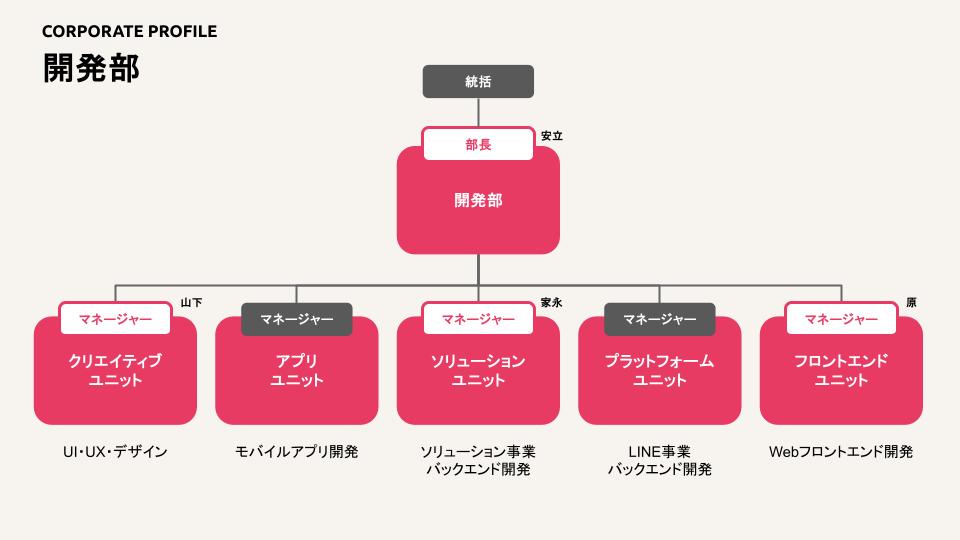
Webアプリ開発現場のマネージャー紹介
まずは、今回登壇するマネージャーのご紹介を行いました。
登壇したのは以下の4名です。
- 開発部部長:安立
- クリエイティブユニット マネージャー:山下(UI/UXデザイン)
- ソリューションユニット マネージャー:家永(バックエンド開発)
- フロントエンドユニット マネージャー:原(Webフロントエンド開発)

3名のマネージャーに、自己紹介を兼ねて仕事で意識していることについて話してもらいました。
案件をする上で意識していること
マネージャーでありながらプレイヤーでもある3名。
案件については、大きく3つの観点について述べていました。
一つ目は「みんなが幸せになるように」動くということ。
みんなとは、クライアント・エンドユーザー・開発者全てを指しています。
それら全員の利益やメリットを最大化することに仕事の価値があると強調していました。
二つ目は、「ホスピタリティ」について。
日々のコミュニケーション一つにホスピタリティをもつこと。
関わる人が、「また一緒に仕事がしたい」と思えるような行動をとるべきと話していました。
最後に、「全てのことを自分ごと化する」という意見も挙がっていました。
基本的なことですが、何よりもプロジェクトを円滑に回すコツかもしれません。
これらは、ソニックムーブの掲げる「Be Professional」という考え方に基づいています。
「Be Professional」とは、ソニックムーブのメンバーがものづくりのプロフェッショナルとして常に持つべき心構え・軸をまとめたものです。

マネジメントをする上で意識していること
次に、マネジメントをする上で意識していることを聞いてみました。
まず、「メンバーのキャリアを一歩前に進めること」が挙がりました。
本人のやりたいことと、それぞれの次のステップを設計することが重要で、成長のためのほどよい負荷を考えているとのこと。
しかし、一番は楽しく仕事をしてほしいとも語っていました。
その他には、以下のような話が挙がっていました。
- マネージャーだからこうあるべきだといったことは考えず、意見をできるだけフラットに見ること
- チームの生産性を最大化することへのコミット
Webアプリ開発における職能間の話
次に、職能間での話を聞いてみました。
Webアプリ開発で工夫しているポイント
会社によっては完全に職能が分断されていて、やり取りはディレクターを介することもあります。
また、そもそも職能ごとに会社自体が分かれていることもあります。
しかし、ソニックムーブは、社内のメンバー同士、直接会話することがほとんどです。
同じ開発部メンバーとして声をかけやすいというのは、魅力的な環境とのことでした。
その中でも、実現可能性=フィジビリティチェックが特に挙げられていました。
「どのデザインが実装しやすいか?」
「何がネックになって工数が増えてしまうのか?」
といった確認をしながらWebアプリ開発を進められます。
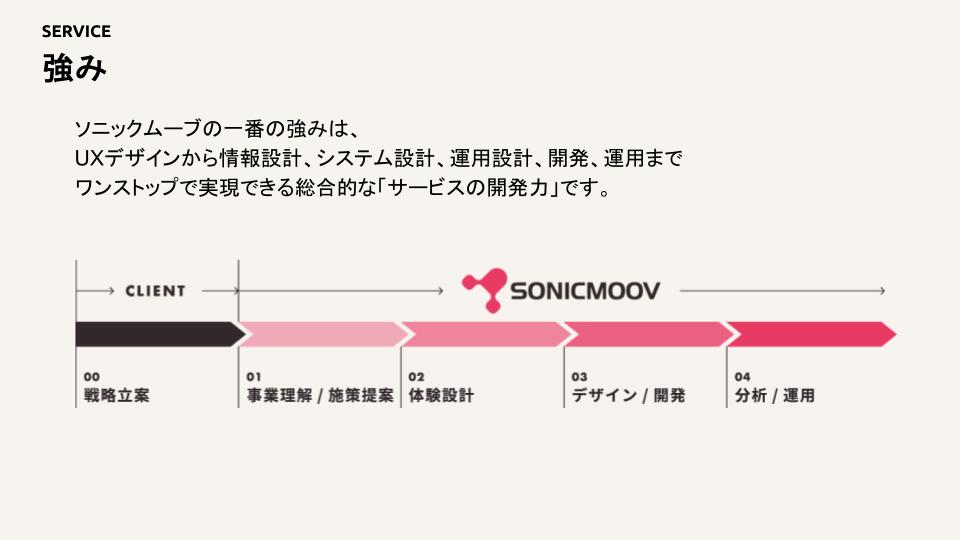
ソニックムーブの強みとして、ワンストップでサービス開発ができることがあります。
それを生かしきらないともったいないので、レスポンスの速さは重視しているとのことです。

コミュニケーションの取り方
では、具体的にコミュニケーションの取り方はどうしているのでしょうか。
答えは、非同期と同期のツールを使い分けて、スピード感を上げているそうです。
具体的には、discordを活用した10分程度の短いミーティングなどが挙げられました。
また、毎日のレビュー会を積極的に取り入れているといった話もありました。
一週間や一ヶ月に一度だと細かな質問を溜め込みすぎるので、頻度を上げて実施。
それにより、トラブル未満や悩み事を解消しているとのことでした。
ただ、進捗報告のみで中身のないものになると意味がありません。
よって、実際のコードレビューを交えながら運用しているそうです。
ソニックムーブはリモートが中心のハイブリッドワーク制を採用しています。
そのため、コミュニケーションの取り方はかなり工夫しているようでした。
細やかなコミュニケーションにより、困り事を仕組みで解決できるよう考えています。
コミュニケーションについては、こちらの記事もご参照ください!
【地方在住】【フルリモート】新人デザイナーのリアルな声 コミュニケーション編
より良くするための改善点
次は、職能間のやり取りをより良くするための改善点についてです。
これは、3名とも「他の職能の作業についてもっと知りたい」と話していました。
お互いの実装・デザインの意図が分かっていないと、遠慮しあってしまう面があります。
よって、こういう設計のときはこういう意図なんだという理解を磨いていくべきとのことでした。
効率化している部分
最後に、効率化についての話を聞きました。
開発効率を上げるため、各ユニットで施策を実施しているとのことでした。

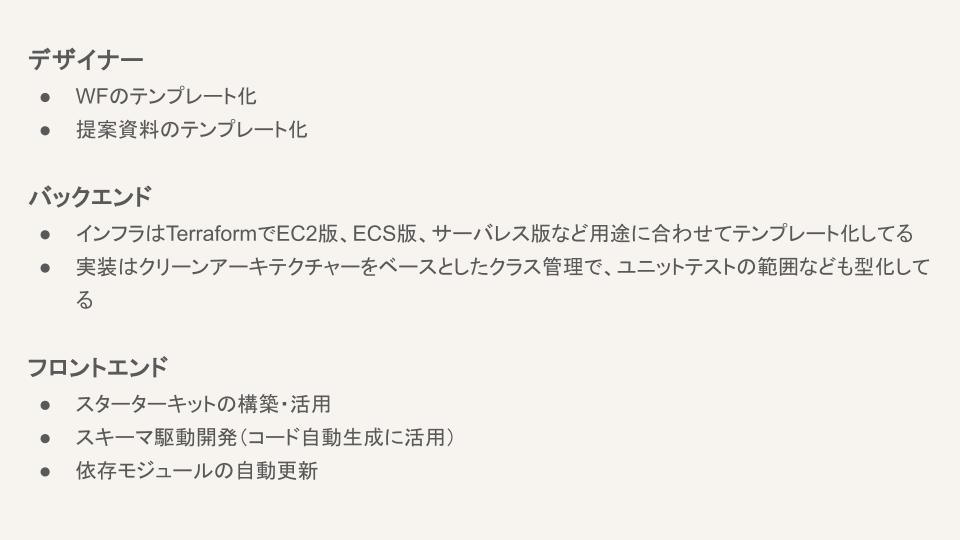
デザイナーは、情報設計やデータの標準化について、メンバーが自主的に社内プロジェクト化。
効率的にワイヤーフレームや提案資料を作れるよう推進しています。
バックエンドはインフラとバックエンドの実装の両面から標準化を実施。
インフラはTerraformを活用したAWS構築の標準化。
バックエンド実装は、クリアアーキテクチャーをベースとしたクラス管理を行っています。
フロントエンドは、スターターキットの作成・スキーマ駆動開発・依存モジュールの自動更新の3点。
初期コストの低減と、レビュー時の見やすさを実現しています。
また、自動生成を積極的に活用し、省力化を進めています。
まとめ
Webアプリ開発とマネジメント、両立しているからこその話をたくさん聞くことができました!
すぐに意識して取り入れられそうな工夫も多かったです。
- コミュニケーションを速く・多く取ること
- 関わる人全員へのホスピタリティを持つこと
- 開発全体への理解度を上げること
- 自動化・標準化できる部分は省力化すること
これらを重視すれば、課題はひとつずつ潰していけそうですね。
最後には参加者の方からの質問も頂戴し、濃いランチタイム座談会となりました。
スライドはこちら
Youtubeにて全編公開中!
Youtubeにて勉強会の様子を録画した動画を公開しております。
勉強会は継続して実施していく予定です。今後ともどうぞよろしくお願いいたします!