
AIが画像をHTMLコーディングしてくれるFrontyを試してみた
様々なサービスでAIが導入されている今日此頃ですが、Webにも期待感を持たせてくれるようなFrontyのサービスが登場しました。
Frontyとは?
Frontyは、Webページのデザイン画像をアップロードするだけでAIが画像をHTMLにコンバートしてくれるWebサービスです。 複雑なレイアウトのコーディングはできませんが、ガイドラインに沿ってデザインをしておくだけで、たったの数分で簡単にHTMLコーディングしてくれる魅力はあります。もちろん、画像からコーディングした場合でもブラウザ上で簡単に修正ができるようになっています。 無料の場合には、Frontyのサブドメインに公開されますが、有料プランの場合には独自ドメインの利用もできるようになっています。
Frontyの使い方
さくっと使い方を紹介したいと思いますが、AIがコーディングしてくれるものの、複雑なレイアウトはやはり現状では難しいです。下記のガイドラインページを参考にレイアウトデザインします。 https://fronty.com/guidelines
- グリッド、セクション別に分ける
- 複雑なレイアウトは不可
- ワイヤーフレームはコーディングできない
- 並列で画像を並べない
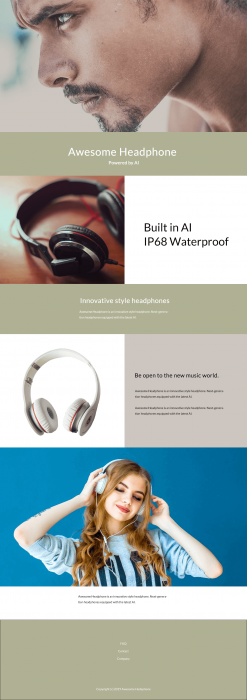
今回はこんな感じのシンプルなデザイン画像をサンプルで用意してみました。 
ユーザー登録
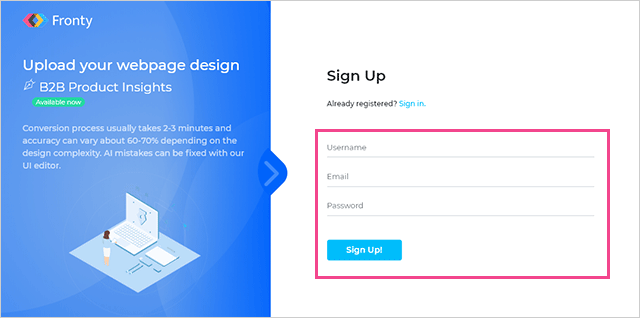
まずは下記にアクセスします。 https://app.fronty.com/register ユーザー名、メールアドレス、パスワードを入力してユーザー登録をします。  ユーザー登録をすると登録したメールアドレスに認証メールが届きますので、「Activate Account」をクリックして有効化しておきましょう。
ユーザー登録をすると登録したメールアドレスに認証メールが届きますので、「Activate Account」をクリックして有効化しておきましょう。
ダッシュボードからデザイン画像を登録
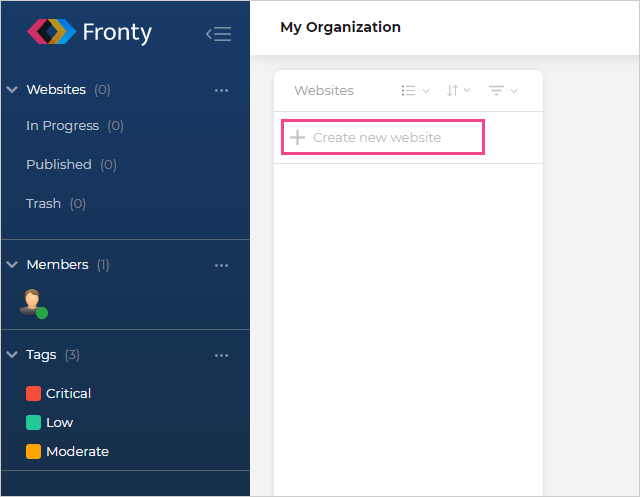
そしたら、ダッシュボードにアクセスしてログインします。 https://app.fronty.com/ アクセスしたら、早速「Create new website」をクリックして新しくサイトを作成します。  次の画面が表示されたら「Upload your design」を選択します。
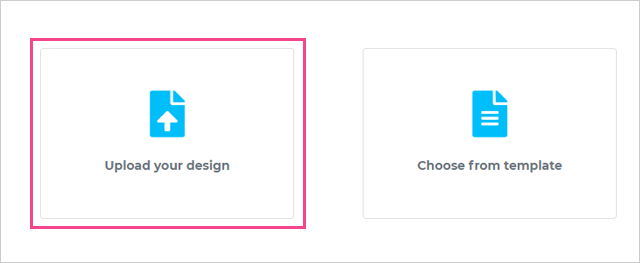
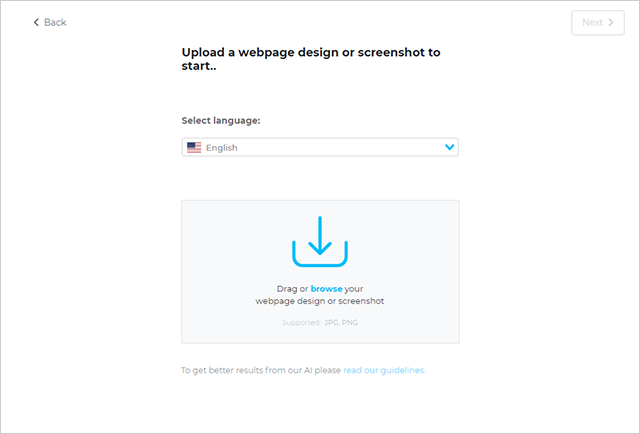
次の画面が表示されたら「Upload your design」を選択します。  この画面が表示されたら画像をドラッグ・アンド・ドロップでデザイン画像をアップロードします。「Select language」で他の言語が選択できますが、残念ながら現在のところ日本語には未対応ですので、「English」のままでアップロードします。
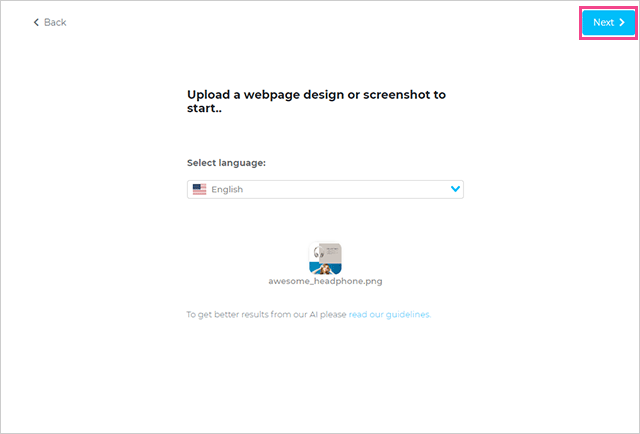
この画面が表示されたら画像をドラッグ・アンド・ドロップでデザイン画像をアップロードします。「Select language」で他の言語が選択できますが、残念ながら現在のところ日本語には未対応ですので、「English」のままでアップロードします。  アップロードが完了したら右上の「Next」がクリックできるようになりますので、「Next」をクリックします。
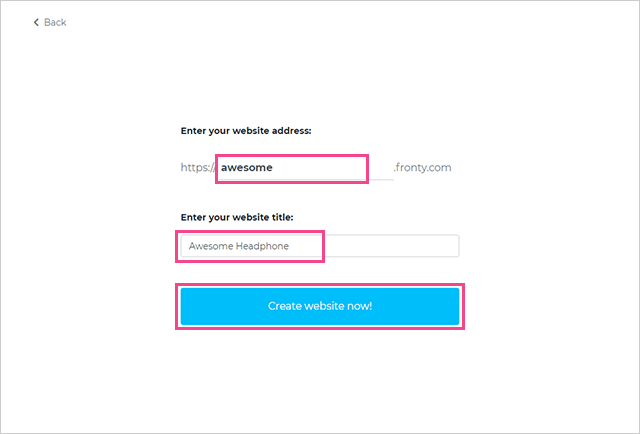
アップロードが完了したら右上の「Next」がクリックできるようになりますので、「Next」をクリックします。  無料の場合、公開できるドメインはFrontyのサブドメインとなりますので、好きなサブドメインとサイトのタイトルを入力して「Create website now」をクリックします。
無料の場合、公開できるドメインはFrontyのサブドメインとなりますので、好きなサブドメインとサイトのタイトルを入力して「Create website now」をクリックします。  するとダッシュボード画面に戻りコーディング処理が行われます。プログレスバーで目安が確認でき、2、3分前後の速さで処理してくれました。
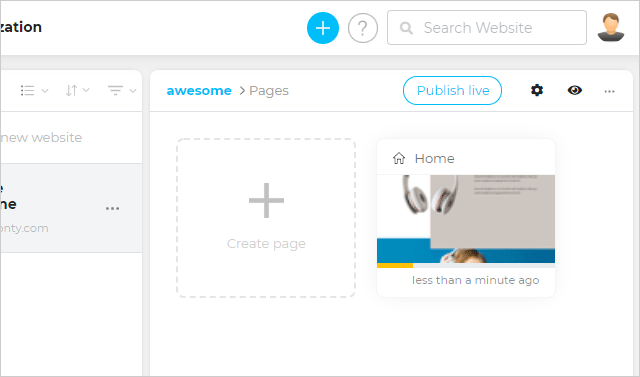
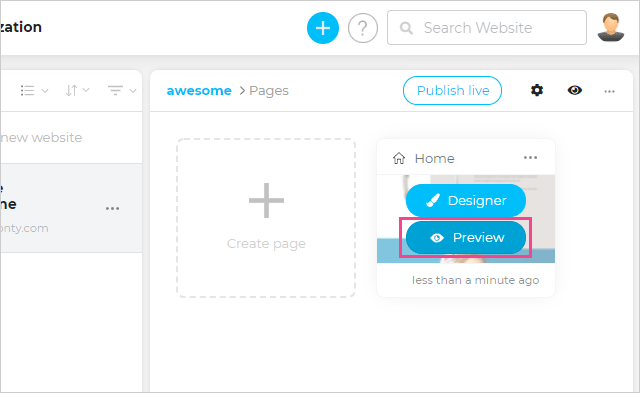
するとダッシュボード画面に戻りコーディング処理が行われます。プログレスバーで目安が確認でき、2、3分前後の速さで処理してくれました。  処理が完了したらマウスオーバーで「Preview」で確認してみます。
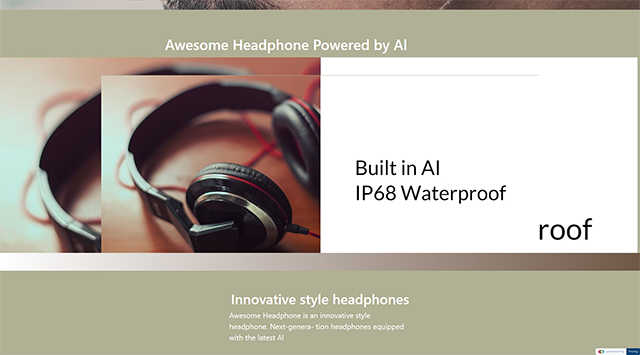
処理が完了したらマウスオーバーで「Preview」で確認してみます。  AIが独自にコーディングした内容になっていて文字のレイアウト崩れなどがあり、実際のデザインが多少変更されたりしています。
AIが独自にコーディングした内容になっていて文字のレイアウト崩れなどがあり、実際のデザインが多少変更されたりしています。 
Designerで編集
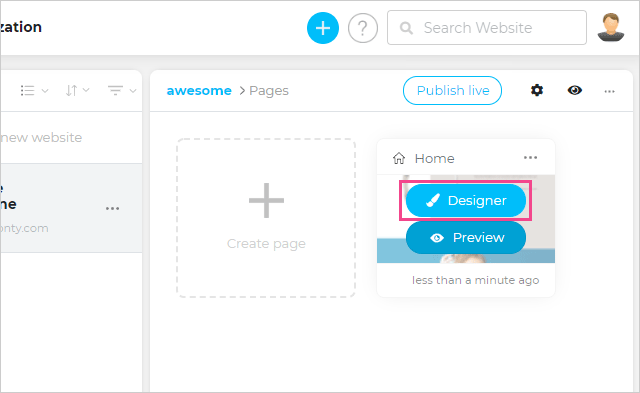
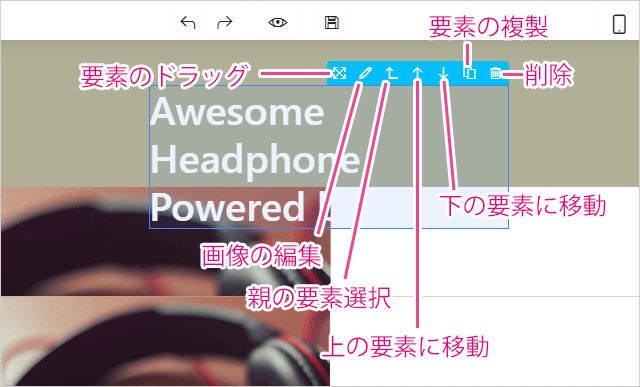
「Designer」モードで崩れた文字の修正などの簡単な編集できます。 ダッシュボードで「Designer」を選択します。  要素を選択すると移動などの変更ができます。
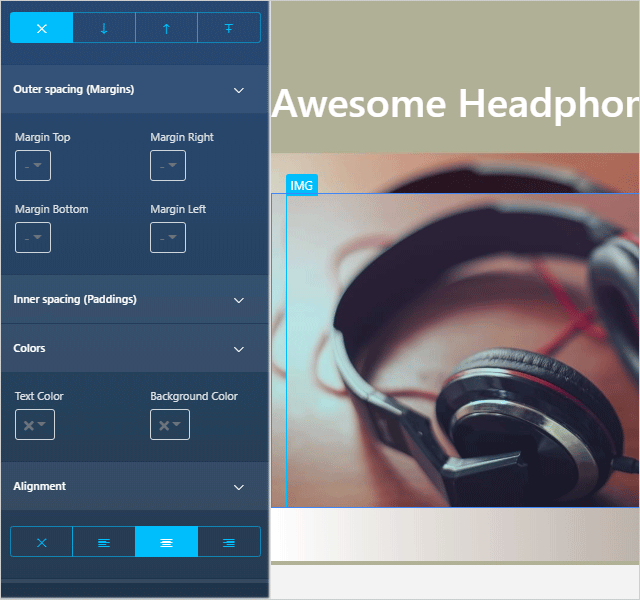
要素を選択すると移動などの変更ができます。  サイドバーは、marginやpaddingなどのスペースの調整や、テキストの位置、色などを変更できます。
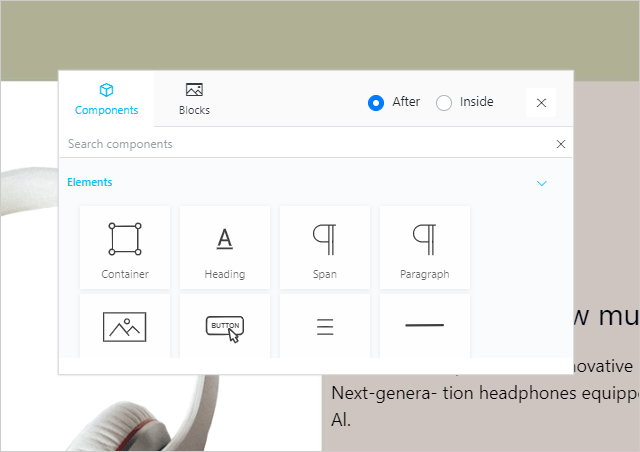
サイドバーは、marginやpaddingなどのスペースの調整や、テキストの位置、色などを変更できます。  「+」のアイコンクリックで要素を追加できます。
「+」のアイコンクリックで要素を追加できます。  終わったら忘れずに画面上部の保存アイコンで保存をしておきます。
終わったら忘れずに画面上部の保存アイコンで保存をしておきます。
サイトの公開
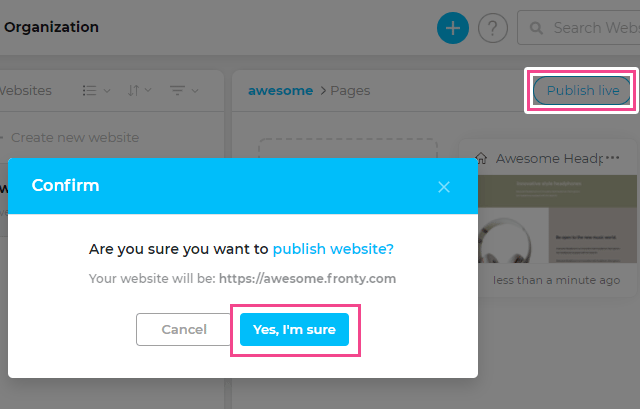
ダッシュボードに戻ったら、「Publish live」をクリック、「Yes, I’m sure」クリックで公開できます。  手早く作成してみたものを公開してみました。もちろん、粗い部分はまだまだ色々とありますが、短時間でAIが殆どの作業をしてくれるという魅力は今後の改善によってさらなる完成度の高いサービスとしてぜひとも期待したいですね。 https://awesome.fronty.com/
手早く作成してみたものを公開してみました。もちろん、粗い部分はまだまだ色々とありますが、短時間でAIが殆どの作業をしてくれるという魅力は今後の改善によってさらなる完成度の高いサービスとしてぜひとも期待したいですね。 https://awesome.fronty.com/













