
印刷して手描きでモックアップを作成するのに便利なPrintable Mockups
アプリの画面を作成する場合、大抵の人はパソコン上のツールやソフトウェアを使って作成している人が殆どだと思いますが、紙とペンを使った方がより早くアイデア、閃きを形にできるという人もいるかもしれません。 その場合にはPrintable Mockupsを使うと便利です。 関連:便利かも!iPhoneなどのモックアップがオンラインで使えるshotsnap
目次
Printable Mockupsとは
Printable Mockupsは、紙上にスマートフォンのワイヤーフレームをプリントするためのWebサービスです。 https://alexadam.github.io/demos/printable-mockups/ ブラウザー、タブレット、スマートフォン、スマートウォッチと4つのデバイスのサンプルが用意されており、画面上にドットなどの罫線も挿入できるのでボタンなどのパーツも描きやすくなります。また、罫線の間隔も細かく設定できるようになっています。 パソコンが使えない、素早くアイデアを形にしたい場合には、予め用意した紙にプリントアウトして所持しておくと便利でしょう。
使い方
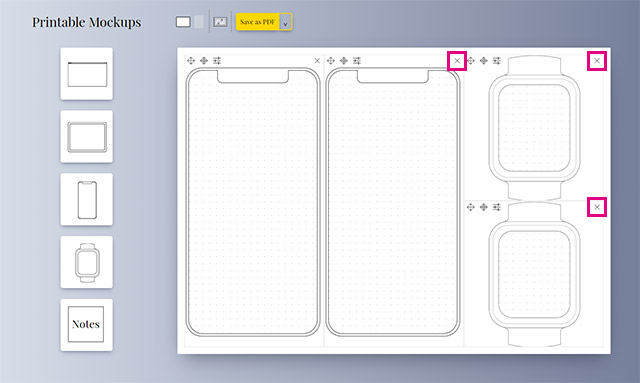
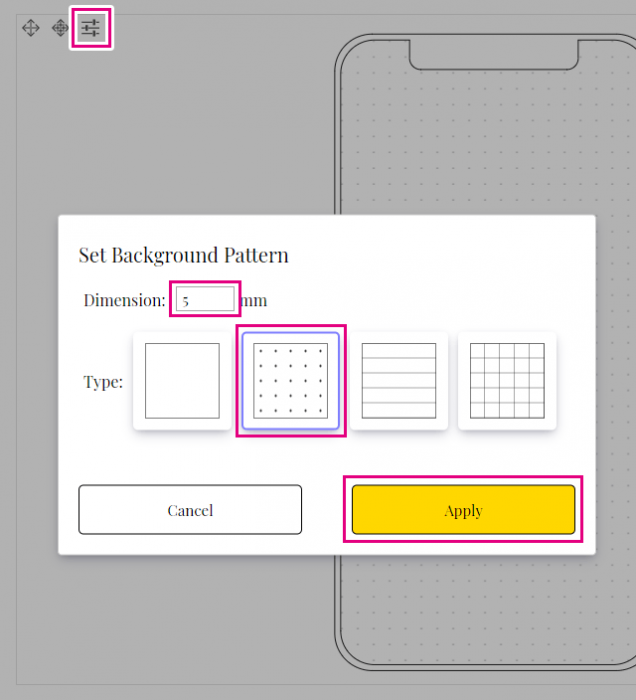
簡単な使い方を紹介します。 サイトにアクセスします。 https://alexadam.github.io/demos/printable-mockups/ アクセスすると下記のような画面が表示されますが、今回はスマートフォンの画面を4つ並べたものを印刷して使用したいと思いますので、スマートフォンの画面を一つだけ残して他は「X」をクリックして削除します。  そしたら残ったスマートフォンのプロパティアイコンをクリックして設定画面を表示します。「Dimension」で罫線の間隔、「Type」で好きな罫線のタイプを選択して「Apply」で適用します。
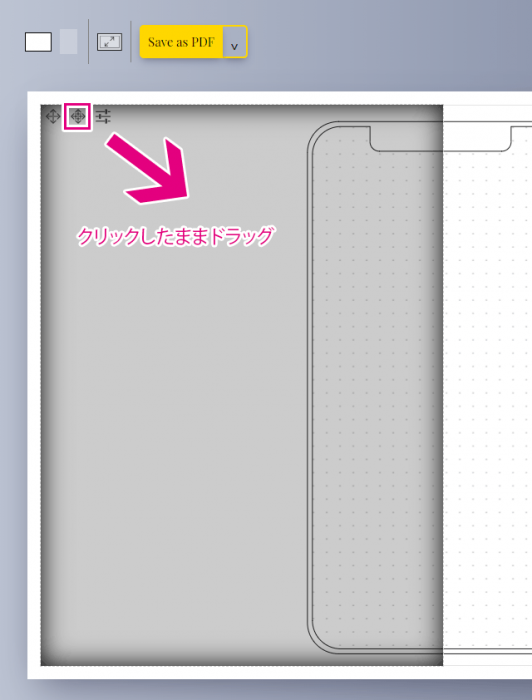
そしたら残ったスマートフォンのプロパティアイコンをクリックして設定画面を表示します。「Dimension」で罫線の間隔、「Type」で好きな罫線のタイプを選択して「Apply」で適用します。  そしたら、下記のようにコピーツールをクリックしたままドラッグします。すると設定したモックアップ画面がコピーされます。
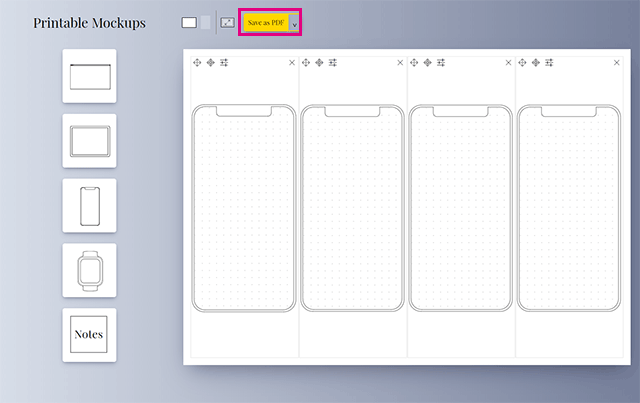
そしたら、下記のようにコピーツールをクリックしたままドラッグします。すると設定したモックアップ画面がコピーされます。  後は同様に画面をコピーすれば、このように4つの画面が作成できますので、後は「Save as PDF」でPDFに書き出しをして印刷すればOKです。
後は同様に画面をコピーすれば、このように4つの画面が作成できますので、後は「Save as PDF」でPDFに書き出しをして印刷すればOKです。  アイデアはあるけど、モックアップ画面の制作、デザイン、アプリ開発は任せたい、そんな方はぜひともSONICMOOVまでご相談ください。
アイデアはあるけど、モックアップ画面の制作、デザイン、アプリ開発は任せたい、そんな方はぜひともSONICMOOVまでご相談ください。













