
便利かも!iPhoneなどのモックアップがオンラインで使えるshotsnap
iPhoneやAndroidなどの端末画像にPhotoshopでデザインしたスマホの画面やキャプチャ画面をはめ込んでデザインに活かせるモックアップですが、ネット上で検索すれば無料でPSDデータとして探すことができます。 ただ、Photoshopを持っていない人にはそれは使えないものだったり、Photoshopの知識がないと使えなかったりします。そこでもっと手軽に使えるshotsnapの紹介です。 関連記事
- 便利すぎ!Android、Surface等のあらゆるモックアップがあるFacebook Design Devices
- iPhoneだけじゃない!様々な素材がモックアップとして使えるMockupWorld
shotsnapとは?
shotsnapは、Gaddafi Rusli氏によるオンラインで無料で利用できるモックアップ作成サービスです。 iPhone(SE、8、X)やGalaxy S8、Google Pixel 2などのモックアップが予め用意されており、デザインした画面の画像やスマホなどでキャプチャした画像をアップロードすれば自動でモックアップにはめ込んでくれ、それをダウンロードしてプレゼン資料などに活用できます。 iPhoneの端末を選択するとホワイトやローズカラーなどのカラーも選択できたり、背景そのものを透過にしてPNGでダウンロードすることもできるようになっています。
shotsnapの使い方
今回はキャプチャ画面をモックアップにはめ込んでみたいと思います。
キャプチャ画面の用意
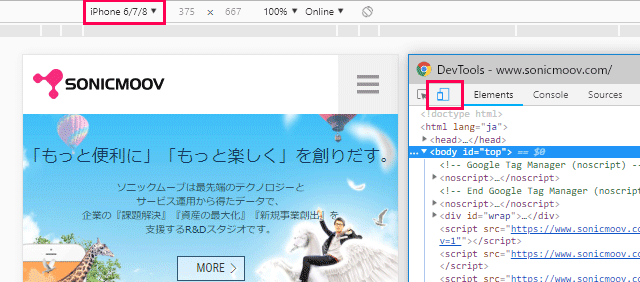
PCで既存のサイトの画面をキャプチャしたい場合は、Chromeの拡張機能Awesome Screenshot: キャプチャーと注釈を使うといいでしょう。 Chromeで「F12」でDevToolを表示して、スマホ画面に設定したら上記のAwesome Screenshotを使うことで簡単にスマホの画面をキャプチャできます。 
shotsnapのサイトでキャプチャ画面をはめ込む
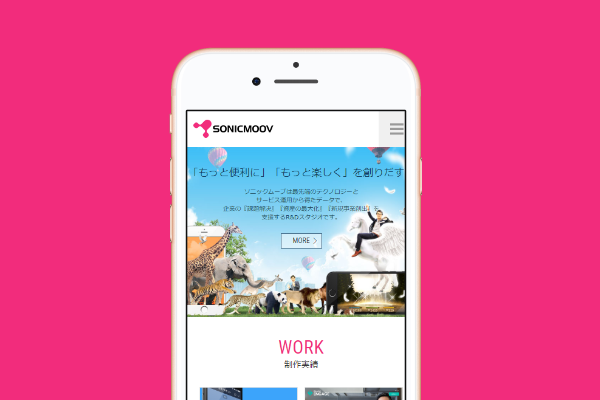
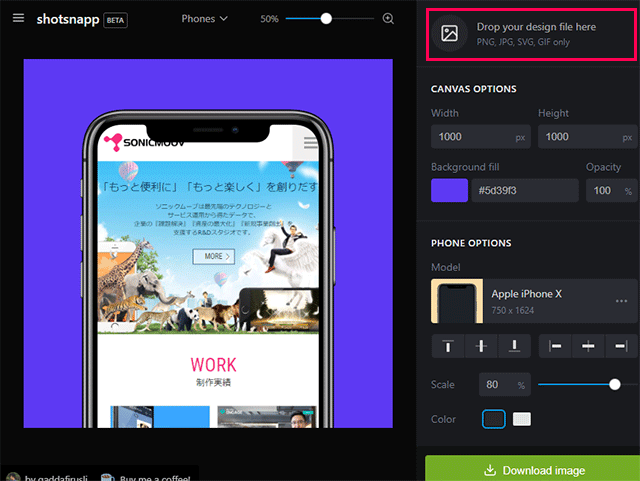
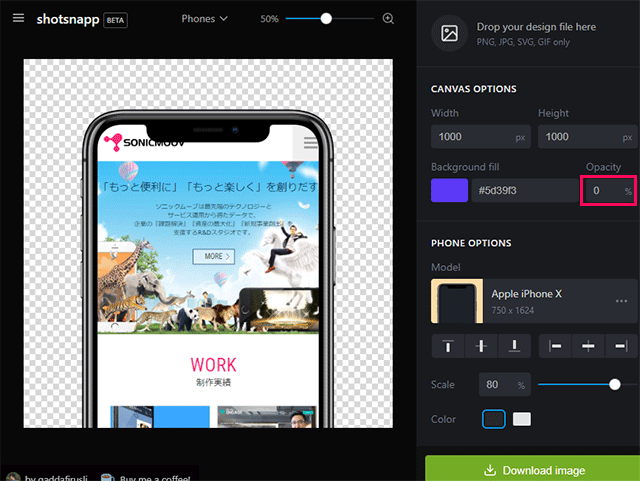
まずは、下記ページにアクセスします。 https://shotsnapp.com/ そしたら、右上の箇所にキャプチャ画面をドラッグ&ドロップします。すると下記のように自動でモックアップ画面にはめ込まれます。  そのままだと背景に色が着いてしまうので、Opacity「0%」に設定することで背景を透過にしてPNGに書き出すことができます。この方が色々と利便性が高いでしょう。
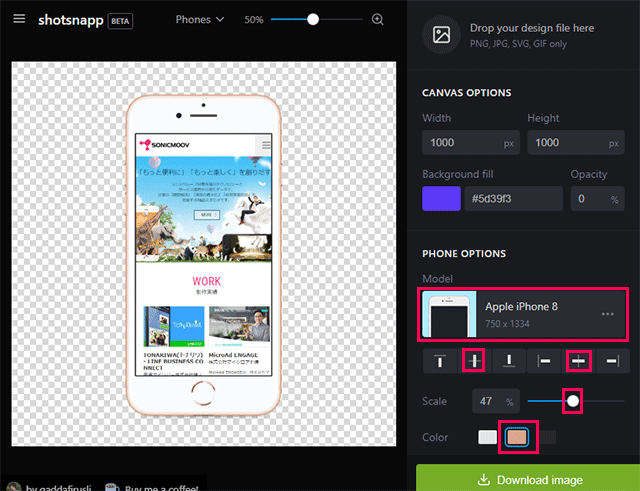
そのままだと背景に色が着いてしまうので、Opacity「0%」に設定することで背景を透過にしてPNGに書き出すことができます。この方が色々と利便性が高いでしょう。  後は、iPhoneのモデル変更や縮小、整列、カラーの変更を行ったりして調整します。
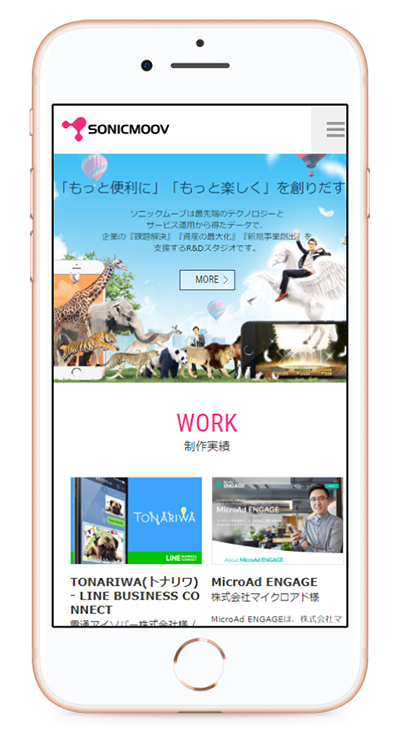
後は、iPhoneのモデル変更や縮小、整列、カラーの変更を行ったりして調整します。  後は、画面右下の「Download image」をクリックしてダウンロードすればOKです。下記は実際に作成したモックアップ画面です。
後は、画面右下の「Download image」をクリックしてダウンロードすればOKです。下記は実際に作成したモックアップ画面です。