JPGの圧縮率とPNGの透過を実現する超軽量なJPNG.svgを試してみた
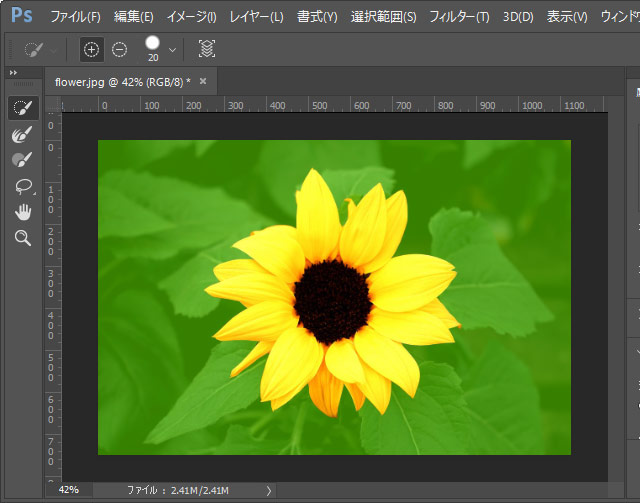
Web制作においてはページの表示スピードを意識してコーディングすることも多いかと思いますが、特に画像は見た目の品質を落とすことなくなるべく容量を抑える必要があります。画像の容量を抑える中で透明度の情報をもったPNG画像を使用する場合、その画像の内容によっては容量が大きくなることがあります。 例えば、このヒマワリの写真をこのままでの状態でPhotoshopで圧縮して書き出しをすると52.7KBの容量ですが、背景を削除して透過PNGとして書き出すと220KBまで容量が大きくなってしまいます。  透明度を持ったPNG画像をTinyPNGのサービスを使えばそれなりに容量を落とすこともできますが、今日は「JPNG.svg」というちょっと面白いサービス、というかページを見つけたのでそれを紹介したいと思います。 「JPNG.svg」は、JPGの圧縮率とPNGの透明度を持ったSVGに変換してくれます。上記のTinyPNGよりもさらに圧縮率を下げることができます。それでは手順を見てみましょう。
透明度を持ったPNG画像をTinyPNGのサービスを使えばそれなりに容量を落とすこともできますが、今日は「JPNG.svg」というちょっと面白いサービス、というかページを見つけたのでそれを紹介したいと思います。 「JPNG.svg」は、JPGの圧縮率とPNGの透明度を持ったSVGに変換してくれます。上記のTinyPNGよりもさらに圧縮率を下げることができます。それでは手順を見てみましょう。
目次
写真の背景を削除する
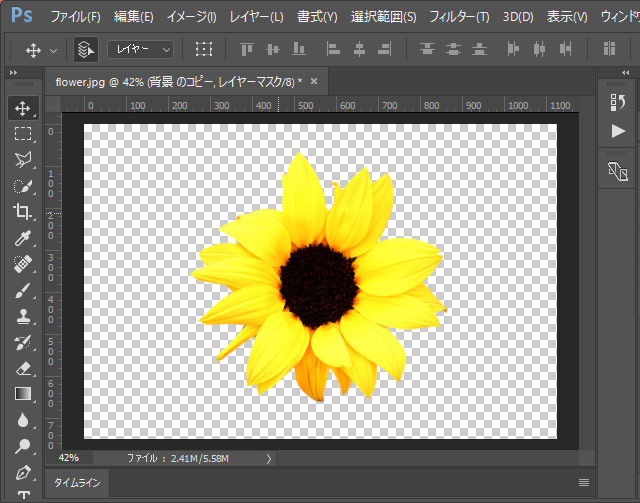
まずは、上記のヒマワリ写真の背景を削除したいと思います。 以前の記事で紹介したえっ、これだけ?Photoshopの切り抜きが爆速になる「選択とマスク」機能の「選択とマスク」機能を使ってさくっと背景を削除します。詳しい使い方はリンク先を参照してください。  写真のチョイスにもよりますが作業時間にして10秒も掛からずにこんな風に簡単に背景を削除できました。
写真のチョイスにもよりますが作業時間にして10秒も掛からずにこんな風に簡単に背景を削除できました。 
アルファチャンネル付きPNGに書き出し
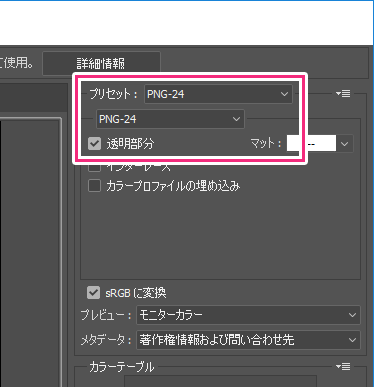
そしたら、アルファチャンネル付きのPNG画像に書き出しをします。 
JPNG.svgのページでSVGに変換
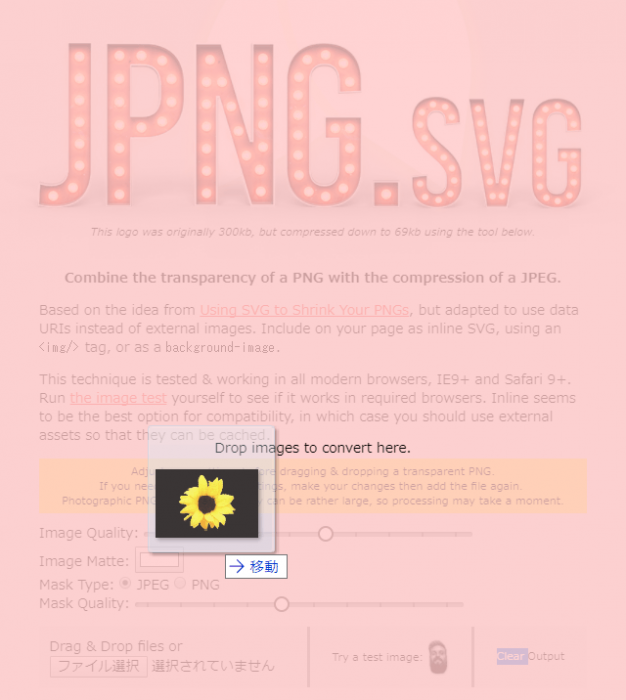
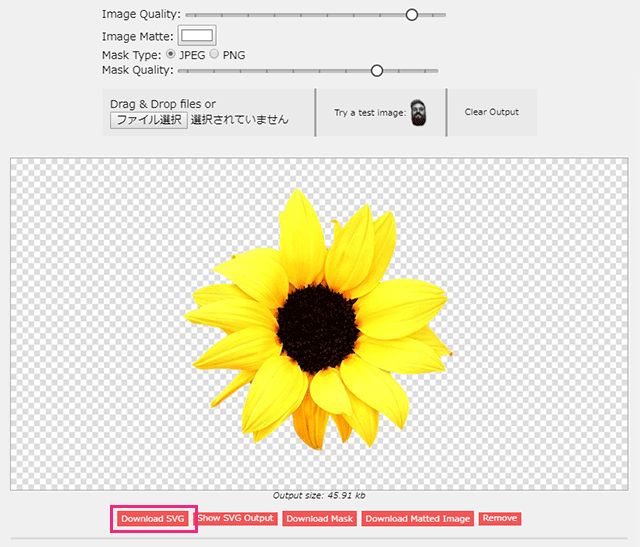
次は下記ページにアクセスします。 https://codepen.io/shshaw/full/LVKEdv そしたら、書き出しした透過PNGの画像をドラッグ&ドロップします。  後は「Download SVG」をクリックしてSVGファイルをダウンロードします。ちなみに試したい場合は、予めImage QualityとMask Qualityの設定をしておくことをお薦めします。画像をドラッグ&ドロップした後での品質の変更ができないためです。
後は「Download SVG」をクリックしてSVGファイルをダウンロードします。ちなみに試したい場合は、予めImage QualityとMask Qualityの設定をしておくことをお薦めします。画像をドラッグ&ドロップした後での品質の変更ができないためです。 
結果
結果ですが、別ページに用意しました。画像の背景は分かりやすいようにCSSでグレーにしてあります。 Photshopで書き出したPNG画像は220KBで、それなりの容量になっています。 上記のPhotoshopで書き出しした画像をTinypngで圧縮すると54.0KBまでかなり落とすことができます。 そして、今回紹介した「JPNG.svg」のSVGは45.9KBという結果になりました。TinyPNGで圧縮したものと比べて約85%まで落とすことでき、見た目も遜色ないのではないでしょうか。 さらには背景が透明なのでCSSで画像を指定して表示させることもできます。 以上となりますが、透過PNGを使いたいけれども「容量が気になる」という場合に検討してみるのもいいかもしれません。