
インストール・コーディング不要でフォントを適用したWebページを即確認できるfont dragr
Webデザインで使用したフォントが実際のWebページでどんな見栄えなのか、それを確認をするには色々と手段があるかと思いますが、素早く確認できる手段として「font dragr」を利用するのも一つの手かもしれません。 関連 フォント名が分からない時に役立つツール3つ
font dragrとは?
font dragrは、デスクトップ上のフォントファイルをブラウザにドラッグ&ドロップするだけで、簡単にWebページ上のフォントをドラッグ&ドロップしたフォントに変更・適用することができるツールです。 フォントをインストールしたり、Photoshopでフォントを実際に適用したり、コーディングする必要がまったくないので、簡単にWebページのフォントの見栄えを確認することができるようになります。 公式サイトはこちらです。 https://fontdragr.js.org/
font dragrの使い方
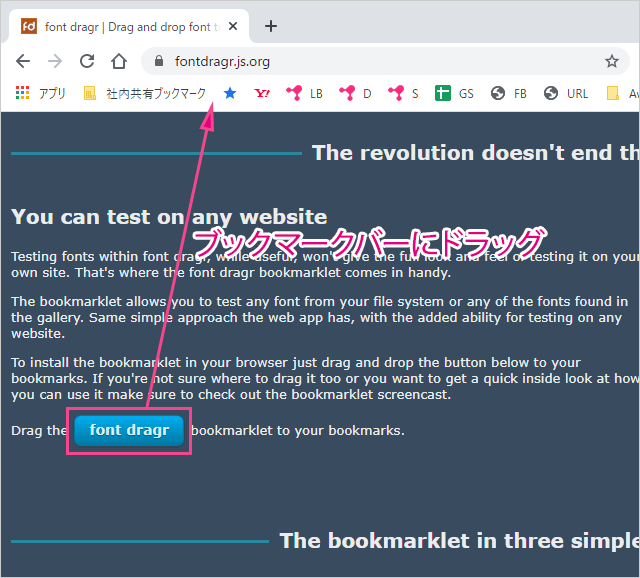
実際の使い方を見てみましょう。 font dragrは、公式サイトにアクセスして使用する方法とブックマークレットを使う方法がありますが、公式サイトでは英語のみの記載なので、日本語の確認ができません。なので、ブックマークレットを使った手順での紹介となります。 まずは、font dragrのページにアクセスします。 https://fontdragr.js.org/ アクセスしたら「Drag the [font dragr] bookmarklet to your bookmarks.」という箇所まで画面をスクロールさせて、「font dragr」のボタンをブラウザのブックマークバーにドラッグしてブックマークレットを登録します。  ブックマークレットを登録したら、試したいサイトにアクセスして、登録したブックマークレットをクリックします。すると下記のようにページ上部に専用のツールが表示されます。
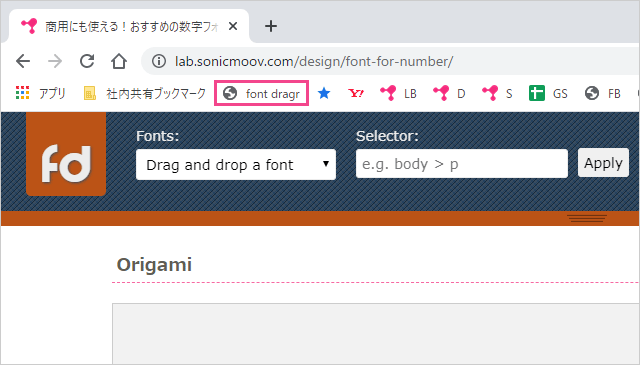
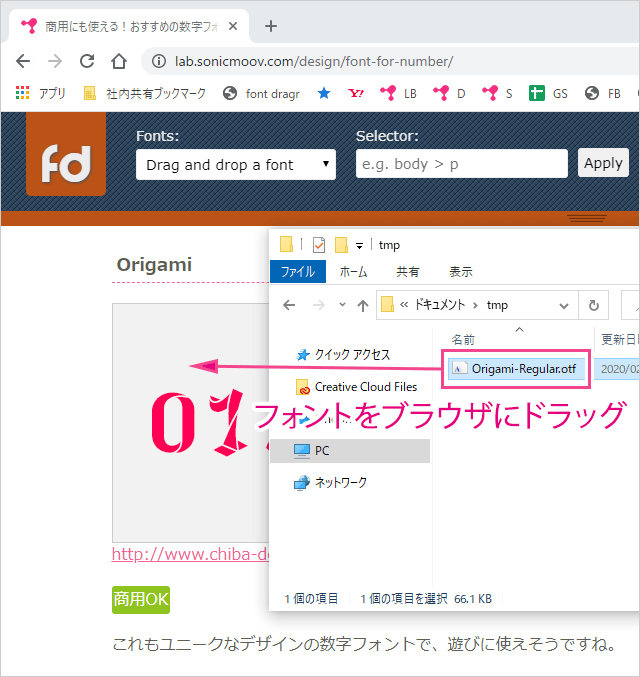
ブックマークレットを登録したら、試したいサイトにアクセスして、登録したブックマークレットをクリックします。すると下記のようにページ上部に専用のツールが表示されます。  そしたら、試したいフォントを予めデスクトップに保存しておきます。今回は、商用にも使える!おすすめの数字フォントの記事で紹介した、Origamiという見た目の分かりやすいフォントを使ってみたいと思います。 フォントをブラウザにドラッグ&ドロップします。
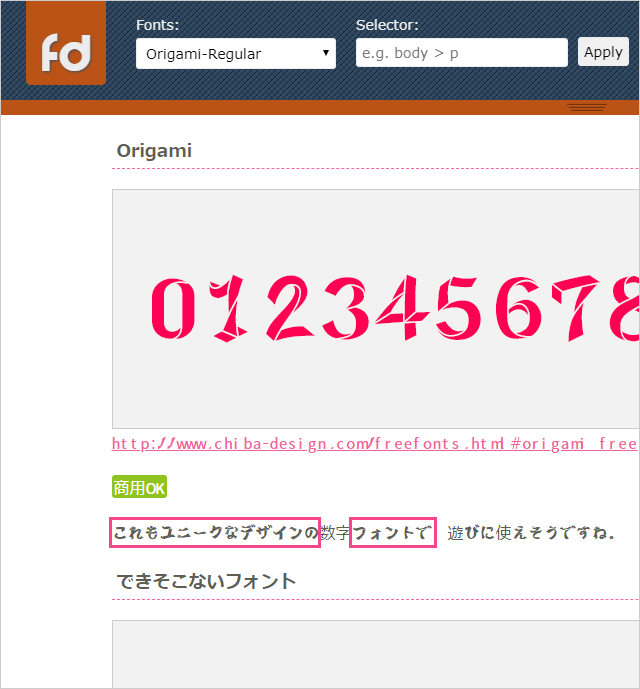
そしたら、試したいフォントを予めデスクトップに保存しておきます。今回は、商用にも使える!おすすめの数字フォントの記事で紹介した、Origamiという見た目の分かりやすいフォントを使ってみたいと思います。 フォントをブラウザにドラッグ&ドロップします。  フォントをドラッグ&ドロップすると、下記のようにWebページに表示中のフォントが切り替わることが分かります。Origamiのフォントは平仮名、カタカナにしか対応していませんが、このように簡単にWebページ上でフォントを適用して確認することができます。
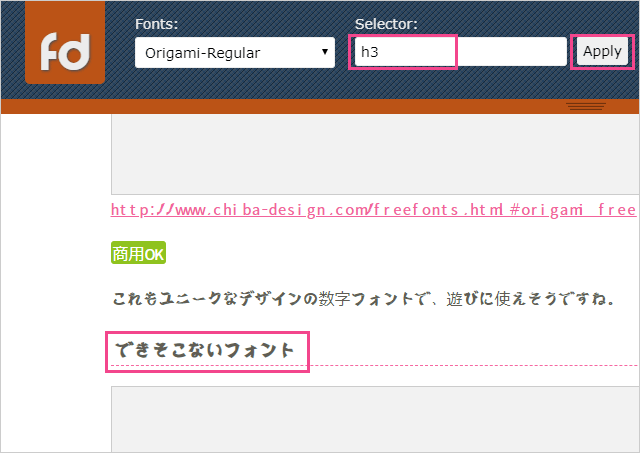
フォントをドラッグ&ドロップすると、下記のようにWebページに表示中のフォントが切り替わることが分かります。Origamiのフォントは平仮名、カタカナにしか対応していませんが、このように簡単にWebページ上でフォントを適用して確認することができます。  よく見ると一部、pタグ以外の箇所は適用されていないようです。その場合には、画面上部の「selector」にタグを入力して「Apply」をクリックすれば、それ以外の箇所にも適用できるようになります。
よく見ると一部、pタグ以外の箇所は適用されていないようです。その場合には、画面上部の「selector」にタグを入力して「Apply」をクリックすれば、それ以外の箇所にも適用できるようになります。  関連記事
関連記事