
話題のreactJSをちょろっと調べて触ってみた
ソニックムーブ Advent Cakendar 2014 12月17日を担当します。キテレツです。
年の瀬で色々な人に会う機会も増えるんですが、先日同業種の方にお会いして「reactJS」について熱く語られたのでちょっと調べてみました。安易なテーマですがお許しをば。
多分読み方は「react(リアクト)」だと思います。レクト? レァクト?謎ですがとりあえずリアクトで。
reactJSて何ぞ
Facebookチームが開発している、ユーザインタフェースを構築する為の JavaScript ライブラリです。
公式ページ:http://facebook.github.io/react/
Angular や backbone が盛り上がってる感でしたが react も熱いようです。
あのfacebookやinstagramが採用するくらいなので注目度も高いですね。
特徴
Just the UI
MVCの Viewをサポートしており他のライブラリとの組み合わせができる
Virtual DOM
仮想DOMを提供する。
reactは現在の仮想DOMと新しい仮想DOMの差分を算出した上でDOMを変更できるので、高速な処理を行えます。
それでは、最小限のサンプルである Hello Example で確認してみます。
とりあえずなので CDN から react.js と、jsx をオンラインで変換して実行するために JSXTransformer.js を読み込みます。
オンライン変換はとりあえずなので、実際の開発環境では下記の方法で変換をする事を推奨しています。
precompile
npm i -g react-tools で react-tools をインストールし、JSXコマンドを使用出来ます。
|
1 2 3 4 |
[sourcecode lang="text"] % jsx src/ build/ [/sourcecode] |
browserifyで変換する
Node.js の requireをブラウザ上で使えるbrowserifyで、reactifyを使って変換することも出来るようです。
package.jsonへの記述になります
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] "browserify": { "transform": [ ["reactify", {"harmony": true} ] ] } [/sourcecode] |
横道に反れましたが以下、とりあえずのhtmlとjsxです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[sourcecode lang="html"] <!DOCTYPE html> <html lang="ja"> <head> <title>sample</title> </head> <body> <div id="test"></div> <script src="http://fb.me/react-0.12.0.js"></script> <script src="http://fb.me/JSXTransformer-0.12.0.js"></script> <script type="text/jsx" src="test.jsx"></script> </body> </html> [/sourcecode] |
続いて読み込むtest.jsxを必要最小限用意します。
htmlの <div id=”test”> ~ </div> へ出力します
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] var Hello = React.createClass({ render: function() { return (<div>Hello {this.props.name}</div>); } }) React.render(<Hello name="React" />, document.getElementById("test")); [/sourcecode] |
<div>Hello {this.props.name}</div> と <Hello name=”React” /> の箇所がJSXです。
JSXはDOM構造が視覚的に分かり易いので推奨されています。

とりあえずの実行結果をpythonの簡易サーバーで確認します。
python -m SimpleHTTPServer 8080
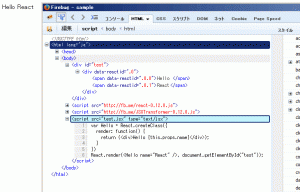
Hello Reactが表示されました。
Firebugなどで確認すると Hello と React それぞれがspanで括られ、data-reactidでマッピングされています。
これはDOMの親子関係が分かるように連番で付与されるようです。
ビルドツールは grunt,gulpと両方提供されているので好みに合わせて使用できます。
grunt-react
https://www.npmjs.com/package/grunt-react
gulp-react
https://www.npmjs.com/package/gulp-react
さいごに
深堀りできてなく恐縮ですがパッと見わかりやすい印象を受けました。
JSXは htmlライクな見た目で分かり易いですが、フロント以外のメンバーがDOMの構造を変えたいと思ったらJSを触らなければいけないのがネックかもしれません。
仮想DOMの処理が早いなどの実感を受けるサンプルを作成して実制作でも取り入れられるよう勉強したいと思います。













