
【無料】高品質でおしゃれなランディングページテンプレート10選!
新商品やサービスなどをリリースする場合に欲しいのがランディングページですが、制作する時間がない場合には手っ取り早くテンプレートを使うのもありでしょう。 そんなわけで高品質なランディングページのテンプレートを集めてみました。 マテリアルデザインを使ったテンプレートもチェックしてみてください。 【無料】おすすめのマテリアルデザインテンプレート10選
目次
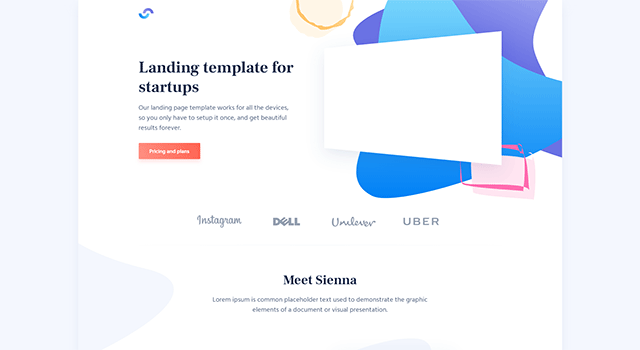
綺麗なグラフィックデザインSienna
 デモ | ダウンロード 所々に綺麗なグラフィックデザインが施されたランディングページとなっています。シンプルで綺麗なページなので、様々なタイプの業種に使えそうです。
デモ | ダウンロード 所々に綺麗なグラフィックデザインが施されたランディングページとなっています。シンプルで綺麗なページなので、様々なタイプの業種に使えそうです。
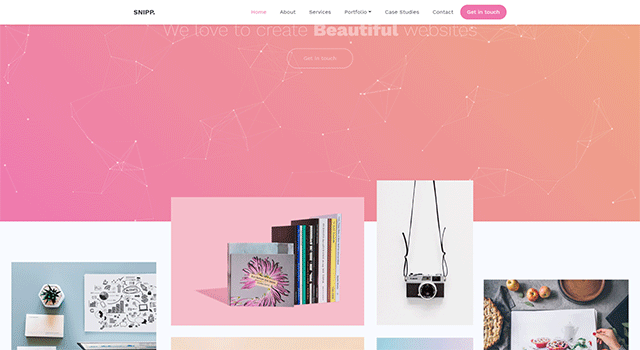
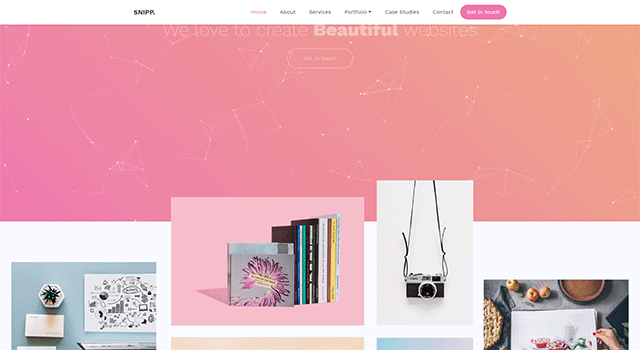
背景アニメーションするSnipp
 デモ | ダウンロード ページを開くと思わず「おっ!?」と思わせてくれる背景アニメーションがあります。少し柔らかめのピンクをベースに使われており、ページ全体が柔らかいイメージを持ちます。
デモ | ダウンロード ページを開くと思わず「おっ!?」と思わせてくれる背景アニメーションがあります。少し柔らかめのピンクをベースに使われており、ページ全体が柔らかいイメージを持ちます。
カードがスクロールするAgnes
 デモ | ダウンロード ページが短い作りになっていてシンプルですが、スクロールに合わせてカードがスクロールインのアニメーションをしてくれます。
デモ | ダウンロード ページが短い作りになっていてシンプルですが、スクロールに合わせてカードがスクロールインのアニメーションをしてくれます。
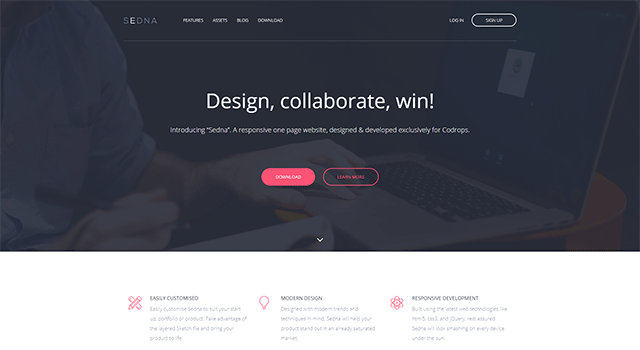
ダークグレーと白が基調Sedna
 デモ | ダウンロード ダークグレーと白をベースにしていて、どこかで見かけたことのあるようなデザインとなっています。軽いアニメーションがあります。
デモ | ダウンロード ダークグレーと白をベースにしていて、どこかで見かけたことのあるようなデザインとなっています。軽いアニメーションがあります。
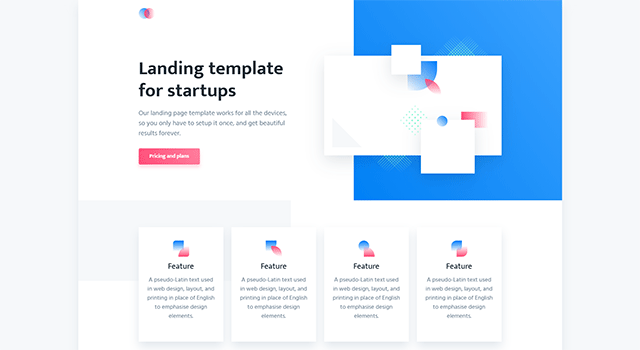
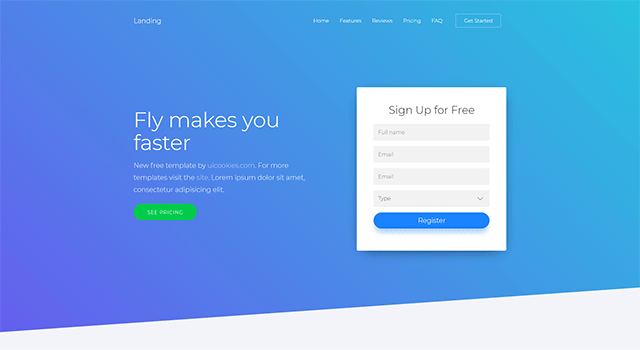
綺麗な青のグラデーションLanding
 デモ | ダウンロード ブルーのグラデーションが綺麗なランディングページです。ファーストビューでサインアップが表示されています。
デモ | ダウンロード ブルーのグラデーションが綺麗なランディングページです。ファーストビューでサインアップが表示されています。
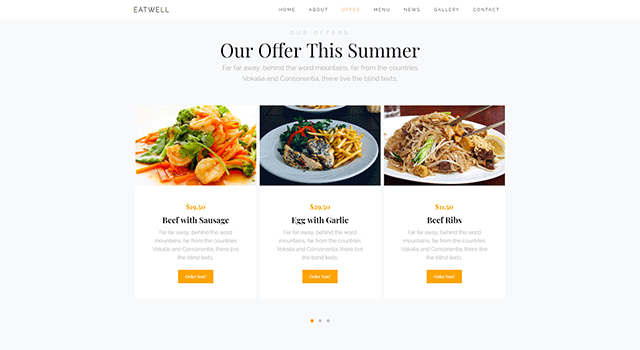
レストラン向けEatwell
 デモ | ダウンロード レストラン向けのランディングページです。予約ボタンをクリックすると予約のためのフォームが表示されます。
デモ | ダウンロード レストラン向けのランディングページです。予約ボタンをクリックすると予約のためのフォームが表示されます。
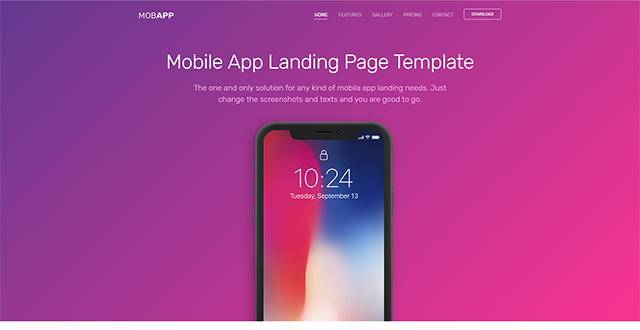
インスタのような色使いMobApp
 デモ | ダウンロード インスタのような色使い、iPhone Xを彷彿させる綺麗なグラデーションを基調としたデザインになっています。
デモ | ダウンロード インスタのような色使い、iPhone Xを彷彿させる綺麗なグラデーションを基調としたデザインになっています。
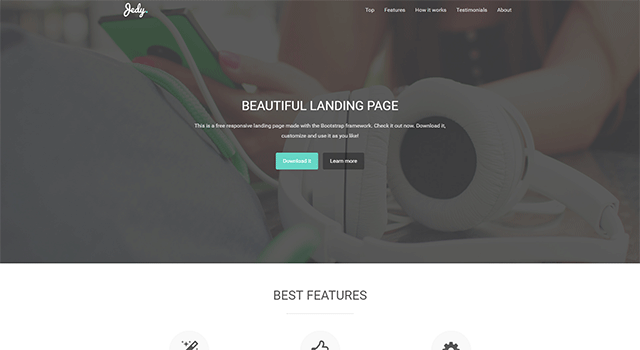
シンプルなJedy
 デモ | ダウンロード これもシンプルで、ゆったりとしたアニメーションがあります。ダウンロードはページの下の方にあります。
デモ | ダウンロード これもシンプルで、ゆったりとしたアニメーションがあります。ダウンロードはページの下の方にあります。
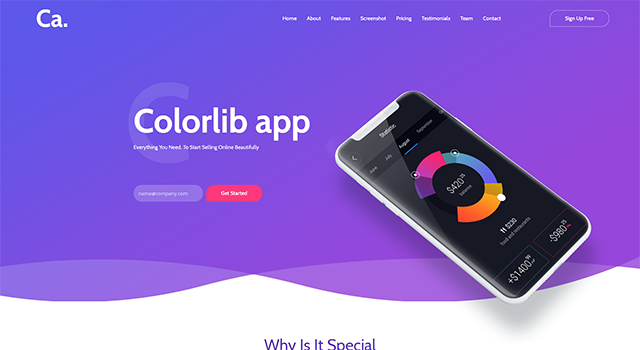
角丸を使ったデザインColorlib app
 デモ | ダウンロード 角丸を使ったデザインがところどころに使われています。アプリの紹介向けのランディングページにおすすめです。
デモ | ダウンロード 角丸を使ったデザインがところどころに使われています。アプリの紹介向けのランディングページにおすすめです。
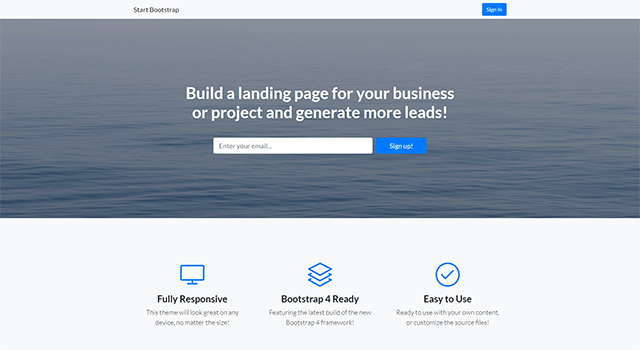
Bootstrapを使用Start Bootstrap
 デモ | ダウンロード Bootstrapを使用しており、凄くシンプルな作りになっていますので、装飾が要らないページデザインに適しているでしょう。 関連記事
デモ | ダウンロード Bootstrapを使用しており、凄くシンプルな作りになっていますので、装飾が要らないページデザインに適しているでしょう。 関連記事













