
【超軽量多数】おすすめCSSフレームワーク 14選
CSSフレームワークと言えばBootstrapが有名だと思いますが、今回は【軽量】なものに少しフォーカスして探してみました。言うまでもありませんが、軽量なデータはユーザーがページへのアクセスした時のストレスを軽減してくれるメリットがあります。 こちらのランディングページ用テンプレートもチェックしてみてください。 【無料】高品質でおしゃれなランディングページテンプレート10選!
目次
- FlexboxがベースのSPECTRE
- GZIP圧縮で6KBのMustard-UI
- FlexboxがベースのBulma
- マウスオーバーアニメーションもチェックUIKit
- BEMを念頭に開発されたtentCSS
- マテリアルデザインで作成Materialize
- 応答性の高い設計Foundation
- GitHubで42000以上のスターSemantic-UI
- マテリアルデザインがベースMUI
- モバイルデバイスを念頭に開発Pure
- 応答性の高いグリッドと最新コンポーネントによる設計mini.css
- 小さなプロジェクトに最適Skeleton
- Not UIフレームワークMilligram
- SCSSに多くの変数とクラスPicnic CSS
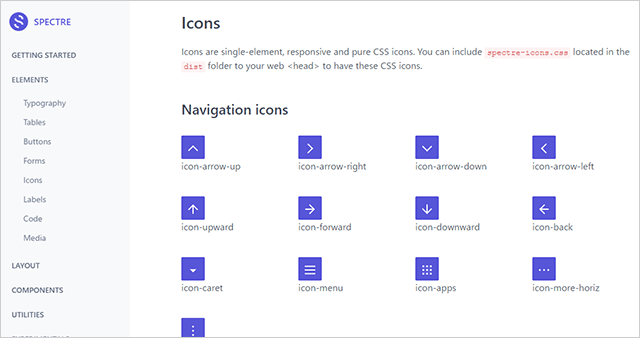
FlexboxがベースのSPECTRE
 https://picturepan2.github.io/spectre/ GZIP圧縮で10KBという軽量なCSSフレームワークです。レスポンシブでFlexboxをベースに組み込まれています。
https://picturepan2.github.io/spectre/ GZIP圧縮で10KBという軽量なCSSフレームワークです。レスポンシブでFlexboxをベースに組み込まれています。
GZIP圧縮で6KBのMustard-UI
 https://mustard-ui.com/ これもGZIP圧縮で6KBの超軽量なCSSフレームワークです。オープンソースで作成されています。
https://mustard-ui.com/ これもGZIP圧縮で6KBの超軽量なCSSフレームワークです。オープンソースで作成されています。
FlexboxがベースのBulma
 https://bulma.io/ GitHubで28000以上のスターが付いている人気のCSSフレームワークの一つです。
https://bulma.io/ GitHubで28000以上のスターが付いている人気のCSSフレームワークの一つです。
マウスオーバーアニメーションもチェックUIKit
 https://getuikit.com/ マウスオーバー時のアニメーションが用意されています。
https://getuikit.com/ マウスオーバー時のアニメーションが用意されています。
BEMを念頭に開発されたtentCSS
 https://css.sitetent.com/ BEMを念頭に開発されたCSSフレームワークとなっており、GZIP圧縮で5KBです。
https://css.sitetent.com/ BEMを念頭に開発されたCSSフレームワークとなっており、GZIP圧縮で5KBです。
マテリアルデザインで作成Materialize
 https://materializecss.com/ マテリアルデザインで作成された人気のCSSフレームワークの一つです。
https://materializecss.com/ マテリアルデザインで作成された人気のCSSフレームワークの一つです。
応答性の高い設計Foundation
 https://foundation.zurb.com/ どのデバイスでも見た目の美しい応答性の高いWebサイト、アプリケーション、電子メールを簡単に設計できるようになっていることが売りだそうです。
https://foundation.zurb.com/ どのデバイスでも見た目の美しい応答性の高いWebサイト、アプリケーション、電子メールを簡単に設計できるようになっていることが売りだそうです。
GitHubで42000以上のスターSemantic-UI
 https://semantic-ui.com/ 下記のように見てもらうと分かるのですが、人間が理解しやすい名前がクラス名に使われている設計になっています。GitHubで42000以上のスターを獲得している人気のCSSフレームワークです。
https://semantic-ui.com/ 下記のように見てもらうと分かるのですが、人間が理解しやすい名前がクラス名に使われている設計になっています。GitHubで42000以上のスターを獲得している人気のCSSフレームワークです。
|
1 2 3 4 5 6 7 |
[sourcecode lang="html"] <div class="ui three buttons"> <button class="ui active button">One</button> <button class="ui button">Two</button> <button class="ui button">Three</button> </div> [/sourcecode] |
マテリアルデザインがベースMUI
 https://www.muicss.com/ マテリアルデザインのガイドラインに基づいて作成されたフレームワークで、GZIP圧縮で6.6KBと軽量です。
https://www.muicss.com/ マテリアルデザインのガイドラインに基づいて作成されたフレームワークで、GZIP圧縮で6.6KBと軽量です。
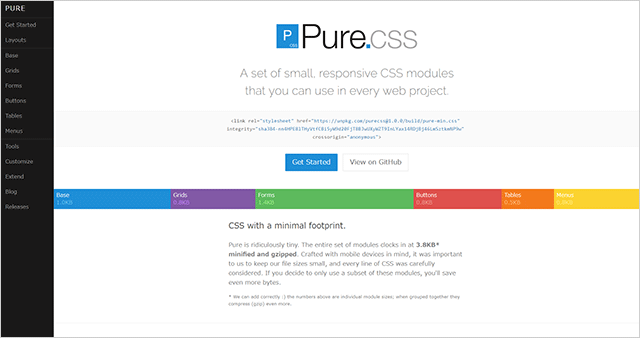
モバイルデバイスを念頭に開発Pure
 https://purecss.io/ モバイルデバイスを念頭に開発されたもので、ファイルサイズを小さくすることを第一にCSSは深く検討されたものとなっています。
https://purecss.io/ モバイルデバイスを念頭に開発されたもので、ファイルサイズを小さくすることを第一にCSSは深く検討されたものとなっています。
応答性の高いグリッドと最新コンポーネントによる設計mini.css
 https://minicss.org/ 10KB未満と応答性の高いグリッドと最新のコンポーネントにより、機能だけではなく美しく見えるようにも設計されています。
https://minicss.org/ 10KB未満と応答性の高いグリッドと最新のコンポーネントにより、機能だけではなく美しく見えるようにも設計されています。
小さなプロジェクトに最適Skeleton
 http://getskeleton.com/ 小さなプロジェクトや、大きなフレームワークのすべての有用性を必要としない場合は、スケルトンを使用するのがいいかもしれません。
http://getskeleton.com/ 小さなプロジェクトや、大きなフレームワークのすべての有用性を必要としない場合は、スケルトンを使用するのがいいかもしれません。
Not UIフレームワークMilligram
 https://milligram.io/ コードがよりクリーンになるように設計されたものとなっています。
https://milligram.io/ コードがよりクリーンになるように設計されたものとなっています。
SCSSに多くの変数とクラスPicnic CSS
 https://picnicss.com/ Picnic CSSはSCSSに多くの変数とクラス(プレースホルダー)で書かれており、簡単に拡張できるようになっています。 それでは今回はこんなところで。 関連記事
https://picnicss.com/ Picnic CSSはSCSSに多くの変数とクラス(プレースホルダー)で書かれており、簡単に拡張できるようになっています。 それでは今回はこんなところで。 関連記事













