
【jQuery入門 3】要素を取得しよう。セレクタって何?機能的セレクタ編
ほいほい。まりぞーです。
前回から引き続き、jQueryのセレクタについてです。
前回 : 【jQuery入門 2】セレクタって何?要素を取得しよう。基本編
今回は、.next()や.is()、.parent()など、機能的なセレクタの使い方をご紹介します。
目次
機能的なセレクタ一覧
-
.find()
指定された条件に当てはまる要素を取得
-
.prev()
指定された条件に当てはまる要素の直前にある要素を取得
-
.next()
指定された条件に当てはまる要素の直後にある要素を取得
-
.eq()
指定された条件に当てはまるn番目の要素を取得
-
.first()
指定された条件に当てはまる要素の最初の要素を取得
-
.last()
指定された条件に当てはまる要素の最後の要素を取得
-
.is()
指定された条件と一致する要素を取得
-
.not()
指定された条件と一致しない要素を取得
-
.children()
指定された条件に当てはまる要素の子要素を取得
-
.parent()
指定された条件に当てはまる要素の親要素を取得
find()
公式ドキュメント : .find() | jQuery API Documentation
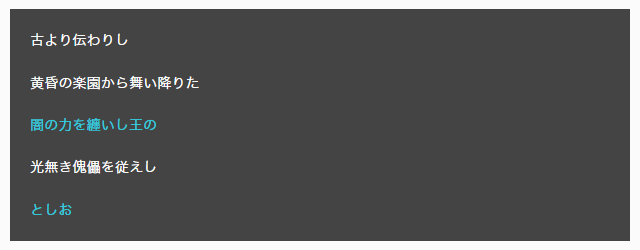
- 指定した条件「class『.demo1_target2』の要素」を取得する
- 選択した要素のclassを追加する

HTML
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="html"] <div class="demo01_target"> <p class="demo01_target3">古より伝わりし</p> <p class="demo01_target3">黄昏の楽園から舞い降りた</p> <p class="demo01_target2">闇の力を纏いし王の</p> <p class="demo01_target3">光無き傀儡を従えし</p> <p class="demo01_target2">としお</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('p').find('.demo01_target2').addClass('demo01_target4'); }); [/sourcecode] |
prev()
公式ドキュメント : .prev() | jQuery API Documentation
- 指定した条件「class『demo2_target2』の要素」直前にある要素を取得する
- 選択した要素にclass「demo02_target3」を追加する

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="html"] <div class="demo02_inner"> <p class="demo02_target">のぶなが<br>.demo02_target</p> <p class="demo02_target2">みちこ<br>.demo02_target2</p> <p class="demo02_target">よしむね<br>.demo02_target</p> <p class="demo02_target">かげむしゃ<br>.demo02_target</p> <p class="demo02_target">さえきさん<br>.demo02_target</p> <p class="demo02_target">ごりら<br>.demo02_target</p> <p class="demo02_target">おもち<br>.demo02_target</p> <p class="demo02_target2">つとむ<br>.demo02_target2</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo02_target2').prev().addClass('demo02_target3'); }); [/sourcecode] |
next()
公式ドキュメント : .next() | jQuery API Documentation
- 指定した条件「class『demo03_target2』の要素」直後にある要素を取得する
- 選択した要素にclass「demo03_target3」を追加する

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="html"] <div class="demo03_inner"> <p class="demo03_target2">のぶなが<br>.demo03_target2</p> <p class="demo03_target">みちこ<br>.demo03_target</p> <p class="demo03_target">よしむね<br>.demo03_target</p> <p class="demo03_target">かげむしゃ<br>.demo03_target</p> <p class="demo03_target">さえきさん<br>.demo03_target</p> <p class="demo03_target">ごりら<br>.demo03_target</p> <p class="demo03_target2">おもち<br>.demo03_target2</p> <p class="demo03_target">つとむ<br>.demo03_target</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo03_target2').next().addClass('demo03_target3'); }); [/sourcecode] |
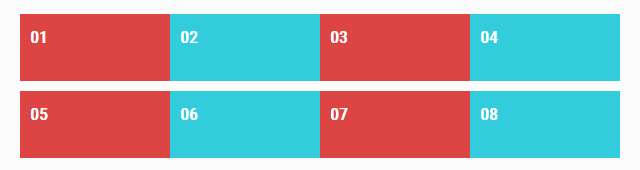
eq()
公式ドキュメント : .eq() | jQuery API Documentation
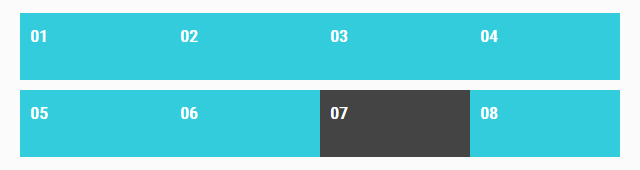
- 指定した条件「demo04_inner p」の7番目の要素を取得する
- 選択した要素にclass「demo04_target」を追加する

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="html"] <div class="demo04_inner"> <p>01</p> <p>02</p> <p>03</p> <p>04</p> <p>05</p> <p>06</p> <p>07</p> <p>08</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo04_inner p').eq(6).toggleClass('demo04_target'); }); [/sourcecode] |
first()
公式ドキュメント : .first() | jQuery API Documentation
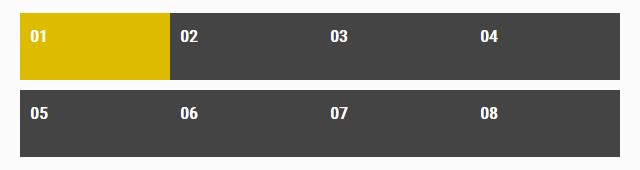
- 指定した条件「demo05_inner p」の最初の要素を取得する
- 選択した要素にclass「demo05_target」を追加する

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="html"] <div class="demo05_inner"> <p>01</p> <p>02</p> <p>03</p> <p>04</p> <p>05</p> <p>06</p> <p>07</p> <p>08</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo05_inner p').first().toggleClass('demo05_target'); }); [/sourcecode] |
last()
公式ドキュメント : .last() | jQuery API Documentation
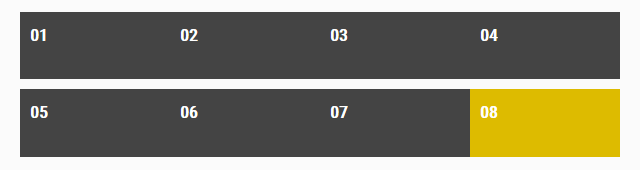
- 指定した条件「demo06_inner p」の最後の要素を取得する
- 選択した要素にclass「demo06_target」を追加する

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="html"] <div class="demo06_inner"> <p>01</p> <p>02</p> <p>03</p> <p>04</p> <p>05</p> <p>06</p> <p>07</p> <p>08</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo06_inner p').last().toggleClass('demo06_target'); }); [/sourcecode] |
is()
公式ドキュメント : .is() | jQuery API Documentation
- 指定した条件のclass「demo07_inner p:even」と一致する要素を取得する
- 選択した要素にclass「demo07_target」を追加する

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="html"] <div class="demo07_inner"> <p>01</p> <p>02</p> <p>03</p> <p>04</p> <p>05</p> <p>06</p> <p>07</p> <p>08</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { if($('.demo07_inner p').is($('.demo07_inner p:even'))) { $('.demo07_inner p:even').toggleClass('demo07_target'); } }); [/sourcecode] |
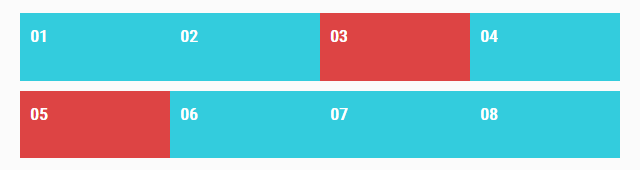
not()
公式ドキュメント : .not() | jQuery API Documentation
- 指定した条件のclass「demo08_target」と一致しない要素を取得する
- 選択した要素にclass「demo08_target2」を追加する

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="html"] <div class="demo08_inner"> <p>01</p> <p>02</p> <p class="demo08_target">03</p> <p>04</p> <p class="demo08_target">05</p> <p>06</p> <p>07</p> <p>08</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo08_inner p').not('.demo08_target').addClass('.demo08_target2'); }); [/sourcecode] |
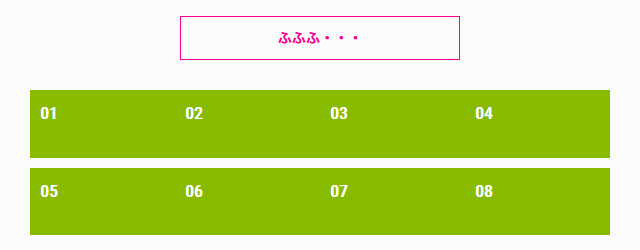
children()
公式ドキュメント : .children() | jQuery API Documentation
class「demo09_trigger」の要素「ふふふ・・・」をクリックすると、「demo09_target p」要素の子要素(span)のclassを切り替える

HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[sourcecode lang="html"] <button class="btn_trigger demo09_trigger">ふふふ・・・</button> <div class="demo09_inner"> <div class="demo09_target"> <p><span>01</span></p> <p><span>02</span></p> <p><span>03</span></p> <p><span>04</span></p> <p><span>05</span></p> <p><span>06</span></p> <p><span>07</span></p> <p><span>08</span></p> </div> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo09_trigger').on('click', function() { $('.demo09_target p').children().toggleClass('demo09_target2'); }); }); [/sourcecode] |
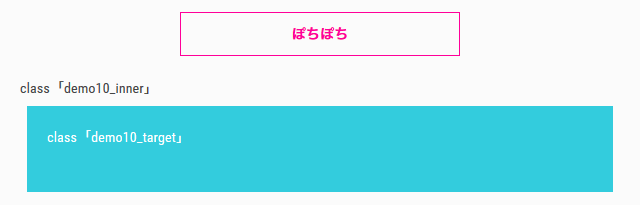
DEMO 10 : parent()
公式ドキュメント : .parent() | jQuery API Documentation
class「demo10_trigger」の要素「ぽちぽち」をクリックすると、「demo10_target」要素の親要素(class「demo10_inner」)にclass「demo10_target2」を追加する

HTML
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="html"] <button class="btn_trigger demo10_trigger">ぽちぽち</button> <div class="demo10_inner"> class「demo10_inner」 <div class="demo10_target"> <p>class「demo10_target」</p> </div> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo10_trigger').on('click', function() { $('.demo10_target').parent().toggleClass('demo10_target2'); }); }); [/sourcecode] |
いかがでしたかね。次回はクリックしたらなんちゃらする、とかイベントについて触れていきます。
次回もよろしくお願いしますー(°ω°)ノ
第4回目はこちら。
【jQuery入門 4】イベントって何?on、offを使ってみよう
jQuery入門ガイド
- 【初心者】さくっと見れるjQueryの使い方
- 【jQuery入門 1】超基本! jQuery のダウンロードと書き方
- 【jQuery入門 2】セレクタって何?要素を取得しよう。基本編
- 【jQuery入門 3】要素を取得しよう。セレクタって何?機能的セレクタ編
- 【jQuery入門 4】イベントって何?on、offを使ってみよう
- 【jQuery入門 5】要素の属性の取得と書き換え
- 【jQuery入門 6】要素の書き換え、追加・削除
- 【jQuery入門 7】CSSの取得・追加・変更をしよう
- 【jQuery入門8】ウィンドウや要素の大きさを取得してみよう。
- 【jQuery入門 9】Animateなどを使って様々なアニメーションをつけよう
- 【jQuery入門 10】プラグインを使ってみよう。











