初心者でもすぐできるスマホ対応jQueryアコーディオンメニューの作り方
また会いましたな!
スイカバー(ふつうのやつ)をこよなく愛するマークアップエンジニアのまりぞーですヽ(°ω°)ノ
先日、ついにWii UとSplatoonをゲットしました。
そろそろガチバトルでわちゃわちゃするお年頃かもしれません…ガンバルゾー!ガンバルゾー!
今回はjQueryを利用したアコーディオンメニューの作り方をご紹介します。
前回の【初心者向け】レスポンシブなtableを作ってみる同様、初心者向けです。
また、 来年2016年1月12日からIE8がサポート対象外となるので、対応ブラウザはIE9以降とモダンブラウザ系とします。
デモでは割りとシンプルな構造なので、スマホなどたいていの端末で閲覧できると思います。
よろしくお願いします。
PCのときは横並びのレイアウトで、モバイル端末など画面が小さい場合はぬるりと動くハンバーガーに格納されるjQueryでレスポンシブなメニューを作ってみました。
最新記事はこちらです。
関連 jQueryで一歩先を行くハンバーガーメニューを実装する方法
目次
目次
そもそもアコーディオンメニューとはなんぞや
読み終わってから「コレジャナイ」状態にならないように、概念を定義しますね。
アコーディオンメニューとは、UIにおける表現方法のひとつです。
開閉(表示/非表示)を切り替えることで、限られたスペースに情報を収めることができます。
アコーディオン楽器のように伸縮する表現がよく見られます。
アコーディオン楽器についてはGoogle先生が詳しいです。
まずはデモをご覧ください。
シンプルな骨組みデモ
CSSで装飾&応用デモ
これらの実装方法をつらつらぽちぽちしていきます。
jQueryアコーディオンメニュー実装方法
手順
- jQueryを用意する
- HTMLとCSSを用意する
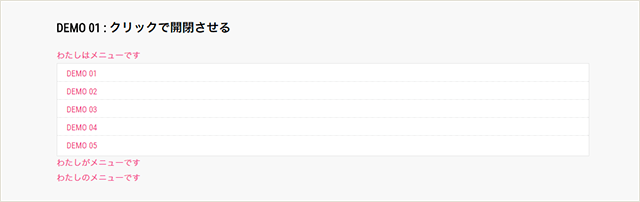
- クリックで開閉させる
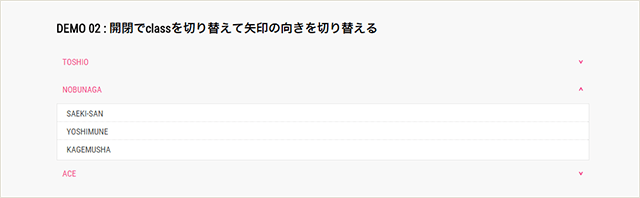
- 開閉でclassを切り替える
- その他CSSなどで装飾する
1. jQueryを用意する
(°ω°)っ jQuery
2. HTMLとCSSを用意する
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
[sourcecode lang="html"] <ul> <li> <a class="toggle">わたしはメニューです</a> <ul class="inner child"> <li><a href="#demo01">DEMO 01</a></li> <li><a href="#demo02">DEMO 02</a></li> <li><a href="#demo03">DEMO 03</a></li> <li><a href="#demo04">DEMO 04</a></li> <li><a href="#demo05">DEMO 05</a></li> </ul> </li> <li> <a class="toggle">わたしがメニューです</a> <ul class="inner child"> <li>そげぶ</li> <li>もっちゃむ</li> <li>ぺけぽん</li> </ul> </li> <li> <a class="toggle">わたしのメニューです</a> <ul class="inner child"> <li>ほい</li> <li>ほいほいほいっひひほいほいほいほいほい</li> </ul> </li> </ul> [/sourcecode] |
HTMLには </body> 直前くらいに下記を挿入します。
このaccordion.jsにjQueryを書きます。
|
1 2 3 4 |
[sourcecode lang="html"] <script src="js/jquery-1.9.1.min.js"></script> <script src="js/accordion.js"></script> [/sourcecode] |
CSS
|
1 2 3 4 5 |
[sourcecode lang="css"] .child { display: none; } [/sourcecode] |
通常は閉じた状態にしたいので、上記の場合はclass名childにdisplay: none;を指定します。
3. クリックで開閉させる
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] function demo01() { $(this).next().slideToggle(300); } $(".toggle").click(demo01); [/sourcecode] |
300の箇所で開閉のスピードを調節します。
4. 開閉でclassを切り替えて矢印の向きを切り替える
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
[sourcecode lang="html"] <ul> <li> <a class="toggle menu">TOSHIO</a> <ul class="inner child"> <li>POCHI</li> <li>TSUTOMU</li> </ul> </li> <li> <a class="toggle menu">NOBUNAGA</a> <ul class="inner child"> <li>SAEKI-SAN</li> <li>YOSHIMUNE</li> <li>KAGEMUSHA</li> </ul> </li> <li> <a class="toggle menu">ACE</a> <ul class="inner child"> <li>PINK-CHAN</li> <li>MICHIKO</li> </ul> </li> </ul> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] function demo02() { $(this).toggleClass("active").next().slideToggle(300); } $(".switch .toggle").click(demo02); [/sourcecode] |
クリックでclass名activeを切り替えます。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
[sourcecode lang="css"] .menu:after { position: absolute; top: 50%; right: 10px; margin-top: -14px; content: '>'; font-size: 14px; font-weight: bold; -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); -webkit-transform: rotate(90deg); transform: rotate(90deg); -moz-transition: all, 0.25s, linear; -o-transition: all, 0.25s, linear; -webkit-transition: all, 0.25s, linear; transition: all, 0.25s, linear; } .menu.active:after { -moz-transform: translate(0, 50%); -ms-transform: translate(0, 50%); -webkit-transform: translate(0, 50%); transform: translate(0, 50%); -moz-transform: rotate(-90deg); -ms-transform: rotate(-90deg); -webkit-transform: rotate(-90deg); transform: rotate(-90deg); } [/sourcecode] |
.active にCSSを適用してそれっぽくしています。
5. その他CSSなどで装飾する
基本的に DEMO 01とDEMO 02を元にしてください。
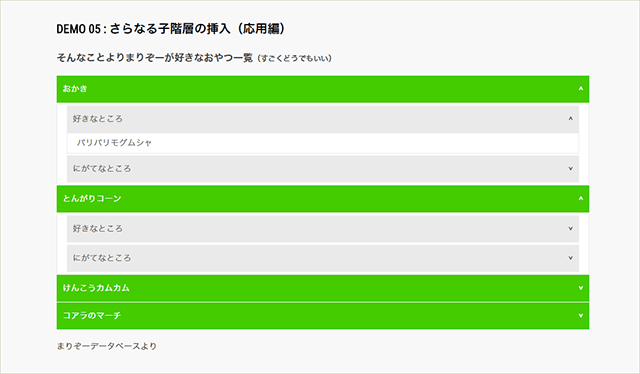
DEMO 03~05は、入れ子にしたり色を変えたり、それっぽい風にしているだけなので、説明は割愛させてください。
CSSをいじるだけでこれくらいはできるよーという勢いでお願いします。
矢印の箇所などはWebフォントなどでよく見られる、きれいなアイコンを用いるとなかなかモダンでしょうか。
DEMO 03 (開閉するだけ)
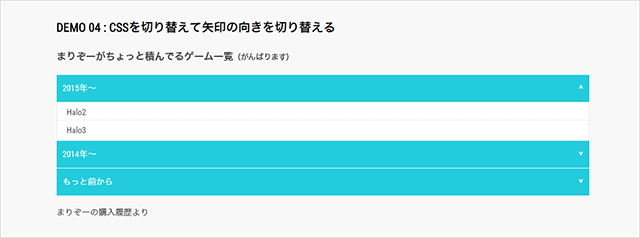
DEMO 04 (開閉でclassを切り替えて矢印の向きを切り替える)
DEMO 05 (さらなる子階層の挿入)
参考URL
とってもわかりやすく、参考になりました。
ありがとうございます。
まとめ
物欲に溢れたデモばかりですみません( ˘ω˘ )
少しでもみなさんのお役に立てるようお祈りしてますね。
また次回、よろしくお願いします(°ω°)ノ