
【jQuery入門 5】要素の属性の取得と書き換え
また現れました野生のまりぞーです_(:3」∠)_
前回の第4回目【jQuery入門 4】イベントって何?on、offを使ってみように引き続き、
jQuery入門編、第5回目は要素の属性についてです。
目次
目次
- 属性とは
- width()
- height()
- attr()
- removeAttr()
- prop()
- addClass()
- removeClass()
- toggleClass()
- hasClass()
- jQuery入門ガイド
属性とは
widthやheight、href、titleなど、各要素で指定している設定などです。
今回はこの値を操作します。
-
.width()
要素の幅を取得
-
.height()
要素の高さを取得
-
.attr()
要素の属性を取得
-
.removeAttr()
要素の属性を削除
-
.prop()
要素のプロパティを取得
-
.addClass()
classを追加する
-
.removeClass()
classを削除する
-
.toggleClass()
classを切り替える
-
.hasClass()
classを持っているか判定する
width()
公式ドキュメント : .width() | jQuery API Documentation
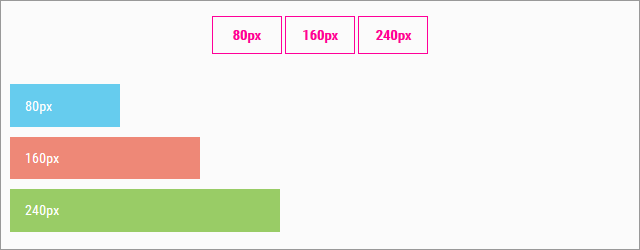
各要素の幅を取得する

HTML
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="html"] <div class="btn_wrap"> <button class="btn_trigger demo01_trigger">80px</button> <button class="btn_trigger demo01_trigger2">160px</button> <button class="btn_trigger demo01_trigger3">240px</button> </div> <div class="demo01_target">80px</div> <div class="demo01_target2">160px</div> <div class="demo01_target3">240px</div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[sourcecode lang="javascript"] $(function() { $('.demo01_trigger').on('click', function(){ $('.demo01_target').width(80); }); $('.demo01_trigger2').on('click', function(){ $('.demo01_target2').width(160); }); $('.demo01_trigger3').on('click', function(){ $('.demo01_target3').width(240); }); }); [/sourcecode] |
height()
公式ドキュメント : .height() | jQuery API Documentation
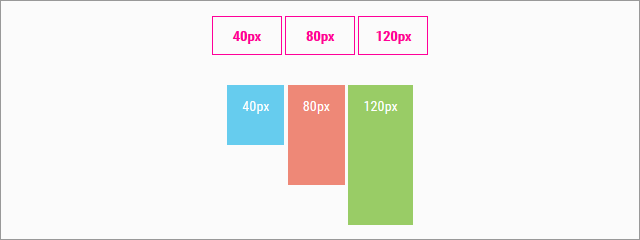
各要素の高さを取得する

HTML
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="html"] <div class="btn_wrap"> <button class="btn_trigger demo02_trigger1">40px</button> <button class="btn_trigger demo02_trigger2">80px</button> <button class="btn_trigger demo02_trigger3">120px</button> </div> <div class="demo02_target demo02_target1">40px</div> <div class="demo02_target demo02_target2">80px</div> <div class="demo02_target demo02_target3">120px</div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
[sourcecode lang="javascript"] $(function() { $('.demo02_trigger1').on('click', function(){ $('.demo02_target1').height(40); }); $('.demo02_trigger2').on('click', function(){ $('.demo02_target2').height(80); }); $('.demo02_trigger3').on('click', function(){ $('.demo02_target3').height(120); }); }); [/sourcecode] |
attr()
公式ドキュメント:.attr() | jQuery API Documentation
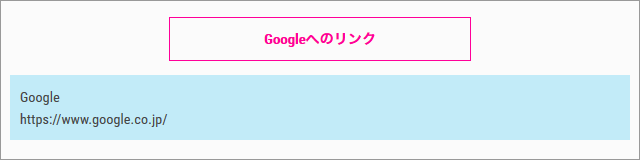
- class「demo03_trigger」を持つa要素「Googleへのリンク」のhref属性とtitle属性を取得
- class「demo03_target」へtitle属性、class「demo03_target2」へhref属性を表示

HTML
|
1 2 3 4 5 6 7 |
[sourcecode lang="html"] <a href="https://www.google.co.jp/" class="btn_trigger demo03_trigger" target="_blank" title="Google">Googleへのリンク</a> <dl> <dt class="demo03_target">.demo03_trigger title</dt> <dd class="demo03_target2">.demo03_trigger href</dd> </dl> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="javascript"] $(function() { var demo03_title = $('.demo03_trigger').attr('title'); var demo03_href = $('.demo03_trigger').attr('href'); $('.demo03_target').text(demo03_title); $('.demo03_target2').text(demo03_href); }); [/sourcecode] |
removeAttr()
公式ドキュメント : .removeAttr() | jQuery API Documentation
class「demo04_trigger」をもつ要素「removeAttr(‘href’)」ボタンをクリックするとclass「demo04_target」のhref属性を削除

HTML
|
1 2 3 4 |
[sourcecode lang="html"] <button class="btn_trigger demo04_trigger">removeAttr('href')</button> <p><a href="https://www.google.co.jp/" class="btn_trigger demo04_target" target="_blank" title="Google">Googleへのリンク</a></p> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo04_trigger').on('click', function(){ $('.demo04_target').removeAttr('href').text('href属性削除'); }); }); [/sourcecode] |
prop()
公式ドキュメント : .prop() | jQuery API Documentation
- class「demo05_trigger」を持つinput要素「CHECK」のchecked属性を取得
- class「demo05_target」へcheckedが有効か無効かを表示

HTML
|
1 2 3 4 5 |
[sourcecode lang="html"] <input type="checkbox" id="demo05_checkbox" class="demo05_trigger" checked="checked"> <label for="demo05_checkbox">CHECK</label> <p class="demo05_target">.demo05_trigger prop</p> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="javascript"] $(function() { var demo05_trigger = $('.demo05_trigger'); demo05_trigger.on('change', function(){ $('.demo05_target').text(demo05_trigger.prop('checked')); }); }); [/sourcecode] |
addClass()
公式ドキュメント : .addClass() | jQuery API Documentation
class「demo06_target」を持つ要素のうち、3番目の要素にのみclass「demo06_class」を追加する

HTML
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="html"] <ul> <li class="demo06_target">01</li> <li class="demo06_target">02</li> <li class="demo06_target">03</li> <li class="demo06_target">04</li> </ul> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo06_target').eq(2).addClass('demo06_class'); }); [/sourcecode] |
removeClass()
公式ドキュメント : .removeClass() | jQuery API Documentation
class「demo07_class」を持つ要素のうち、2番目の要素のみclass「demo07_class」を削除する

HTML
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="html"] <ul> <li class="demo07_target demo07_class">01</li> <li class="demo07_target demo07_class">02</li> <li class="demo07_target demo07_class">03</li> <li class="demo07_target demo07_class">04</li> </ul> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo07_target').eq(1).removeClass('demo07_class'); }); [/sourcecode] |
toggleClass()
公式ドキュメント : .toggleClass() | jQuery API Documentation
クリックでclass「demo08_class」を切り替える

HTML
|
1 2 3 |
[sourcecode lang="html"] <button class="btn_trigger demo08_trigger">classを切り替える</button> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo08_trigger').on('click', function(){ $(this).toggleClass('demo08_class'); }); }); [/sourcecode] |
hasClass()
公式ドキュメント : .hasClass() | jQuery API Documentation
- 要素が「demo09_target」を持っているか判定
- class「demo09_target」を持つ要素にマウスオーバーしたとき、class「demo09_class」を切り替える

HTML
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="html"] <ul> <li class="demo09_target">01</li> <li>02</li> <li>03</li> <li class="demo09_target">04</li> </ul> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 10 11 |
[sourcecode lang="javascript"] $(function() { $('.demo09_target').hover(function(){ if($(this).hasClass('demo09_target')) { $(this).toggleClass('demo09_class'); } }); }); [/sourcecode] |
次回もおたのしみにー。ぬふぬふ。
第6回目はこちら。
【jQuery入門 6】要素の書き換え、追加・削除
jQuery入門ガイド
- 【初心者】さくっと見れるjQueryの使い方
- 【jQuery入門 1】超基本! jQuery のダウンロードと書き方
- 【jQuery入門 2】セレクタって何?要素を取得しよう。基本編
- 【jQuery入門 3】要素を取得しよう。セレクタって何?機能的セレクタ編
- 【jQuery入門 4】イベントって何?on、offを使ってみよう
- 【jQuery入門 5】要素の属性の取得と書き換え
- 【jQuery入門 6】要素の書き換え、追加・削除
- 【jQuery入門 7】CSSの取得・追加・変更をしよう
- 【jQuery入門8】ウィンドウや要素の大きさを取得してみよう。
- 【jQuery入門 9】Animateなどを使って様々なアニメーションをつけよう
- 【jQuery入門 10】プラグインを使ってみよう。













