
【jQuery入門 6】要素の書き換え、追加・削除
ほいほい。まりぞーです。
前回から引き続き、要素をいじります。
前回 : 【jQuery入門 5】要素の属性の取得と書き換え
書き換えたり追加したり削除します。
目次
目次
- 要素の書き換え・追加・削除の一覧
- text()
- html()
- append()
- prepend()
- appendTo()
- prependTo()
- before()
- after()
- remove()
- jQuery入門ガイド
要素の書き換え・追加・削除の一覧
-
.text()
要素のテキストを取得
-
.html()
要素のHTMLを取得
-
.append()
要素の末尾に、設定したコンテンツを挿入
-
.prepend()
要素の先頭に、設定したコンテンツを挿入
-
.appendTo()
コンテンツを、設定した要素の末尾に挿入
-
.prependTo()
コンテンツを、設定した要素の先頭に挿入
-
.before()
要素の前を挿入
-
.after()
要素の後を挿入
-
.remove()
要素を削除
text()
公式ドキュメント : .text() | jQuery API Documentation
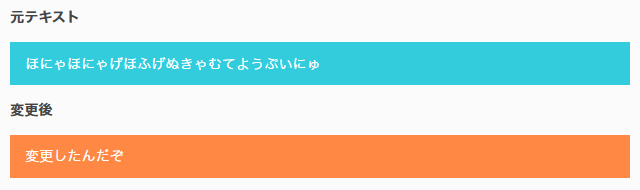
要素のテキストを取得・変更する

HTML
|
1 2 3 4 5 6 7 |
[sourcecode lang="html"] <p><strong>元テキスト</strong></p> <div class="demo01_trigger">ほにゃほにゃげほふげぬきゃむてようぷいにゅ</div> <p><strong>変更後</strong></p> <div class="demo01_target">ほにゃほにゃげほふげぬきゃむてようぷいにゅ</div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo01_target').text('変更したんだぞ'); }); [/sourcecode] |
html()
公式ドキュメント : .html() | jQuery API Documentation
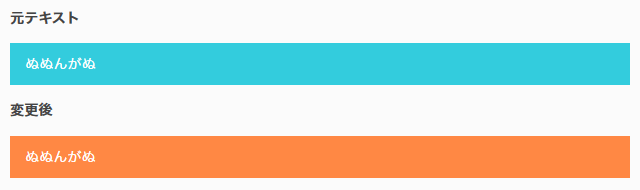
要素のHTMLを取得・変更する

HTML
|
1 2 3 4 5 6 7 |
[sourcecode lang="html"] <p><strong>元テキスト</strong></p> <div class="demo02_trigger">ぬぬんがぬ</div> <p><strong>変更後</strong></p> <div class="demo02_target">ぬぬんがぬ</div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo02_target').html('ぬぬんがぬ'); }); [/sourcecode] |
append()
公式ドキュメント : .append() | jQuery API Documentation
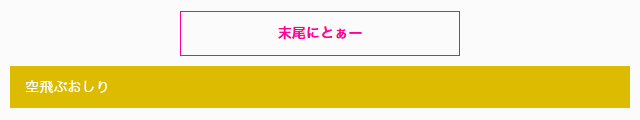
class「demo03_trigger」を持つ要素「末尾にとぁー」がクリックされたとき、class「demo03_target」を持つ要素「空飛ぶおしり」の末尾に「ぬ」を挿入する

HTML
|
1 2 3 4 |
[sourcecode lang="html"] <button class="btn_trigger demo03_trigger">末尾にとぁー</button> <p class="demo03_target">空飛ぶおしり</p> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo03_trigger').on('click', function(){ $('.demo03_target').append('ぬ'); }); }); [/sourcecode] |
append()では、コンテンツを挿入するコンテナとなる要素をセレクタとして先に記述します。
appendTo()では、挿入するコンテンツをセレクタとして先に記述します。
prepend()
公式ドキュメント : .prepend() | jQuery API Documentation
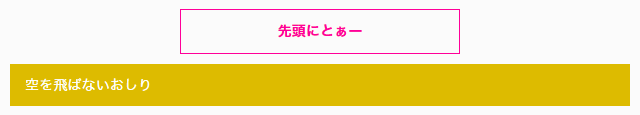
class「demo04_trigger」を持つ要素「先頭にとぁー」がクリックされたとき、class「demo04_target」を持つ要素「空を飛ばないおしり」の先頭に「む」を挿入する

HTML
|
1 2 3 4 |
[sourcecode lang="html"] <button class="btn_trigger demo04_trigger">先頭にとぁー</button> <p class="demo04_target">空を飛ばないおしり</p> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo04_trigger').on('click', function(){ $('.demo04_target').prepend('む'); }); }); [/sourcecode] |
prepend()では、コンテンツを挿入するコンテナとなる要素をセレクタとして先に記述します。
prependTo()では、挿入するコンテンツをセレクタとして先に記述します。
appendTo()
公式ドキュメント : .appendTo() | jQuery API Documentation
class「demo05_trigger」を持つ要素「末尾にな なにをする きさまらー!」がクリックされたとき、class「demo05_target」を持つ要素「倒置法がこれできっと可能になる」末尾に「倒置法が」を移動させる

HTML
|
1 2 3 4 |
[sourcecode lang="html"] <button class="btn_trigger demo05_trigger">末尾にな なにをする きさまらー!</button> <p class="demo05_target"><span class="demo05_target2">倒置法が</span>これできっと可能になる</p> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo05_trigger').on('click', function(){ $('.demo05_target2').appendTo('.demo05_target'); }); }); [/sourcecode] |
append()では、コンテンツを挿入するコンテナとなる要素をセレクタとして先に記述します。
appendTo()では、挿入するコンテンツをセレクタとして先に記述します。
prependTo()
公式ドキュメント : .prependTo() | jQuery API Documentation
class「demo06_trigger」を持つ要素「先頭にな なにをする きさまらー!」がクリックされたとき、class「demo06_target」を持つ要素「ペンですかそれは」先頭に「それは」を移動させる

HTML
|
1 2 3 4 |
[sourcecode lang="html"] <button class="btn_trigger demo06_trigger">先頭にな なにをする きさまらー!</button> <p class="demo06_target">ペンですか<span class="demo06_target2">それは</span></p> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo06_trigger').on('click', function(){ $('.demo06_target2').prependTo('.demo06_target'); }); }); [/sourcecode] |
prepend()では、コンテンツを挿入するコンテナとなる要素をセレクタとして先に記述します。
prependTo()では、挿入するコンテンツをセレクタとして先に記述します。
before()
公式ドキュメント : .before() | jQuery API Documentation
class「demo07_trigger」を持つ要素「おしりふりふりもんだみん」がクリックされたとき、class「demo07_target」を持つ要素「プリプリプリプリプリプリプリプリプリ」の前に「おしり合い」を挿入する

HTML
|
1 2 3 4 5 6 |
[sourcecode lang="html"] <button class="btn_trigger demo07_trigger">おしりふりふりもんだみん</button> <div class="demo07_target"> <p class="demo07_target2">プリプリプリプリプリプリプリプリプリ</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo07_trigger').on('click', function(){ $('.demo07_target2').before('おしり合い'); }); }); [/sourcecode] |
after()
公式ドキュメント : .after() | jQuery API Documentation
class「demo08_trigger」を持つ要素「飛び出すおしり」がクリックされたとき、class「demo08_target」を持つ要素「愛すべき」の後に「えびちり」を挿入する

HTML
|
1 2 3 4 5 6 |
[sourcecode lang="html"] <button class="btn_trigger demo08_trigger">飛び出すおしり</button> <div class="demo08_target"> <p class="demo08_target2">愛すべき</p> </div> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo08_trigger').on('click', function(){ $('.demo08_target2').after('えびちり'); }); }); [/sourcecode] |
remove()
公式ドキュメント : .remove() | jQuery API Documentation
class「demo09_trigger」を持つ要素「さくじょさくじょさくじょ」がクリックされたとき、class「demo09_target2」を持つ要素「出した子」を削除

HTML
|
1 2 3 4 5 6 |
[sourcecode lang="html"] <button class="btn_trigger demo09_trigger">さくじょさくじょさくじょ</button> <p class="demo09_target">おしりを</p> <p class="demo09_target2">出した子</p> <p class="demo09_target3">大魔王</p> [/sourcecode] |
jQuery
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] $(function() { $('.demo09_trigger').on('click', function(){ $('.demo09_target2').remove(); }); }); [/sourcecode] |
いかがでしたかー!次回はCSSをいじったりします。
次回もよろしくお願いします(°ω°)ノシ
第7回目はこちら。
【jQuery入門 7】CSSの取得・追加・変更をしよう
jQuery入門ガイド
- 【初心者】さくっと見れるjQueryの使い方
- 【jQuery入門 1】超基本! jQuery のダウンロードと書き方
- 【jQuery入門 2】セレクタって何?要素を取得しよう。基本編
- 【jQuery入門 3】要素を取得しよう。セレクタって何?機能的セレクタ編
- 【jQuery入門 4】イベントって何?on、offを使ってみよう
- 【jQuery入門 5】要素の属性の取得と書き換え
- 【jQuery入門 6】要素の書き換え、追加・削除
- 【jQuery入門 7】CSSの取得・追加・変更をしよう
- 【jQuery入門8】ウィンドウや要素の大きさを取得してみよう。
- 【jQuery入門 9】Animateなどを使って様々なアニメーションをつけよう
- 【jQuery入門 10】プラグインを使ってみよう。













