jQueryでアコーディオンのプラグインを作成する方法 オプション設定編
今回は「jQueryでアコーディオンのプラグインを作成する方法 スピード設定編」で作成したjQueryプラグインのコードに対して、さらに拡張を加えていきたいと思います。
アコーディオン関連の過去の記事
- 初心者でもすぐできるスマホ対応jQueryアコーディオンメニューの作り方
- jQueryでアコーディオンのプラグインを作成する方法 基本編
- jQueryでアコーディオンのプラグインを作成する方法 スピード設定編
おさらい:前回のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
[sourcecode lang="html"] <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQueryでアコーディオンのプラグインを作ってみよう</title> </head> <body> <div> <a href="#" id="trigger2">遅いアニメーションで開いてYO!</a> <p style="display: none;">遅〜〜〜〜く開きましたかね?</p> </div> <div> <a href="#" id="trigger3">速いアニメーションで開いてYO!</a> <p style="display: none;">速く開きましたかね?</p> </div> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <script> $.fn.accordion = function(speed) { speed = (typeof speed === 'undefined') ? 'fast' : speed; this.on('click', function(event) { event.preventDefault(); $(this).next().slideToggle(speed); }); }; $(function() { $('#trigger2').accordion('slow'); $('#trigger3').accordion('fast'); }); </script> </body> </html> [/sourcecode] |
スピードだけじゃなくて、いろいろ変えたい!
アニメーションスピードだけではなく、以下の内容も変更できるように修正してみましょう。
- 開閉対象を指定できるようにする(隣接要素以外に指定できるように)
- 開閉する度に、任意のCSSクラス名をつけたり消したりする
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
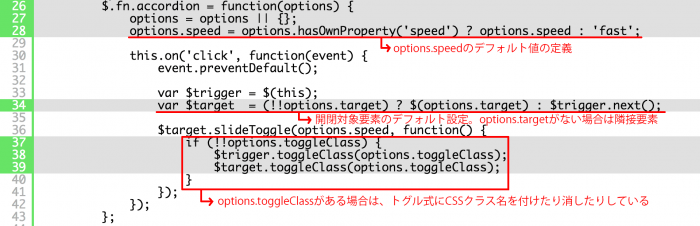
[sourcecode lang="html" highlight="26,27,28,34,37,38,39,40,47,48,51,52"] <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <style> .is_open { color: #fff; background-color: #ff0000; } </style> <title>jQueryでアコーディオンのプラグインを作ってみよう</title> </head> <body> <div> <a href="#" id="trigger2">遅いアニメーションで開いてYO!</a> <p style="display: none;">遅〜〜〜〜く開きましたかね?</p> </div> <div> <a href="#" id="trigger4">速いアニメーションで#target4を開いてYO!</a> </div> <p id="target4" style="display: none;">隣接要素じゃないけど開きましたかね?速く開いてる?</p> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <script> $.fn.accordion = function(options) { options = options || {}; options.speed = options.hasOwnProperty('speed') ? options.speed : 'fast'; this.on('click', function(event) { event.preventDefault(); var $trigger = $(this); var $target = (!!options.target) ? $(options.target) : $trigger.next(); $target.slideToggle(options.speed, function() { if (!!options.toggleClass) { $trigger.toggleClass(options.toggleClass); $target.toggleClass(options.toggleClass); } }); }); }; $(function() { $('#trigger2').accordion({ speed: 'slow', toggleClass: 'is_open' }); $('#trigger4').accordion({ speed: 'fast', target: '#target4' }); }); </script> </body> </html> [/sourcecode] |
解説
これで、#trigger2と開閉対象要素は、開閉する度にis_openという名前のCSSクラス名を、トグル式につけたり消したりすることができるようになりました。(スピードもslowで設定しているとおり、遅いスピードで開閉しています。)
また、#trigger4をクリックすると、隣接要素ではなく#target4を開閉します。(スピードもfastで設定してるとおり、速いスピードで開閉します。)
このように、引数にオプション設定をして、関数の中で処理わけをすることによって、関数を無駄に増やさず、デフォルトとは違ったアコーディオンの動きを作ることができます。
このようなオプション設定は、オブジェクト型で渡すと、引数の順番を気にせず設定できて便利です。(オプション設定の数が少ないなら、直接渡してもよさそうですが。)
開閉した後に実行される処理を入れたい!
先ほどのソースのオプション設定に、開閉した後に実行される処理(コールバック関数)を追加してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
[sourcecode lang="html" highlight="31,32,33,43,44,45,46,47"] <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQueryでアコーディオンのプラグインを作ってみよう</title> </head> <body> <div> <a href="#" id="trigger5">#target5を開く!</a> </div> <p id="target5" style="display: none;">#target5が開きました!</p> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <script> $.fn.accordion = function(options) { options = options || {}; options.speed = options.hasOwnProperty('speed') ? options.speed : 'fast'; this.on('click', function(event) { event.preventDefault(); var $trigger = $(this); var $target = (!!options.target) ? $(options.target) : $trigger.next(); $target.slideToggle(options.speed, function() { if (!!options.toggleClass) { $trigger.toggleClass(options.toggleClass); $target.toggleClass(options.toggleClass); } if (typeof options.onSlid === 'function') { options.onSlid($trigger, $target, event); } }); }); }; $(function() { $('#trigger5').accordion({ speed : 'fast', target : '#target5', toggleClass: 'is_open', onSlid: function($trigger, $target, event) { alert( $trigger.text() ); //#target5を開く! という内容のアラートがでる alert( $target.text() ); //#target5が開きました! という内容のアラートがでる alert( event.type ); //click という内容のアラートがでる } }); }); </script> </body> </html> [/sourcecode] |
option.onSlidに、関数(開閉した後に実行される処理)を渡すと、アコーディオンプラグインの中(クリックのコールバック関数の中)で実行されるようにになりました。
上記のソースの例だと、開閉が完了する度にアラートが出ます。
いかがでしたか?!
3回にわたって、アコーディオン機能を例に、jQueryプラグインの作り方を書いてみました!
また、どこかでお会いしましょう〜。よいjQueryプラグインライフを〜♪