
jQueryでアコーディオンのプラグインを作成する方法 スピード設定編
最近、鼻歌で歌う曲が幼児番組の曲になってきましたココエです。レグのハ〜トが盗まれたのに〜♪
今回は「jQueryでアコーディオンのプラグインを作成する方法」で作成したjQueryプラグインのコードに対して、機能拡張を加えていきたいと思います。
おさらい:前回のソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
[sourcecode lang="html" highlight="15,16,17,18,19,20"] <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQueryでアコーディオンのプラグインを作ってみよう</title> </head> <body> <div> <a href="#" id="trigger">Sonicmoov LABのURL</a> <p style="display: none;">https://lab.sonicmoov.com/</p> </div> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <script> $.fn.accordion = function() { this.on('click', function(event) { event.preventDefault(); $(this).next().slideToggle(); }); }; $(function() { $('#trigger').accordion(); }); </script> </body> </html> [/sourcecode] |
アニメーションスピードを変えたい!
開閉時のアニメーションスピードを設定できる機能をつけてみましょう。
速さを調整するには、jQuery slideToggleメソッドの引数に、"slow"、"normal"、"fast"、もしくは完了までの時間をミリ秒単位で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="html" highlight="5"] <script> $.fn.accordion = function() { this.on('click', function(event) { event.preventDefault(); $(this).next().slideToggle('fast'); }); }; </script> </body> </html> [/sourcecode] |
"fast"を指定してみました。
これでアニメーションスピードが速くなりましたね!
・・・ってこれじゃ、このプラグインを使った場合、全部アニメーションスピードが速くなっちゃいますね。
なので、作ったjQueryプラグインに、アニメーションスピードを設定するための引数をつけてみましょう。スピードを指定するので、speedという名前にしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
[sourcecode lang="html" highlight="19,22,27,28"] <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQueryでアコーディオンのプラグインを作ってみよう</title> </head> <body> <div> <a href="#" id="trigger2">遅いアニメーションで開いてYO!</a> <p style="display: none;">遅〜〜〜〜く開きましたかね?</p> </div> <div> <a href="#" id="trigger3">速いアニメーションで開いてYO!</a> <p style="display: none;">速く開きましたかね?</p> </div> <script src="https://code.jquery.com/jquery-3.1.1.min.js" integrity="sha256-hVVnYaiADRTO2PzUGmuLJr8BLUSjGIZsDYGmIJLv2b8=" crossorigin="anonymous"></script> <script> $.fn.accordion = function(speed) { this.on('click', function(event) { event.preventDefault(); $(this).next().slideToggle(speed); }); }; $(function() { $('#trigger2').accordion('slow'); $('#trigger3').accordion('fast'); }); </script> </body> </html> [/sourcecode] |
これで、#trigger2は遅いアニメーションで開閉して、#trigger3は速いアニメーションで開閉することができるようになりました。
このように、引数をつけることによって、ソースを無駄に複製することなく、機能を拡張させることができます。
※jQueryプラグインの特徴というより、関数化させることのメリットなのですけれども。。
さて、上記ソースですが、以下のように
|
1 2 3 4 5 |
[sourcecode lang="javascript"] $(function() { $('#trigger2').accordion(); }); [/sourcecode] |
引数が省略されて呼び出されることもあるでしょう。
その場合に、デフォルトで設定したスピードを使う!という機能をいれてみたいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
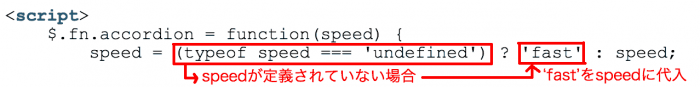
[sourcecode lang="html" highlight="3"] <script> $.fn.accordion = function(speed) { speed = (typeof speed === 'undefined') ? 'fast' : speed; this.on('click', function(event) { event.preventDefault(); $(this).next().slideToggle(speed); }); }; $(function() { $('#trigger').accordion(); }); </script> [/sourcecode] |
上記ハイライトしている1行を加えると、引数が省略された場合、"fast"をデフォルトスピードとして設定することができます。

※ハテナやコロンの意味は、三項演算子を参照してください。
いかがでしたか?引数って便利ですね〜♪
次回も、このjQueryプラグインをさらに機能拡張していきたいと思います。
それでは、みなさま良きjQueryプラグインライフを〜♪













