
iPhone 6のコーディングで気をつけたいこと
コーダーのはなたつです。
iPhone6(iPhone6 Plus)が発売されてから2ヵ月が足ちました。
iPhone6は解像度も変わったという事でコーディング事情も多少変わったのではないでしょうか。
今回はその辺りも踏まえてスマホサイトのコーディングの際に気を付けるポイントのおさらいをしたいと思います。
解像度別によるブレークポイント
iPhone6の発売前は色々と騒がれていましたが、思ったよりも個別に対応が必要そうなサイトは少ないなというのが個人的な印象です。
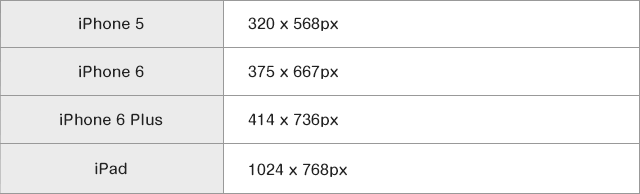
Chromeの開発者ツールによると各端末の画面サイズは以下の様になっていました。

以前から大画面対応のために480px辺りをブレークポイントにしているサイトが多く見られました。
なので、ブレークポイントは上記の解像度別のサイズに対応するか、予算や時間などの兼ね合いで480pxで対応するのが望ましいかと思います。
iPhone6 Plusの画像対策
iPhone6 Plusはpixel-ratioが3という事で3倍の画像を配置した方がいいのか調べてみました。
実機検証もしてみましたが、結論から言うと
iPhone6 Plusの画像は、2倍のサイズでOK
人間の目にはわからない程度なので、3倍の画像を配置する必要はなさそうです。
どうしてもという場合は3倍の画像を配置すればいいのではないでしょうか。
ただしその場合画像の容量がでかくなってしまうという問題も含まれると思います。
アイコンにアイコンフォントを導入する等も最近の流行の様です。
画面サイズがいくつでも耐えられるデザイン
iPhone6やPlus、Androidなどの大画面端末の様に今後どんなサイズの端末が出ても良い様それに耐えうるサイトをデザイン段階から考慮せねばいけないのではないかなと思う今日この頃です。
例として

こんな感じのフレームでボックス全体が囲まれていた時には頭を非常に悩ませます…。
「画面が伸びたらどうなるか」は常に考えなければなりませんね。
iOS自体のバグ
iOS8のバグとして以下のようなものがあるようです。
ファイルを見直しても特に問題がない場合以下を疑ってみてはどうでしょう。
2014/11/25現在最新であるiOS8.1.1でもいくつかの現象を確認出来ました。
- オープンパスワードが設定されたPDFファイルがSafari上で開くことができません。
→実機未確認 - HTML内にembedされたPDFファイルを表示できなくなりました。
- スクロールするだけでresizeイベントが発生する
- window.openで開いたウインドウ(タブ)をwindow.closeできない。
→8.1.1では解消されている模様 - PDF内のリンクを正しく処理できません。クリックしても無反応です。
- iframe内で表示するPDFファイルの場合、1ページ目しか表示できません。
うーん、色々ありますね…
スクロールするだけでresizeイベントが走ってしまうのは影響範囲が広そうです。
終わりに
いかがでしたでしょうか?
特に最後のiOSのバグは私自身もへーっと気付かされました。
WiFi周りの不具合はいまだに直らないしiOSしっかりしてくれよという感じですが今後も楽しみながらバグ対応をしていきたいと思います。













