
【レポート】 HTML5 Conference 2015 に行って来ました ~キテレツ編~
こんにちは、キテレツです。
先月25日は弊社コーダー4名にて HTML5カンファレンスへ行ってきました。
HTML5 Conference
http://events.html5j.org/conference/2015/1/
各メンバーが出席したセッションが運よく被っていないので、私が受講したセッションの紹介と雑感を交えてお伝えしようと思います。
参加したセッション
- プリンより滑らか。スムーズなアニメーションの作り方
- Web Componentsのアクセシビリティ
- HTML5 によるロボット制御
- Beyond CSS Architecture
とりあえず絶対聞こうと考えていたのが、Beyond CSS Architecture です。
弊社コーダーチーム内でも CSS 設計をよりメンテナブルにするため、独自規約の作成に勤しんでます。
実際のセッションでは設計トレンドや最新ツールの紹介が豊富で、制限時間が足らないほどの情報量でした。
他になんとなく興味あって出席するだけでも「へぇ~こうなってるんだ」みたいな発見がどのセッションにもあるのがこういったカンファレンスの良さですね。
HTML5 でロボットを動かす実務なんて直近では限りなく来ないと思いますが、面白かったです。
プリンより滑らか。スムーズなアニメーションの作り方
最初のセッションは “スムーズなアニメーション作成について” を受講しました。
スピーカーは Mozilla Japan のブライアン・バートルズさんでした。
CSS や JavaScript のアニメーションをスムーズにレンダリングするためのノウハウが主でした。
滑らかなアニメーションを実現するために、マークアップからユーザの目までの間にブラウザ側が行っている過程の仕組みを理解し、最適化を図るといった内容でした。
目次
リフローに気を付ける
パフォーマンスを上げるために リフローに気を付ける という点があります。
レイアウトに影響があるとブラウザが考えるような変化がページ内で起きた時、リフローが発生します。
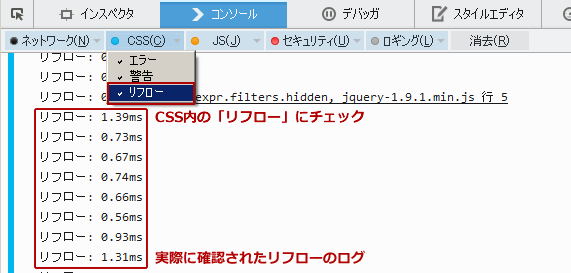
Firefox の開発ツールではリフローをログとして抽出するのでデバッグがしやすいです。

例として margin が変化した場合、周りの要素に影響を与える = リフローが起こります。
しかし、transform はブラウザ問わずリフローしないといった具合です。
他にレイアウトに影響を及ぼすプロパティとして以下のものが挙げられます。
border, display, position, float, overflow などなど…
リフローイベントはログとして、CSS のエラーや警告とは別に記録されるので確認しつつ、無駄なリフローを削るのが良いと思います。
(例:数秒おきにサムネイルが変わる要素など(絶えずリフローを起こしている))
描画コストを下げる
次に描画コストの話でした。描画コストを下げるための手段は以下の3つが挙げられました。
- 描画領域を縮小する
FirefoxならPaintFlashing、ChromeならShow paint rectanglesで描画領域をハイライトできます。動かす必要のない部分は動かさないようにして軽量化を図ります。 - 描画を軽くする
box-shadowやradius等の描画コストがかかるものをなくします。 - 描画を飛ばす
あらかじめブラウザに描画をレイヤー化してもらい軽量化を図ります。
Web Animation API は Chrome のみ実装済みなのでここは今後に期待です..(Firefoxでは絶賛実装中とのこと)
以上、ブラウザ側の仕組みをしって技術的にパフォーマンスを上げるためのノウハウでした。
Firefoxのデバッグツールも知らなかった点がいくつかあったので色々試さないとダメですね。。

そういえば、一口サイズのプリンも貰えました。
※くじになっていて、当たりが出た人はFirefoxのレアなステッカーを貰ってました。
Web Componentsのアクセシビリティ
ユーザビリティ・アクセシビリティの権化、ミツエーリンクスの方のセッション。
デバイスなど Web を閲覧する環境も多種多様になったので、その辺のアクセシビリティの話と Web Components の話を織り交ぜてお話頂きました。
Webアクセシビリティの3つのポイント
前半はWebアクセシビリティのおさらいのようなお話でした。
- セマンティクス
- 様々なデバイス/環境でのインタラクション
- 代替コンテンツ
Web Components とアクセシビリティ
コンポーネントは機能や意味を切り出したものですが、このコンポ―ネントのアクセシビリティが高ければ、サイト全体で一定のアクセシビリティを確保できるという考えです。
コンポーネント選びのポイント
アクセシビリティの考えは同じなので、以下の点に注意してコンポーネントを選択します。
- キーボードだけでも使えるか?
- 代替コンテンツ、セマンティクスは大丈夫か?
- 色だけに依存していないか?
- 動いたり点滅したりするものは止められるか?(ユーザにその選択権があるか)
プログレスバーでのデモ
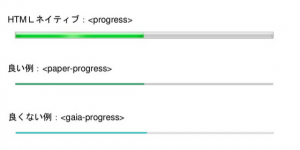
続いて、アクセシビリティの良い/悪いコンポーネントのデモを実際に紹介してくれました。挙がったのは paper-components と gaia-components です。
視覚的に動きは同じですが、gaia-componentsの場合、プログレスバーが進む際、「トゥン!」という音が鳴りません。
つまりセマンティクスを読み取れてない状態となっています。

その際は Custom Elements で既存要素の拡張をしてあげればアクセシビリティを高められます。
Shadow DOM で独自要素を定義する事も可能です。
ユーザに正しく情報を伝える、という考え自体は変わりませんが Web Components 利用の際もそれを忘れてはいけないですね。
HTML5 によるロボット制御
続いてはHTML5によるロボット制御。実務でそんな案件が来る事がなさそうですが興味本位で聞いてみました。
セッションでは HTML5 でお掃除ロボット「ルンバ」を動かしてました。
普通は C/C++ を書く必要があるハードルを JavaScript と ROS を介して命令を出すようにしようという試みです。
ROS とは
ロボット制御のためのライブラリ
- Robot Operation System の略ですが、OS ではないようです
- ロボット制御のための統一的な API を提供
- プログラムは C++
ROS を JavaScript から利用できるように ROS bridge を使います。
加えて、eventemitter2.js と roslib.js をダウンロードし、WebSocket サーバへ接続します。

JavaScript でのソースを解説中。前後左右に動かすだけなのでソースは比較的シンプルです。
そこに至るまでの環境構築が大変そうな印象でした。
この後、ルンバを前後左右に動かす簡単なデモを実践してくれました。
動きは地味ですがフロントエンド技術である JavaScript でルンバやロボットを動かせるというのはなかなかワクワクします。
Beyond CSS Architecture
最後のセッションは CSS Architect に関するセッション。参加したセッションの中で一番盛況だったのがこれでした。
今日聞いたセッションの中では最も「明日から使える」要素が強いセッションでした(だから人気なのか)。 スライド数も 100 枚超。なかなかの早足で進みました。
OOCSS
Object Oriented CSS の略です。Nicole Sullivan という人が提唱した考え方です。
構造とスキンを分離してクラス定義し、それらを組み合わせてスタイルを定義する方法と言えます。
BEM
Block、Element、Modifier の略です。厳格な class 名の命名ルールが特徴的です。
class 名の命名ルールを厳格にすることで他の人が見たときに構造を把握しやすくなります。
例:) .media が Block、.media__body が Element
AMCSS
Attribute Modules for CSS の略です。class 属性ではなく、属性を使ってスタイルを指定する考え方を取ります。
属性セレクタ [attr~=value] を使った拡張をします。
ITCSS
下に行くほど詳細度が強くなるという逆三角形の構造を取ります。
Toolを見る通り、Sass などを使う事を前提としています。途中の要素は削っても可。
- Setting:グローバルな変数、設定
- Toos:Mixin、Function
- Generic:Normalize、Reset
- Base:タイプセレクタ
- Objects:装飾ないベーシックなパターン
- Components:UIを構成するコンポーネント
- Trumps:ヘルパー
Specification Graph
コードからグラフを出力するツール。
横軸がコードの長さ、縦軸が構造の深さを表します。
これがキレイな右上上がりのラインを描くのが理想とする、という考えです。
Specification Graph
http://jonassebastianohlsson.com/specificity-graph/
StyleStats
宣言されてる色のチェックを行うツールです。近似色は破棄するなど、デザインへのアプローチを考えたものです。
t32k/stylestats
https://github.com/t32k/stylestats
より高度なCSS(クリティカルレンダリングパス)
ファーストビュー範囲で指定されている css/JavaScript を minify 化し、ベタ書きする手法です。デモではジェネレータを使って吐いたものを使い検証したところ約 1-2 秒レンダリングが早まりました。この 1-2 秒はかなり大きいですね。
さいごに
以上、私が出席したセッションの簡単な振り返りでした。
興味を持ったスライド・セッションは是非 Youtube 動画もご覧ください。
ビデオカメラが回ってましたが全てのルームのセッションを録画していたようです。(その為、時間も膨大ですが…)
- ルームA:
- ルームB:
- ルームC:
- ルームD:
- ルームE:
- ルームF:
トレンドや最新情報はWebでもキャッチできますが、第一人者からの詳細な説明、デモを見て自分でやってみて初めて力になると思います。
興味沸いた分野、取り組みたいものを積極的に現場でもフィードバックしていきたいと思えました。
それではまた来年のカンファレンスでお会いしましょう。

ちなみに展示ブースには話題のpapper君が居ました。思ってたよりも可愛かったです。













