gulp で sc5-styleguide を使ってスタイルガイドを開発の sass で同期する方法 実行編
こちらの記事は「gulp で sc5-styleguide を使ってスタイルガイドを開発の sass で同期する方法 その1」の続きです!
目次
タスク設定
gulpfile.js はざっとこのような感じになりました!
今回はスタイルガイドを PC/SP で分けるような作りにしています。
レスポンシブにしたい場合は、PC 版の記述を削って src ディレクトリにある common.scss 内で @media の記述を加えてあげると実現できると思います!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
[sourcecode lang="javascript"] // パッケージをインポートする var gulp = require( 'gulp' ); var sass = require('gulp-sass'); var styleguide = require('sc5-styleguide'); // ディレクトリ設定 var dir = { src: 'src', // src フォルダ置き換え dev: 'dev', // dev フォルダ置き換え dist: 'dist', // dist フォルダ置き換え styleguide: 'styleguide' // styleguide フォルダ置き換え } // スタイルガイド 生成 // SP版 gulp.task('styleguide-sp-generate', function() { return gulp.src([ dir.src + '/assets/scss/common.scss' ]) .pipe(styleguide.generate({ title: 'Styleguide for SP', server: true, port: 4000, rootPath: dir.styleguide + '/sp/', overviewPath: dir.styleguide + '/sp/OVERVIEW.md' })) .pipe(gulp.dest( dir.styleguide + '/sp/' )); }); // PC版 gulp.task('styleguide-pc-generate', function() { return gulp.src([ dir.src + '/assets/scss/common_pc.scss' ]) .pipe(styleguide.generate({ title: 'Styleguide for PC', server: true, port: 5000, rootPath: dir.styleguide + '/pc/', overviewPath: dir.styleguide + '/pc/OVERVIEW.md' })) .pipe(gulp.dest( dir.styleguide + '/pc/' )); }); // スタイルガイド 読み込み用 styleguide.css 生成 // SP版 gulp.task('styleguide-sp-style', function() { return gulp.src([ dir.src + '/assets/scss/common.scss' ]) .pipe(sass({ errLogToConsole: true })) .pipe(styleguide.applyStyles()) .pipe(gulp.dest( dir.styleguide + '/sp/')); }); // PC版 gulp.task('styleguide-pc-style', function() { return gulp.src([ dir.src + '/assets/scss/common.scss' dir.src + '/assets/scss/common_pc.scss' ]) .pipe(sass({ errLogToConsole: true })) .pipe(styleguide.applyStyles()) .pipe(gulp.dest( dir.styleguide + '/pc/')); }); // スタイルガイド コンパイル gulp.task('styleguide', [ 'styleguide-pc-generate', 'styleguide-pc-style', 'styleguide-sp-generate', 'styleguide-sp-style' ]); // sass コンパイル gulp.task('sass', function () { return gulp.src( dir.src + '/assets/scss/{,**/}*.scss' ) .pipe(sass({ outputStyle: 'expanded' }).on('error', sass.logError)) .pipe(gulp.dest( dir.dev + '/assets/css/' )) }); [/sourcecode] |
その他、sc5-styleguide のオプションはこちらを参考にしてみてください!
タスク実行
styleguide タスクを走らせると、それぞれのポート番号に対応したパスでアクセスができるようになります。
|
1 2 3 |
[sourcecode] gulp styleguide [/sourcecode] |
SP:
http://localhost:4000
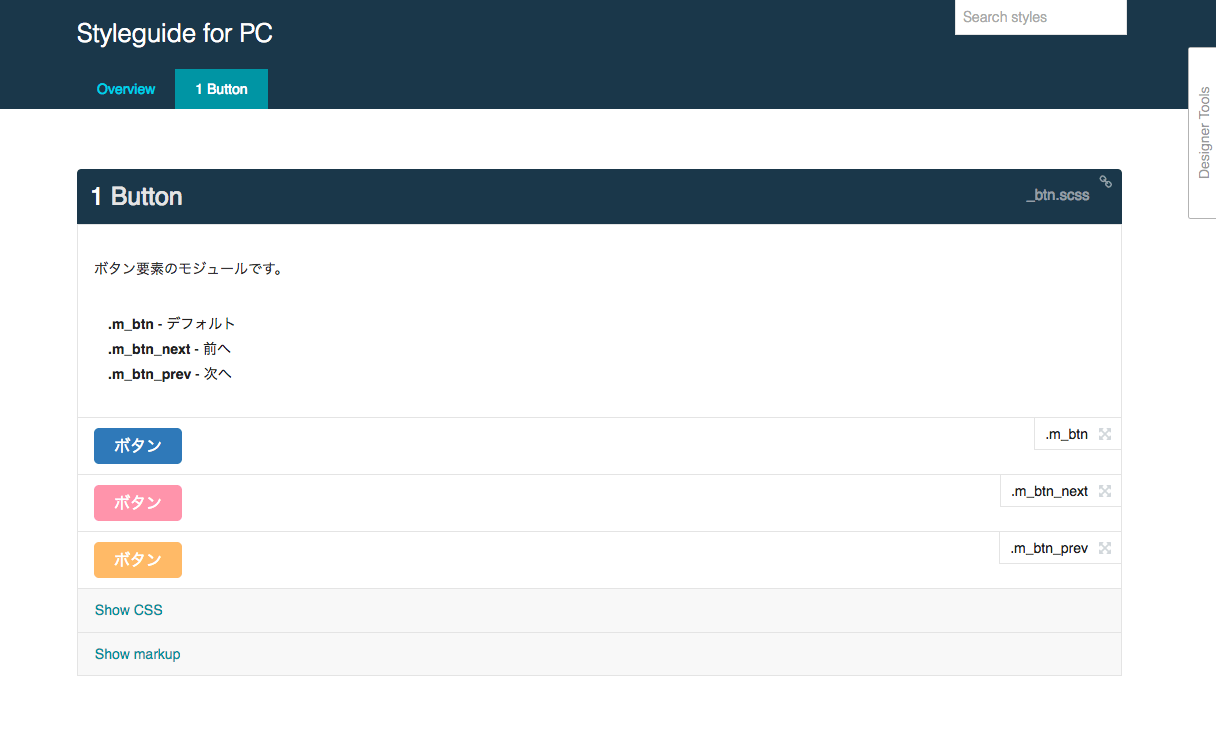
PC:
http://localhost:5000
このような形でスタイルガイドを確認することができます!
sass タスクを走らせると dev ディレクトリに css ファイルがコンパイルされていることが確認できます!
|
1 2 3 |
[sourcecode] gulp sass [/sourcecode] |
さいごに
1点だけモヤっとする部分があります。
styleguide ディレクトリの各フォルダを見てみると、src ディレクトリの scss がコピーされてきていますが… たぶん不要なファイルです。
del タスクでこの不要なファイルを削除するなりしてスッキリしましょう。
以上、生きたスタイルガイドの導入方法の紹介でした!
皆さまのお役に立てれば幸いでございます… (´ω`*)
参考サイト
- SC5 Style Guide Generator
http://styleguide.sc5.io/ - スタイルガイドジェネレーターのsc5-styleguideを使ってみた – Snaplog
https://blog.mismithportfolio.com/web/20160806sc5styleguide - スタイルガイドジェネレータのsc5-styleguideがいい感じそうだったので試してみた – Qiita
http://qiita.com/shwld/items/188fd8495ada8e6d3125