スマホ版ソーシャルゲームコーディングのポイント
三度の飯よりコーディングが好きと言って入社させてもらった マークアップエンジニアのココエです。
四度目は飯の方がいいです。
さて、自分の所属事業部がソーシャルアプリ事業部なので、 ソーシャルゲームのコーディングばっかりやっています。
最近は、どんどんスマートフォンが普及してきて、 ソーシャルゲームもスマートフォンのコーディングが多くなってきました。
なので、
「スマホ版ソーシャルゲームコーディングのポイント!」 について書いてみようと思います。
・・・といっても、ポイントがいっぱいあるので、 今回は大事なポイント2点のみでw
- 容量に気を付けて、表示スピードを重視する
- ページの内容は、可変することが前提!
容量に気を付けて、表示スピードを重視する
まんまですが、ユーザーは動きが遅かったり重かったりを嫌うので、ここは一番気を付けたいところです。
容量を軽くする、見直しポイントとしては
- PNG24(透過PNG)は、透過の情報が結構重いので使いどころを考えて使う。
- Retina対応は、画像の容量を考慮して、どこまで対応するか切り分けする。
表示スピードを見直すポイントとしては
- CSS3のシャドウは、あまり広範囲に利用しない(iPhoneは気にならなくとも、Androidは描画が遅くなる。)
- jQueryのanimationは重いので、CSS3で対応するとよい感じ。
- 画像はCSS Sprite推奨。特にナビゲーションなど共通で使うもの。
といった感じでしょうか?
ページの内容は、可変することが前提!
これ結構重要です。
LPや、数ページのコーディングの経験が多かった方に、ぜひ見ていただければと思います。
とりあえず、例がないと説明しにくいので、サンプルページを用意しました。
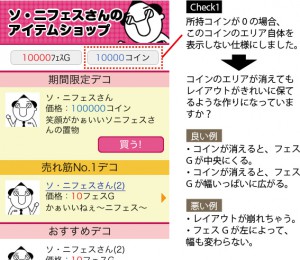
ソーシャルゲームによくある「ショップ」のページです。
デザインのことは突っ込んではいけません、当方コーダーです。(と、逃げるww)
では、可変するということを中心に、ポイントをみていきましょう。
※HTMLのバージョンはHTML5ということで。
1点目
所持している「ゲーム内通貨」と「リアルマネー」が表示してあるエリアで、 (まあ、あまりないケースですが)所持コインが0の場合に、コインエリアを消したい、といった場合。
仕様を理解しないでコーディングすると、上記の「悪い例」に書いてあるようなことになります。
2点目
このケースは、「期間限定デコ」の見出し要素に対してbackgroundなどで赤いラインを表示するよう設定してしまうと、期間限定デコが消えたときに「あれ!?赤いラインがでてない!」といったことになります。
この場合は、フェスGやコインの表示エリアに対して、赤いラインを設定するのがよいと思われます。
※もし、フェスGやコインの表示エリアがなくなったとしても、赤いラインが二重に表示されないですむし!
3点目
ボタンの要素自体にmarginをかけて、テキストにmarginを設定し忘れていると、期待通りのレイアウトが実現されなかったりするので、ボタンやテキストの親要素に対してmarginやpaddingをかけるのも手かな、と思います。
CSS
|
1 2 3 4 5 6 |
[sourcecode lang="text"] <style> .mtb10 { margin-top:10px; margin-bottom:10px; } .txtRight{ text-align:right; } </style> [/sourcecode] |
HTML(PHP)
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="text"] <div class="mtb10 txtRight"> <?php if($hasCoin): //コインが足りている場合 ?> <a href="/" class="btn1">買う</a> <?php else: //コインが足りない ?> <span>コインが足りません</span> <?php endif; ?> </div> [/sourcecode] |
4点目
スマホ版のソーシャルゲームのコーディングでは、行全体をタップエリアにすることが多く、このような例は多くみられると思います。
リンクがある時と無い時で、いちいちclassをつけたり外したり等で切り替えるのは冗長かな?と思います。
そんな時に役に立つのがネガティブマージンです。
CSS
※説明ポイントのみの記述です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
[sourcecode lang="text"] <style> .itemArea{ padding:10px; } .itemArea > .blockLink{ margin:-10px; padding:10px; } .itemArea > .blockLink.arrow{ padding-right:20px; /* 20pxはカーソル分を考慮した余白 */ } .blockLink.arrow{ position:relative; } .blockLink.arrow:after{ content:""; display:block; width:10px; height:10px; position:absolute; right:5px; top:50%;/* 縦に対してセンタリング処理 */ margin-top:-5px;/* 縦に対してセンタリング処理 */ background:url("/") no-repeat; } </style> [/sourcecode] |
HTML:リンク無しバージョン
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[sourcecode lang="text"] <div class="itemArea"> <p><img src="/" width="65" height="65" alt="画像"></p> <div class="rightColumn"> <p>ソ・ニフェスさん(2)</p> <dl> <dt>価格:</dt> <dd>10フェスG</dd> </dl> <p>かぁいいねぇ~ニフェス</p> <div class="txtRight"> <p>準備中</p> </div> <!-- /.rightColumn --></div> <!-- /.itemArea --></div> [/sourcecode] |
HTML:リンク有りバージョン
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
[sourcecode lang="text"] <div class="itemArea"> <a href="/" class="blockLink arrow"> <p><img src="/" width="65" height="65" alt="画像"></p> <div class="rightColumn"> <p>ソ・ニフェスさん(2)</p> <dl> <dt>価格:</dt> <dd>10フェスG</dd> </dl> <p>かぁいいねぇ~ニフェス</p> <div class="txtRight"> <p>準備中</p> </div> <!-- /.rightColumn --></div> <!-- /.blockLink --></a> <!-- /.itemArea --></div> [/sourcecode] |
.itemAreaでpadding:10pxを指定。普通に意図した余白が保たれます。
次に、.itemAreaの直下にa要素(.blockLink)が来た場合。
ここで、親要素(.itemArea)で設定したpadding:10pxを、元に戻す処理margin:-10px;を設定。
さらに、同じようにpadding:10px(親要素.itemAreaと同じ余白)を設定することにより、リンクがあろうがなかろうが、見え方が同じになり、リンクエリアもちゃんと保持されます。
と、こんな感じでしょうか。
まとめると、ちゃんと仕様を理解してコーディングしないと、システム実装後にレイアウト崩れちゃうよん。ってことですね。
こんな色んなことを考えながらコーディングをするわけですが、ただいまスタッフを募集中です。一緒に働いてよねっ!