
コピペで絶対使いたくなるCSSボタン 25選
動きのある、あるいは面白い、可愛いなど様々なお薦めのCSSボタンをまとめてみました。 関連:使える!CSSアニメーション 20選
目次
- 動きがシャープなStylish Social Buttons
- 送信完了が分かりやすいSend button with a transition
- 視覚をさらにプッシュするMaterial Button Hover
- 広がるメニューAnimated Material Design Button
- tの文字にも注目Twitter Button Concept
- 隠しボタンHidden door twitter button
- 立体的なボタンSquishy Toggle Buttons
- クールなDribble Button CSS Rebound
- 変化するハンバーガーメニューSVG CSS3 Menu / Burger Button
- 手書き風なボタンImperfect Buttons
- 弾ける様が可愛いBubbly Button
- オンオフの表現がいいボタンA bunch of funky CSS3 Toggle Buttons
- 影を使ったボタン3D Paper button effects
- 完了までが分かりやすいSubmit button
- 様々なホバーアニメーションボタンButton Hover Effects
- お気に入りボタンCSS Favourite Button
- おしゃれなデザインに活かせるAnimated Gradient Ghost Button Concept
- 回転するボタンRotating Icon Buttons
- 動きのある検索ボタンExpanding text box/button
- 様々なトグルボタンPure CSS toggle buttons
- カスタマイズできて遊べるボタンLiquid Button
- ゲームで使われていそうなAtom Button
- まるで生き物!Gooey radio buttons
- アニメーションするハンバーガーメニューNavicon Transformicons
- サブミットからのローディングボタンLadda
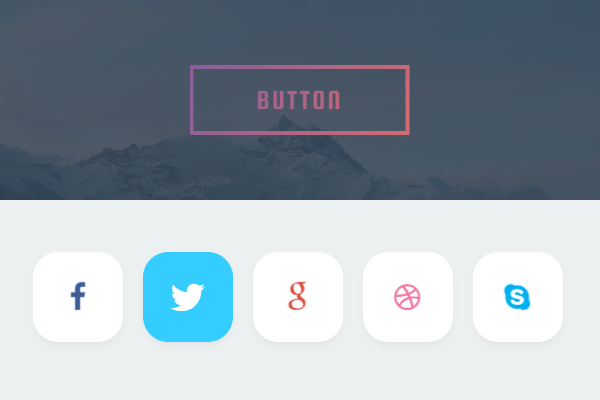
動きがシャープなStylish Social Buttons
マウスオーバー時の背景の動きがシャープです。
クリックして送信完了するまでの過程が分かりやすいです。
視覚をさらにプッシュするMaterial Button Hover
マウスオーバーでさらに視覚に対してプッシュしてくれます。
広がるメニューAnimated Material Design Button
マウスオーバーでメニューが広がります。
tの文字にも注目Twitter Button Concept
遊び心があるボタンです。
ツイッターフォローボタンで動きを付けたい時にオススメです。
立体的なボタンSquishy Toggle Buttons
CSSだけでの表現でこんなボタンも。
クールなDribble Button CSS Rebound
クールなデザインに合いそうな立体的なボタンです。
変化するハンバーガーメニューSVG CSS3 Menu / Burger Button
動きがスタイリッシュなハンバーガーメニューです。
手書き風なボタンImperfect Buttons
手書き感を感じさせるボタンです。
弾ける様が可愛いBubbly Button
ボタンクリック後の様が可愛いです。
オンオフの表現がいいボタンA bunch of funky CSS3 Toggle Buttons
変化がおもしろトグルボタンです。
マウスオーバー時の様々な影のパターンが用意されています。
これもボタンクリックから完了するまでの過程が分かりやすいです。
様々なホバーアニメーションボタンButton Hover Effects
わりと見かけそうなホバーアニメーションボタンです。
お気に入りボタンCSS Favourite Button
ボタンの説明が表示されつつ、クリック完了までの過程がわかるお気に入りボタンです。
おしゃれなデザインに活かせるAnimated Gradient Ghost Button Concept
綺麗なグラデのボタンで時間ととともに変化します。
回転するボタンRotating Icon Buttons
動きがあります。
これも動きがある検索ボタンです。
iOSのようなトグルボタンなどがあります。
カスタマイズできて遊べるボタンLiquid Button
「Open Controlles」をクリックしてカスタマイズでき、ユーザーの興味を引きつけることができます。
ゲームで使われていそうなAtom Button
何かのゲームで見たようなボタンです。
クリック後の動きがまるで生き物のようなラジオボタンです。
いくつかのアニメーションハンバーガーメニューが用意されています。
サブミットからのローディングボタンLadda
ボタンクリック後にボタンがローディングに変化します。 関連記事













