
コピーするだけ!CSS3ジェネレーター まとめ
凝ったCSSボタンを一から作るのは大変ですよね。 そんな時はボタンジェネレーターを使えば、簡単に作成できてコピペするだけで使えます。そんなわけでCSS3ボタンジェネレーターをまとめてみました。
目次
- 目次
- CSS Button Generator: Create HTML and CSS Button Styles
- CSS Button Generator
- CSS3 Button Generator
- CSS3 Button Generator – CSS Portal
- coveloping { } CSS Button Generator
- Free Online CSS3 Typeset Style Generator – Sciweavers
- CSS3 Linear Gradient Buttons Generator
- Button builder
- CSS Generator
- CSS Button Generator for your pleasure
目次
- CSS Button Generator: Create HTML and CSS Button Styles
- CSS Button Generator
- CSS3 Button Generator
- CSS3 Button Generator – CSS Portal
- coveloping { } CSS Button Generator
- Free Online CSS3 Typeset Style Generator – Sciweavers
- CSS3 Linear Gradient Buttons Generator
- Button builder
- CSS Generator
- CSS Button Generator for your pleasure
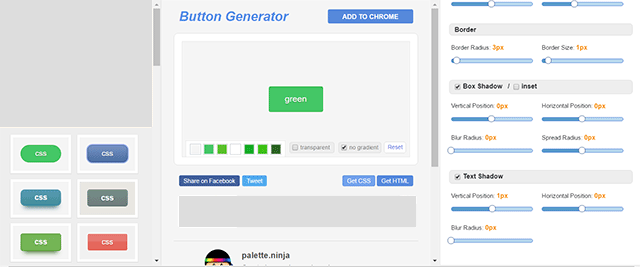
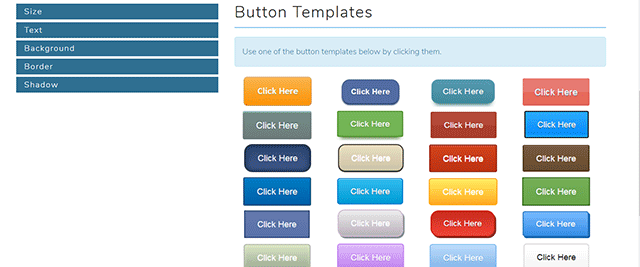
CSS Button Generator: Create HTML and CSS Button Styles
 左サイドバーにサンプル、右サイドバーに設定項目が配置されています。角丸、グラデーション、影、フラットボタンはもちろん、マウスオーバー時の色設定もでき、大体のボタンデザインはここで完結できるのではないでしょうか。画面中央上部の「ADD TO CHROME」クリックでChromeアプリとしても登録できます。 http://www.bestcssbuttongenerator.com/
左サイドバーにサンプル、右サイドバーに設定項目が配置されています。角丸、グラデーション、影、フラットボタンはもちろん、マウスオーバー時の色設定もでき、大体のボタンデザインはここで完結できるのではないでしょうか。画面中央上部の「ADD TO CHROME」クリックでChromeアプリとしても登録できます。 http://www.bestcssbuttongenerator.com/
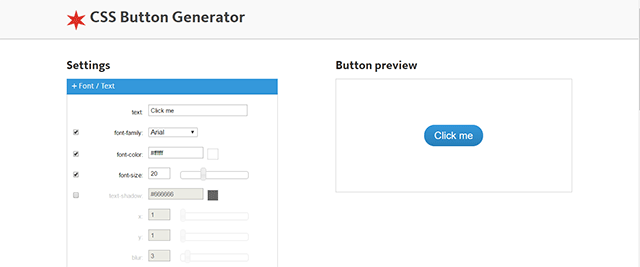
CSS Button Generator
 シンプルな画面構成になっていて、サンプルがないのである程度自分で作り込んでいく形になります。 http://css3buttongenerator.com/
シンプルな画面構成になっていて、サンプルがないのである程度自分で作り込んでいく形になります。 http://css3buttongenerator.com/
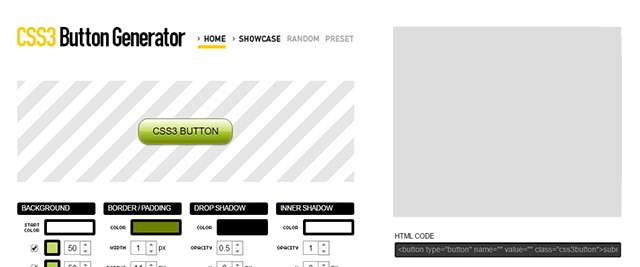
CSS3 Button Generator
 残念なのは、マウスオーバー時の色設定ができないですが、「Showcase」というメニューにはここのサイトでサンプルを作った人たちのサンプルが膨大な数として登録されています。 http://css3button.net/
残念なのは、マウスオーバー時の色設定ができないですが、「Showcase」というメニューにはここのサイトでサンプルを作った人たちのサンプルが膨大な数として登録されています。 http://css3button.net/
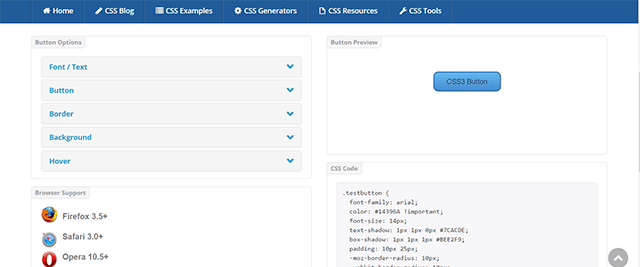
CSS3 Button Generator – CSS Portal
 ここも一通りのボタンを作成できますが、サイト名が「CSS Portal」となっており、ボタン以外にも様々なCSSに関するツールが公開されていますので、チェックするのもいいでしょう。 http://www.cssportal.com/css3-button-generator/
ここも一通りのボタンを作成できますが、サイト名が「CSS Portal」となっており、ボタン以外にも様々なCSSに関するツールが公開されていますので、チェックするのもいいでしょう。 http://www.cssportal.com/css3-button-generator/
coveloping { } CSS Button Generator
 リンク先を訪れたら、「GO TO TOOL」をクリックして作成ページに移動してください。 ここもいくつかサンプルが用意されており、開閉メニューで設定をするようになっています。 https://coveloping.com/tools/css-button-generator
リンク先を訪れたら、「GO TO TOOL」をクリックして作成ページに移動してください。 ここもいくつかサンプルが用意されており、開閉メニューで設定をするようになっています。 https://coveloping.com/tools/css-button-generator
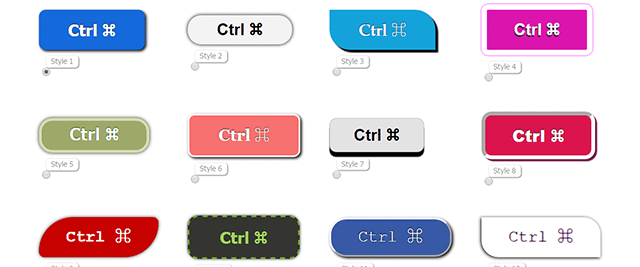
Free Online CSS3 Typeset Style Generator – Sciweavers
 少し変わったボタンデザインのサンプルが用意されています。ちょっとアクセントに使えそうです。ページ下部にはさらに便利なツールへのリンクもあります。 http://www.sciweavers.org/i2style
少し変わったボタンデザインのサンプルが用意されています。ちょっとアクセントに使えそうです。ページ下部にはさらに便利なツールへのリンクもあります。 http://www.sciweavers.org/i2style
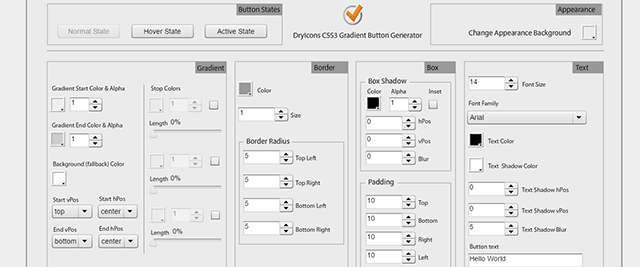
CSS3 Linear Gradient Buttons Generator
 画面がスクロールすることなく、一画面で操作できるボタンジェネレーターです。 http://dryicons.com/demos/css3-linear-gradient-buttons-generator/
画面がスクロールすることなく、一画面で操作できるボタンジェネレーターです。 http://dryicons.com/demos/css3-linear-gradient-buttons-generator/
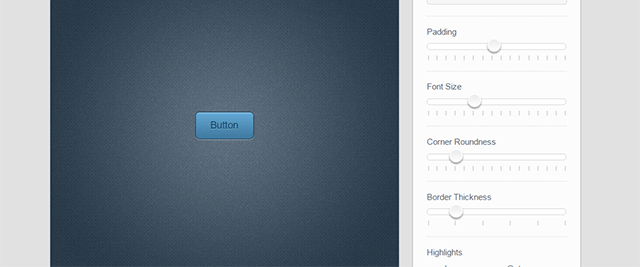
Button builder
 これもシンプルな構成になっており、画面右上の「Change Menu」でフォームや、アイコン、リボンを作成するツールもあります。 http://livetools.uiparade.com/button-builder.html
これもシンプルな構成になっており、画面右上の「Change Menu」でフォームや、アイコン、リボンを作成するツールもあります。 http://livetools.uiparade.com/button-builder.html
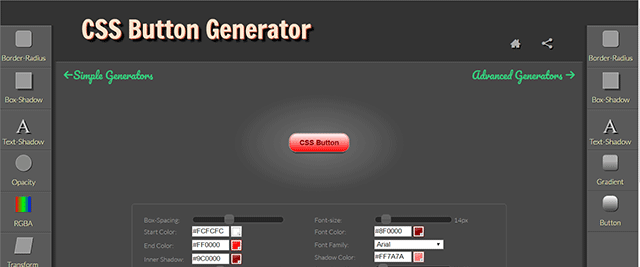
CSS Generator
 これもボタンジェネレーターの機能だけではなく、個別のBorder RadiusやBox Shadow、Text Shadow、グラデーションなどを作成することもできます。 http://www.css3generator.in/css-button.html
これもボタンジェネレーターの機能だけではなく、個別のBorder RadiusやBox Shadow、Text Shadow、グラデーションなどを作成することもできます。 http://www.css3generator.in/css-button.html
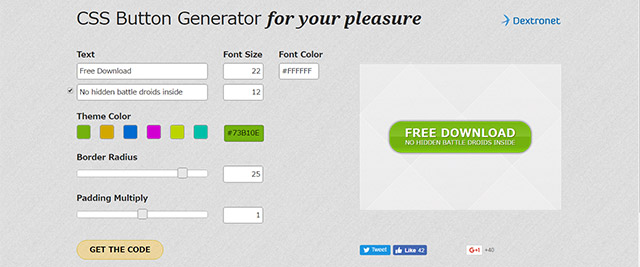
CSS Button Generator for your pleasure
 カスタマイズできる要素は少ないですが、2行のテキストでボタンが作成できます。 http://www.dextronet.com/css-buttons-generator/
カスタマイズできる要素は少ないですが、2行のテキストでボタンが作成できます。 http://www.dextronet.com/css-buttons-generator/













