SMACSSにBEMを取り入れたクラス名の命名規則
目次
はじめに
みなさまこんにちは!おはようございます!
マークアップエンジニアのうさこでございます!
またお前か・・・という声が聞こえてきそうですね・・・?花粉なんて爆発してしまえばいいと思っている今日この頃でございます。
さて・・・今回はコーディングをする際にきっと頭を抱える方も多いのでは・・・
クラス名の命名規則についてです!!
クラス名の命名・・・地味で単純な作業ですが、悩み始めると止まらず時間のロスに繋がっているのは紛れも無い事実なのです。。
目次
考え方
目標はやはりこの4つとなります!
- 予測しやすい
- 再利用しやすい
- 保守しやすい
- 拡張しやすい
なぜ SMACSS と BEM なのか
BEM の Block や Element の考え方は素敵すぎるのですが、クラス名がものすごく冗長になってしまいがち・・・。SMACSS もクラスの管理という面でカテゴライズの考え方は素敵・・・。
それじゃあ~、思いきって良いとこ取りしてよしなにしちゃえ!!ってことで生まれた CSS 設計が今回のお話です。BEM ? SMACSS とはなんぞや??という方はこちらをご覧ください!
接頭辞の重要性
クラス名に接頭辞をつける事で、その要素が layout の役割を担っているのか、module の役割を担っているのか、ぱっと一目ではっきりと区別できるようになります。ページ固有のクラス名には接頭辞をつけない事で、役割を持つクラス名と差別化を図ります。
例えば、下記のようなソースがあったとします。
例) HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
[sourcecode lang="html"] <header class="l_header"> <h1 class="l_header_ttl"></h1> <ul class="l_header_list"> <li class="l_header_item"></li> <li class="l_header_item"></li> </ul> <!-- /.l_header --></header> <div class="l_content"> <!-- ページ固有のクラス名 .article に注目--> <article class="md_article article article1"> <header class="md_article_header"></header> <div class="md_article_body"></div> <footer class="md_article_footer"></footer> <!-- /.md_article --></article> <!-- /.l_content --></div> <footer class="l_footer"> <h1 class="l_footer_ttl"></h1> <ul class="l_footer_list"> <li class="l_footer_item"></li> <li class="l_footer_item"></li> </ul> <!-- /.l_footer --></footer> [/sourcecode] |
試しに接頭辞を無くしてみます。
例) HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
[sourcecode lang="html"] <header class="header"> <h1 class="header_ttl"></h1> <ul class="header_list"> <li class="header_item"></li> <li class="header_item"></li> </ul> <!-- /.header --></header> <div class="content"> <!-- module の役割を担うはずの .article と、ページ固有のクラス名 .article がぶつかってしまふ\(^p^)/ --> <article class="article article1"> <header class="article_header"></header> <div class="article_body"></div> <footer class="article_footer"></footer> <!-- /.article --></article> <!-- /.content --></div> <footer class="footer"> <h1 class="footer_ttl"></h1> <ul class="footer_list"> <li class="footer_item"></li> <li class="footer_item"></li> </ul> <!-- /.footer --></footer> [/sourcecode] |
どれがどの役割を担っているのかよく分からなくなってしまう上に、クラス名がぶつかるというカオスなことに。。やっぱり接頭辞必要だよねという結論に・・・。
ID について
ID セレクタは詳細度が高くなってしまいスタイルの上書きが入り乱れ CSS の煩雑化が予想されるため、CSS の利用については基本使用せず、javascript にフックさせる場合にのみ使用します。
基本形
Prefix は SMACSS のカテゴライズに準じます。
Element と Block は BEM の考え方に準じます。
要素の区切り記号は、「 _(アンダースコア) 」としたいと思います。
_(アンダースコア) にすることで、クラスを選択したい時に shift + クリックせずともダブルクリックで全選択できるためです!!
例) HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[sourcecode lang="html"] <!-- クラス名をダブルクリックしてみてねッ イライラしませんか?--> <div class="md-alert"> <div class="md-alert-header"> <h2 class="md-alert-ttl"></h1> </div> <div class="md-alert-body"> <p class="md-alert-txt"></p> </div> <div class="md-alert-footer"></div> <!-- /.md_alert --></div> <!-- ほらほら!すごいでしょ!感動しましたか?? --> <div class="md_alert"> <div class="md_alert_header"> <h2 class="md_alert_ttl"></h1> </div> <div class="md_alert_body"> <p class="md_alert_txt"></p> </div> <div class="md_alert_footer"></div> <!-- /.md_alert --></div> [/sourcecode] |
Block
|
1 2 3 |
[sourcecode] Prefix + _ + Block [/sourcecode] |
Element
|
1 2 3 |
[sourcecode] Prefix + _ + Block + _ + Element [/sourcecode] |
Modifier
|
1 2 3 |
[sourcecode] Prefix + _ + Block + _ + Modifier [/sourcecode] |
または
|
1 2 3 |
[sourcecode] Prefix + _ + Block + _ + Element + _ + Modifier [/sourcecode] |
Prefix
SMACSS に準じてカテゴライズします。
l: Layout(layout)md: Module(module)is: State(状態)
Block
BEM の考え方に準ずるようにします。
Element で構成されている要素です。
layout で使えそうなもの
sec: セクション要素grid: グリッド要素colset: カラムセット要素
module で使えそうなもの
nav: ナビゲーション要素list: リスト要素article: 記事要素media: メディア要素alert: アラート要素form: フォーム要素
Element
BEM の考え方に準ずるようにします。
Block を構成する要素です。
layout で使えそうなもの
col: Block のカラム要素
module で使えそうなもの
ttl: Block のタイトル要素img: Block の画像要素btn: Block のボタン要素date: Block の日付要素name: Block の名前要素
共通で使えそうなもの
header: Block のヘッダー要素body: Block のメイン要素footer: Block のフッター要素item: Block のアイテム要素
Modifier
Block または Element のバリエーション違いとなる要素です。下記のように、マルチクラスで指定します。
例) HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="html"] <!-- .md_alert にマルチクラスで .md_alert_error を指定する --> <div class="md_alert md_alert_error"> <div class="md_alert_header"> <h2 class="md_alert_ttl"></h1> </div> <div class="md_alert_body"> <p class="md_alert_txt"></p> </div> <div class="md_alert_footer"></div> </div> [/sourcecode] |
注意点
SMACSS や BEM に限ったことではありませんが・・・Sass を利用する際は、過度なネストには十分に注意しましょう!!
例) BAD (展開前)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[sourcecode lang="css"] .md_alert { .md_alert_header { /* 処理 */ .md_alert_ttl { /* 処理 */ } } .md_alert_body { /* 処理 */ .md_alert_txt { /* 処理 */ } } .md_alert_footer { /* 処理 */ } } [/sourcecode] |
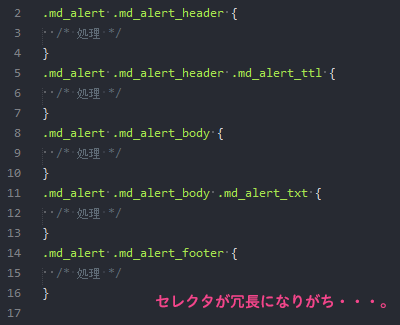
例) BAD (展開後)
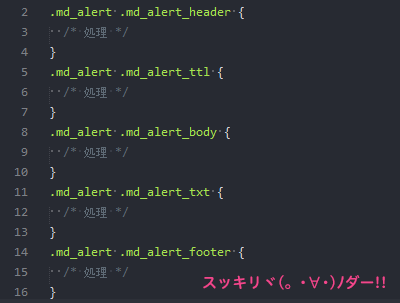
Element は Block に紐付いているものなので、わざわざネストさせる必要はありませんッ!何でもかんでもネストしてしまえば良いという考えは捨て去りましょう!
例) GOOD!! (展開前)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[sourcecode lang="css"] .md_alert { .md_alert_header { /* 処理 */ } .md_alert_ttl { /* 処理 */ } .md_alert_body { /* 処理 */ } .md_alert_txt { /* 処理 */ } .md_alert_footer { /* 処理 */ } } [/sourcecode] |
例) GOOD!! (展開後)
さいごに
いかがでしたでしょうか!
今回はこの辺で失礼します!
どなたかのお役に立てますように・・・(´。‐ω‐`)