
高機能JavascriptアニメーションライブラリTweenMax.jsの使い方!
いやぁ、寒い。
寒いですね。
これを書いている今は、なんか寒波がどうだのこうだのらしくって寒い日ですよ。
指が冷えてて、キーボード打つスピードが平常時の75%くらいですよ。
歳かな・・・・
2014年ももうすぐ終わりですね。
今年は年末豪華連休を狙っているんですが、案件状況的にどうでしょね。
怪しいところです。
豪華連休狙っても、大抵(いや、全部)上手くいかない。
しょうがないね…(´・ω・`)…
さてはて、今年は僕もソニックムーブ Advent Calendar 2014に参加すべく重い腰を上げたわけなんですよ、えぇ。
14日目の今日は、前回(JavascriptアニメーションライブラリTween.jsの紹介)予告した通り、TweenMax.jsを紹介します。
TweenMax.jsは、かなり高機能なjavascriptアニメーションライブラリになっているので、これを使えるようになってしまえば他のものはもういらねんじゃね?って、そう僕は思ってしまいますね。
うんうん。じゃあ最初からこっちを紹介すればよかった・・・ってそれはアレです。まぁアレですね。うん・・・ほら・・・
・・・・・
目次
TweenMax.jsの特徴
やはり一番の売りは高機能ってところではないでしょうかね。
今回説明するのは主にアニメーションの機能部分なのですが、タイムライン機能(軽い使い方の説明はしますね。)も持っていて、複雑なアニメーションもこなせます。
素敵ですね。
欠点としては、導入障壁が高い・・・ということでしょうかね?
公式サイトにいくとドキュメント類がすべて英語でボリューミーなので、導入障壁が高い感じがしてしまいます。
ですが実はちょっと頑張ってみてみると、そう複雑な事は書いてないですし記述自体も割と簡単でルールを一つ覚えてしまえば理解する事が出来ると思います。
あともう一点・・・minify版で100KBあるのでjs自体の容量が重いですね。
高機能な分仕方がないところではあるのですが、最近jqueryさんも100KB近くあるので二つ合わせると200KB。
スマホ案件では躊躇するかもしれませんね・・・
ちなみに、jQueryに依存はしていませんが、jQueryを読み込んでおくとセレクタの指定の仕方がやりやすくなるので、読み込んでおいた方がいいと思います。
$(‘.className’)指定ができるものであれば大丈夫なので、zeptoでもいいです。
zeptoだとjqueryよりもかなり軽量化されているので、スマホ案件のときはzeptoにするのが無難かもしれません。
容量の重さという欠点はありますが、高機能で使いやすいアニメーションライブラリなので、是非とも一度使ってみてください。
対応ブラウザ
対応ブラウザは以下の通りです。
IE8は回転とかそのあたりの動きが実現できませんが、透明度を変えたり大きさをかえたり移動させたりといった、単純なアニメーションであれば問題なくできます。
素敵ですね。
- IE8:△回転などの一部アニメーションが使用できません。
- IE9~:○
- Chrome:○
- Firefox:○
- iOS8:○
- Android2.3:○
- Android4:○
TweenMax.jsの使い方
こんな動きの実装がサクっと簡単にできちゃいます。
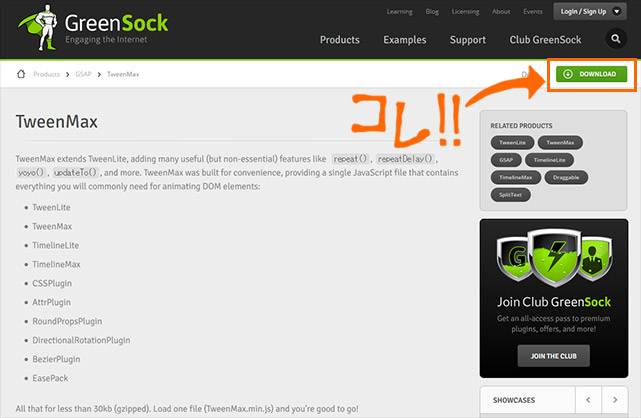
その1:データをダウンロード
上記サイトの、ぱんくずがあるエリアの右にある「DOWNLOAD」をクリック!(下図)

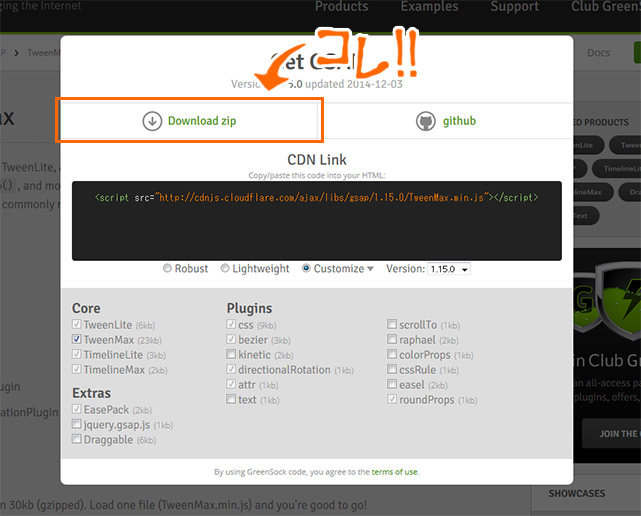
そうするとモーダルウィンドウがたちあがるので、まぁ無難にZIPでもダウンロードしておきましょう。(下図)
githubを使い慣れている人はgithubでもいいですし、CDNリンクの長所短所を理解している人はそちらでもいいでしょう。

zipを解凍したら、その中からTweenMax.min.jsを取り出しましょう。
データの中で今回使うのはこれだけです。
その2:HTML・CSSを用意
じゃあとりあえず動かすためのhtmlとcssを用意しましょうねー。
HTML
Tweenmaxは基本的にはjqueryに依存してないのですが、一部記述ができなくなるので読み込んでおくにこしたことはございません。
bootstrapはページの見た目の問題で入れているだけです。それだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
[sourcecode lang="html"] <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>TweenMax デモ</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="animArea"> <div class="animItem" id="anim"></div> </div> <p><button id="start" class="btn btn-info">アニメーション実行</button></p> <script src="js/jquery-1.11.1.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/TweenMax.min.js"></script> <script> $(function(){ ★ここに実際に動かすためのjsを書いていきます。★ }); </script> </body> </html> [/sourcecode] |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[sourcecode lang="css"] body{ padding: 20px; background: #eeeeee; } .animArea{ position: relative; height: 124px; margin-bottom: 5px; border: 2px solid #cccccc; background: #ffffff; } .animItem{ position: absolute; top: 10px; left: 10px; width: 100px; height: 100px; background: #ff0000; } [/sourcecode] |
これで用意は完了しました。
それでは本題に入りましょう(すでに長い・・・・)
TweenMax.to()
TweenMaxを手っ取り早く理解するためにはこのTweenMax.to()を理解するのが良いと思います。
TweenMax.toは、指定した要素をどう動かすかの指定を行うものになります。
書き方のルールは以下です。
|
1 2 3 |
[sourcecode lang="javascript"] TweenMax.to('動かす要素のid①', 秒数②, {ここで詳細な指定をする③}); [/sourcecode] |
- ①:第一引数はアニメーションさせる要素の指定になります。id指定であれば’#anim’のように書きます。class指定で’.anim’と書くこともできますが、この書き方をするためにはjqueryなりzeptoなりを読み込んでおく必要があります。
もちろん$(‘#anim’)といったjqueryオブジェクトの形式でも問題ありません。
ちなみに{value:100}などのオブジェクトも指定できます。 - ②:第二引数は秒数を指定します。1秒なら1、0.5秒なら0.5と指定します。ms単位じゃないので注意してください。
- ③:第三引数は{}で囲い、その中で様々な指定を行います。cssのプロパティや、TweenMaxがもっている機能の指定をここでおこないます
単純なアニメーション
まずは一番簡単なアニメーションの指定。要素を右にアニメーションさせる指定は以下になります。
クリックイベントと結び付けなかった場合、ページ読み込みでjsの処理が走った段階で即実行となります。
|
1 2 3 4 5 |
[sourcecode lang="javascript"] $('.start').on('click', function(){ TweenMax.to('#anim', 2, {left:'200px'}); }); [/sourcecode] |
#anim要素が2秒かけて左に200px移動します。
左に200pxというところの指定はみなさまおなじみのcssの指定となります。
{}はオブジェクトですので以下のような形式で指定していきます。
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] { key1: value1, key2: value2, key3: value3 } [/sourcecode] |
——————
同じく移動させるものとしてx、yというものもあります。
|
1 2 3 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 2, {x:200}); [/sourcecode] |
これを指定してもleftを指定した時と同じように動きますが、こちらはtranformを使って動かしているという違いがあります。
こっちの方が速い・・・のかもしれません。
——————
jqueryと同じように+=での値の指定もできます。
|
1 2 3 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 2, {left:'+=50px'}); [/sourcecode] |
こうすると、現在地から+50px移動します。
——————
実は背景色も変更できます。
|
1 2 3 4 5 6 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 2, { left: '200px', backgroundColor: '#00ff00' }); [/sourcecode] |
上記のように複数の指定をする場合は、指定毎に改行させていったほうが可読性があがって後から見た時にわかりやすくなります。
——————
回転もとっても簡単です。
rotationというプロパティを使ってあげます。
|
1 2 3 4 5 6 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 2, { left: '200px', rotation: 180 }); [/sourcecode] |
——————
他にも透明度やらマージンやら数値の変化系プロパティは色々変えることができますが、そういったCSS系のプロパティの変更が沢山になってきた場合css:{}を使用してまとめておいたほうが分かりやすいかもしれません。
このあたりは完全に好みの問題ですね。
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 2, { css: { left: '200px', backgroundColor: '#0000ff', opacity: 0.3, rotation: 360 } }); [/sourcecode] |
こんな感じでTweenMax.toの第3引数のオブジェクト内でCSSの指定をすると、その値に向けて変化していくアニメーションが簡単に実装できます。
アニメーションを何度も実行する
ここからは、CSSプロパティ変化以外のTweenMax.toの機能を使用していきます。
まずは、アニメーションを何度も実行する指定です。
先ほどまでのCSSの指定だけだと、基本的にアニメーションは一回実行されて終わってしまいます。
例えば、left:’200px’の指定をした場合、1度目の実行で200pxまで移動しきってしまうので、jsの処理自体は実行されるのですがアニメーションはされないということになります。
これだとボタンを押したタイミング等で、同一のアニメーションを何度も実行したい時に困りますね。
初期値を指定してあげることで何度も実行できるようになります。
初期値を指定してあげる一番簡単なやりかたは以下です。
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] $('.start').on('click', function(){ TweenMax.to('#anim', 2, { left: '200px', startAt: {left: 0} }); }); [/sourcecode] |
startAt:{}で、アニメーションが実行される際の初期値を定義してあげることができます。
初期値の中身はさきほどのcssプロパティで説明した要領で指定できます。
——————
.play()を使用して初期状態から実行させることができます。
そのためには、変数を定義しその変数にTweenMaxオブジェクトを格納してあげなければいけません。
・・・とかくと何だか小難しい感じですが、そんなことないです。
以下のような書き方になります。
|
1 2 3 4 5 |
[sourcecode lang="javascript"] var anim = TweenMax.to('#anim', 1, { left: '200px' }); [/sourcecode] |
簡単ですね。こうするとanimという変数にTweenMaxオブジェクトが格納され、anim変数を使ってTweenMaxオブジェクトがもつ機能を実行できるようになります。
これは、他の機能でもかなり使いますので、覚えておきましょう。
さてはてここで話を戻して、.play()の説明に。。。
これは()内に秒数をしていし、そこの秒数から再生するという機能です。
つまり、最初から再生なので.play(0)となります。
|
1 2 3 |
[sourcecode lang="javascript"] anim.play(0); [/sourcecode] |
anim.play(0.5);
などすると0.5秒後の状態から再生されます。
さてさて、実際に動くソースを書くといかのようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="javascript"] var anim; $('.start').on('click', function(){ if(anim){ anim.play(0); } else{ anim = TweenMax.to('#demo3-2Anim', 1, { left: '200px' }); } }); [/sourcecode] |
anime.paly(0)
を使用するにはanim変数にTweenMaxオブジェクトが格納されていなければならなず、そうなっていない場合はエラーとなってしまうので、if文でanimの状態を探ってあげなければなりません。
.play(0)ではなく.restart()を使うという手もあります。
これは秒数をしていしなくていいです。
|
1 2 3 |
[sourcecode lang="javascript"] anim.restart(); [/sourcecode] |
となるわけです。
アニメーションの停止、再生
アニメーションの停止、再生も簡単です。
停止は.pause()、再生は先ほどの.play()を使います。
使い方は先ほどと同じようにanim変数にTweenMaxオブジェクトを格納する形で行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
[sourcecode lang="javascript"] var anim; //再生ボタン $('.start').on('click', function(){ if(anim){ anim.play(); } else{ anim = TweenMax.to('#anim', 2, { left: '200px' }); } }); //停止ボタン $('.stop').on('click', function(){ if(anim){ anim.pause(); } }); [/sourcecode] |
playもpauseも()内になにも指定しなければ、それぞれ「その場から再生」「その場で停止」となります。
それを利用して停止したら最後の状態に持っていく事も可能です。
再生時に最初の状態に持っていくというのは先ほどやりましたが、あれと同じ事です。
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] //停止して最後までいくボタン $('.stopEnd').on('click', function(){ if(anim){ anim.pause(2); } }); [/sourcecode] |
.pause(2)の2は秒数と前述しましたが、このアニメーション全体が2秒のものなので、pause(2)とすると2秒後の状態、つまり最後の状態となります。
アニメーションの繰り返し
アニメーションの繰り返しにはrepeat機能を使います。
使い方は以下のような形で。
|
1 2 3 4 5 6 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', repeat: 1 }); [/sourcecode] |
ここまでやってきたのと同じノリでいけますね。
非常に簡単です。
左に200pxずれていくアニメーションが1回繰り返されます。
最初のアニメーションを含めると2回実行されるということになりますね。
——————
エンドレスなリピートは「-1」を指定します。
|
1 2 3 4 5 6 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', repeat: -1 }); [/sourcecode] |
——————
repeatはplay()、pause()の時のような指定の仕方もできます。
|
1 2 3 4 5 6 |
[sourcecode lang="javascript"] var anim = TweenMax.to('#anim', 1, { left: '200px', }); anim.repeat(1); [/sourcecode] |
外側から指定できるので、動的にリピートの値を変えたい時とかに便利そうですね。
——————
repeatと一緒にyoyoを指定してあげれば、行って帰ってくるアニメーションが実装できます。
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', repeat: 5, yoyo : true }); [/sourcecode] |
勿論、yoyoもrepeatと同じようにTweenMaxオブジェクトを格納した変数に対して指定ができます。
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] var anim = TweenMax.to('#anim', 1, { left: '200px', }); anim.repeat(1); anim.yoyo(true); [/sourcecode] |
アニメーションの遅延
jqueryのanimateなどでも馴染みのある、delay機能もあります。
これを使うとアニメーションの実行を、指定秒数分遅らせることができます。
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] $('.start').on('click', function(){ TweenMax.to('#anim', 1, { left: '200px', delay: 1 }); }); [/sourcecode] |
これで、ボタンが押された1秒後にアニメーションが実行されます。
これもまた、TweenMaxオブジェクトを格納した変数に対しての指定もいけます。
|
1 2 3 4 5 6 |
[sourcecode lang="javascript"] var anim = TweenMax.to('#anim', 1, { left: '200px' }); anim.delay(1); [/sourcecode] |
アニメーションのイージング
こちらもおなじみイージングの指定もできます。
easeを指定します。
こうなってくると、すでにおわかりでしょうが以下のような指定になります。
|
1 2 3 4 5 6 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', ease: Bounce.easeInOut }); [/sourcecode] |
easeのデフォルト値は「Quad.easeOut」というものになっているようです。
イージングの設定値と動きは沢山ありすぎて紹介できないので、TweenMaxのオフィシャルをみてください。
アニメーション時の各種コールバック
TweenMax、アニメーションの各種タイミングでのコールバックも実装されています。
素晴らしいですね。
ここではその一部を紹介しますね。
onComplete
onCompleteはアニメーションの終了時に実行されます。
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', onComplete: function(){ alert('アニメーション終わり!'); } }); [/sourcecode] |
このように書くと、left値が200pxになった時点で「アニメーション終わり!」のアラートが表示されます。
——————
前述したpauseを使用して、アニメーションが終わった段階で初期状態に戻すことが可能です。
以下のように記述します。
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', onComplete: function(){ this.pause(0); } }); [/sourcecode] |
onComplete:function(){}の中で
this.pause(0)
と指定します。
ここでいうthisはTweenMaxオブジェクトになります。
——————
function部分は外に出すこともできます。
※これは、この後紹介するコールバックにも同じことが言えますが、説明自体はonCompleteのみとさせていただきます。
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', onComplete: func }); function func(){ alert('アニメーション終わり!') } [/sourcecode] |
——————
onStart
onStartはアニメーションのスタート時に実行されます。
使い方はonCompleteと同じです。
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', onStart: function(){ alert('アニメーション始まり!'); } }); [/sourcecode] |
——————
onUpdate
onUpdateはアニメーションの実行中に実行されます。
実行中なので、何度も実行されます。
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', onUpdate: function(){ console.log('hoge'); } }); [/sourcecode] |
ディベロッパーツール系で実行結果をみると
hogeというコンソールが何十回と実行されていることがわかります。
これを利用すれば、例えば値が100まで行ったら何かしらの処理をする・・・みたいなことが可能になります。
そういうときに使えるかもしれないのがprogress()です。
progressはアニメーションの始まりを0、終了を1としての、現在の値となります。
0.000011とかそういう値がでます。
以下のようにつかいます。
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', onUpdate : function(){ var progress = this.progress(); progress = Math.ceil(progress * 200); console.log('現在のleft値は' + progress + 'です'); } }); [/sourcecode] |
this.progress()で現在の変化値を取得して、最終移動値である200に欠けることで、現在の移動値が算出できるって算段です。
他の使い方としては、今まで紹介してきていないオブジェクトの値の変更を取得して、ごにょごにょするといったものなのですが、そのあたりはデモでみてください。
——————
onRepeat
onUpdateはアニメーションのリピート時に実行されます。
リピート時なので勿論リピート機能を使っていることが前提となります。
|
1 2 3 4 5 6 7 8 9 |
[sourcecode lang="javascript"] TweenMax.to('#anim', 1, { left: '200px', repeat: 10, onRepeat : function(){ alert('リピート!'); } }); [/sourcecode] |
count用の変数とかつくってあげると、何回目かのリピートとかとれちゃいますね。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="javascript"] var count = 1; TweenMax.to('#anim', 2, { left: '200px', repeat: -1, yoyo: true, onRepeat : function(){ alert('リピート' + count + '回目'); count++; } }); [/sourcecode] |
コールバックはこんな感じです。
これらがあることで、色々な場面でこのjsを採用できる機会が増えると思います・・・きっと・・・・!!!
さて、これでTweenMax.toの主要な機能は紹介することができました。
ですが、やはりtoだけではTweenMaxを使う上で痒いところに手が届かないので、もう少し機能を紹介します。
ただしtoさえ理解してしまえば、他のものは割とそれに毛が生えたようなものなので、理解しやすいと思います。
TweenMax.set()
TweenMax.set()は初期値の設定です。
CSS側ではなく、js側でやるということに意義があるときもあるのです。
jsが効く環境のときのみ動かす時や、ブラウザ判別でそもそもアニメーションさせない時とかに便利なんです。
CSSの設定のみなので、それ以外の特別な機能はないです。
指定の仕方はtoから秒数の指定を除いた感じです。
CSSの初期値設定なのでrepeatとかはもってません、おそらく。
|
1 2 3 4 5 6 |
[sourcecode lang="javascript"] TweenMax.set('#anim', { left:'10px', top: '10px' }); [/sourcecode] |
TweenMax.fromTo()
TweenMax.fromTo()はtoにfromが加わった感じの機能ですね。
何言ってんだテメーって感じだと思いますが、まぁfromで初期値を指定できるといえばおわかりいただけますでしょうか。
初期値を指定するので、toよりも引数が1つ増えます。
説明よりも見たほうが早いです。
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="javascript"] TweenMax.fromTo('#anim', 2, //第3引数が初期値 {left:'50px'}, //第4引数が移動後の値 {left:'200px'} ); [/sourcecode] |
こんな感じで、js側のfromで初期値を設定しつつ、toを設定するといった感じですね。
第4引数はこれまで説明してきたtoと同じ機能をもっているので、同じように使用できます。
TweenMax.staggerTo()
TweenMax.staggerTo()を使うと、複数の要素に対して、時間差でアニメーションを実行させることができます。
これにかんしても、言葉でごちゃごちゃ書くよりもコードを書いた方が理解しやすいとおもいます。
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="javascript"] TweenMax.staggerTo('.anim', 1, { top: '50px', opacity: 0 }, //↑まではtoと同じ記法で、↓にアニメーションの時間差を指定します。 0.2 ); [/sourcecode] |
TweenMax.toと基本的な使い方は一緒で、上記のように引数が最後に一個追加される形になります。
最後の引数は、どのくらいの時間差(秒で指定)でアニメーションを実行していくかということです。
上記のソースだと、「animというclassをもつ要素を1秒かけてtop値50px・透明と0まで持っていく。この動きをを0.2秒ごとに実行していく」
animというclassを持つ要素の個数分順次実行されていくので、結構リッチな動きになりますよ。
ちなみにstaggerToの最初の引数の’.anim’は配列がわたってくる想定で、その配列を順次処理していくといった感じらしいので、そのあたり理解できる人はそのようにご理解くださいませ。
アニメーションの連結
アニメーションを連結させることもできます。
アニメーションの連結にはTimelineMax機能を使います。
TweenMaxとの書き方の違いはnewで呼び出すという事です。
|
1 2 3 |
[sourcecode lang="javascript"] var timeLine = new TimelineMax(); [/sourcecode] |
newを使用して呼び出し、toでつなげていきます。
toの中身の指定のしかたは、前述までとまったく変わりません。
ただし、toごとに要素の指定があるので、変数で一括管理しておいたほうがいいでしょう。
toでのつなげていく方法は以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="javascript"] var timeLine = new TimelineMax(); var elm = $('#anim'); timeLine.to(elm, 1, {left: '200px'}) .to(elm, 1, {top: '200px'}) .to(elm, 1, {left: '0px'}) .to(elm, 1, {top: '0px'}); [/sourcecode] |
まずleft値が200pxまで移動し、そのあとtop値が200pxまで移動、left値が0pxまで移動後、top値が0pxまで移動・・・という一連のアニメーションになります。
.to(処理).to(処理).to(処理)・・・
と言うように、どんどんつなげていきます。
可読性・メンテナンス性を考え、.toごとに行を分けることをオススメします。
.toそれぞれで動かす要素を決めることができるので、A要素の移動後、B要素を移動・・・といったこともできます。
——————
.toをひたすらつなげていく以外の書き方もできます。
add()を使った書き方です。
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] timeLine.to(elm, 1, {left: '200px'}); timeLine.add(TweenMax.to(elm, 1, {top: '200px'})); timeLine.add(TweenMax.to(elm, 1, {left: '0px'})); timeLine.add(TweenMax.to(elm, 1, {top: '0px'})); [/sourcecode] |
このようにかけば、toをつなげて書いたときと同じ動きになります。
これは中々柔軟性があっていいですね。
——————
TweenMax.toと同じようにrepeat等の機能も使えます。
これらの機能を使いたい場合は、以下のように指定します。
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="javascript"] var timeLine = new TimelineMax({repeat:1}); var elm = $('#anim'); timeLine.to(elm, 1, {left: '200px'}) .to(elm, 1, {top: '200px'}) .to(elm, 1, {left: '0px'}) .to(elm, 1, {top: '0px'}); [/sourcecode] |
こうするとtoでつなげた一連の動作がもう一度実行されます。
TweenMax.toで説明した大体の機能はこちらでも使えるので試してみてください。
えぇと、そうだ。
TweenMax.toの時のように、変数にたいして指定することも可能です。
|
1 2 3 4 |
[sourcecode lang="javascript"] var timeLine = new TimelineMax(); timeLine.repeat(1); [/sourcecode] |
こんな感じで。
ん~便利。
おわりに
これにて、おわり!!!
いやぁ、長い長い戦いでした・・・
こんなに長くなってしまうと、ここまでたどり着ける人が、何人いるんでしょうかね。
ここまでたどり着いた人は、TweenMaxをある程度使えるようになってしまっていることを願うばかりです。
正直途中で
「しまった!!!何回かに分ければよかったぁぁぁあああ!!!!」
と思ったりもしましたが、まぁ勢いで書きあげましたね。
これを書きあげた今日も、書き始めたあの日のように寒波がきているそうで。
みなさま、2014年も残りわずかですが、体調に気を付けて頑張っていきましょう。
それでは、よいお年を~♪













