
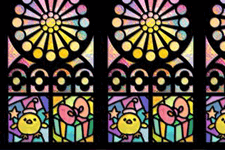
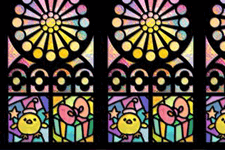
手描きイラストをステンドグラス風に! 「手作りクリスマスカードに使えるかも?」なPhotoshopの小技
デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー

デザイナー