
意外に難しくない!宝石を描くコツ(illustrator)
こんにちは! ソーシャルアプリ事業部デザイナーのみさこです。 社会人二年目になりました…月日が流れるのは早いですね。
最近、友達が婚約したという報告をくれたり、結婚式の招待状が届いたり、私の周りでは「結婚」というワードがよく飛び交っています。 もう結婚を意識するお年ごろなんですかねー。 そんなことを母親に話したら、「あなたも良い人と出会えますように(-人-) 」とだけ書かれたお祈りメールが届きました… (´・ω・`) 気を取り直して、本題に入ります(゚д゚)
宝石を描くコツ!

突然ですが、みなさんキラキラしたもの好きですよね!! 特に女性は光物を好む人が多いのではないかと思います。そんなこんなで今回は、イラレで宝石などのキラキラしたものを描くコツをご紹介したいと思います。
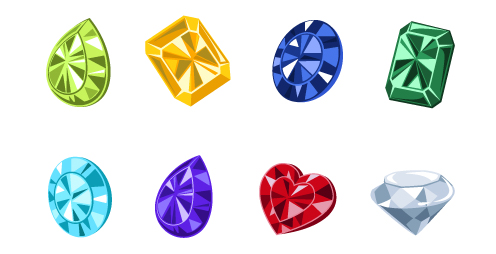
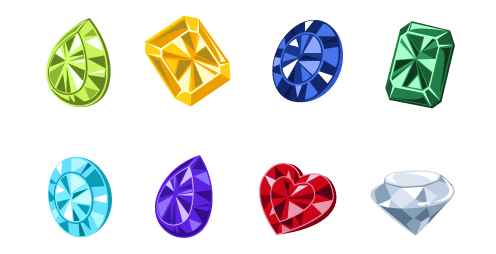
以下の画像がイラレで描いたものです。 宝石が見る角度によって違った色に見える現象を多色性と言います。結晶の異方性のため、光の方向によって吸収が異なり、色が変わって見えるんだそうです。

宝石自体のフォルムを描くことは簡単ですが、その中の輝き具合を表現するのが難しそうですよね。
でもそんなに難しくない!
規則性を持たせず、明暗の三角形を配置することで、簡単に輝き具合が出せます。
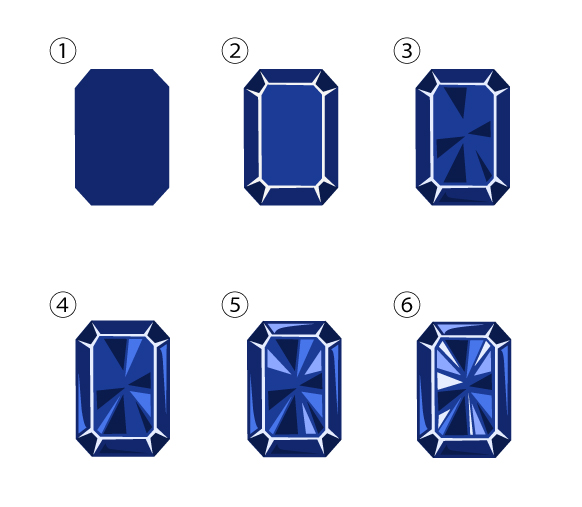
下の画像で説明していきます。 
①②宝石のフォルムを描き、立体感を出すために、それぞれの面に明暗をつけます。 ③④⑤⑥ここからがポイントです。宝石内部の輝きを描いていきます。
宝石は角度によって光の吸収が異なるので、明るい面~暗い面を三角形で配置していきます。規則性無く適当に配置していけばいいのですが、三角形の一角がなるべく宝石の中心に向かっているとそれっぽい輝きになります。
一番明るい面と、一番暗い面の明暗が離れていればいるほどパッキリとメリハリがつき、宝石のような硬さも出てきます。(やりすぎるとおかしくなりますが…) 宝石を描くコツはこんな感じです!
自分流なので、参考になるかどうか分かりませんが…(゜_゜) こんなのイラスト甘っちょろい!もっとリアルな宝石のイラストが書きたいんじゃーって方は、以下のフリーソフトをオススメします!
様々な宝石の見え方をシミュレートできるフリーソフトです。 宝石の向きも光源も自由に設定することができるので、欲しい向き、欲しい光り方が自由自在らしいです! もっとリアリティーの高い宝石を描きたい方にとってはとても良い資料になるのではないでしょうか(・ω<)
それではこのへんで!読んで下さりありがとうございました♪ (*´∀`*)ノシ









