
目の疲れを考慮した開発者のためのフォントJetBrains Monoを試してみた
JetBrainsと言えば、JavaやPHPなどの統合開発環境 (IDE) を提供している会社として、プログラマーなら馴染み深い企業として知られています。そのJetBrainsが開発者向けにJetBrains Monoというフォントをオープンソースとして配布しているので試してみました。
JetBrains Monoとは?
JetBrains Monoは、オープンソースとしてJetBrainsが開発した等幅フォントです。コーディングによる長時間の画面注視で目の疲れを起こすことに対して、文字の大きさ、文字間のスペース、バランス、分かりにくい文字の判別、不要な文字の装飾を削ぎ落としなどが考慮されながら開発されています。
JetBrains IDEのバージョン2019.3には既に同梱済みで、バージョン2020.1より標準フォントとなっています。
JetBrains Monoのダウンロード
JetBrains IDE以外のVisual Studio Codeなどのツールで使用する場合には、フォントをダウンロードしてインストールすれば利用できるようになります。 ダウンロードは、下記URLにアクセスして「フォントをダウンロード」クリックでダウンロードできます。 https://www.jetbrains.com/ja-jp/lp/mono/ ダウンロードしたZIPフォルダを展開して、「ttf」フォルダの「JetBrainsMono-Regular.ttf」と「JetBrainsMono-Italic.ttf」をインストールすれば十分でしょう。
Visual Studio Codeでのフォント設定
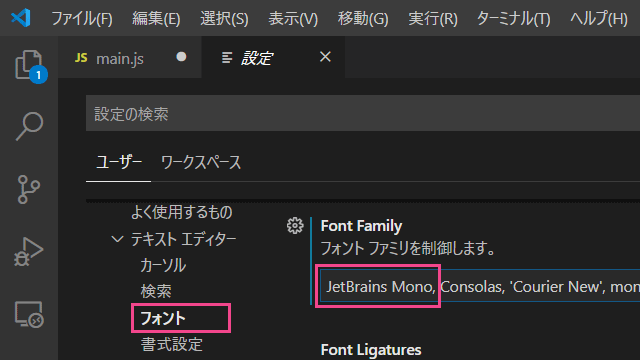
Visual Studio Codeで利用するには、メニューの「ファイル」、「基本設定」、「テキストエディター」、「フォント」とアクセスします。 そしたら、Font Familyの欄の頭に「JetBrains Mono, 」と追記します。これで設定は完了です。 
JetBrains Monoの見た目
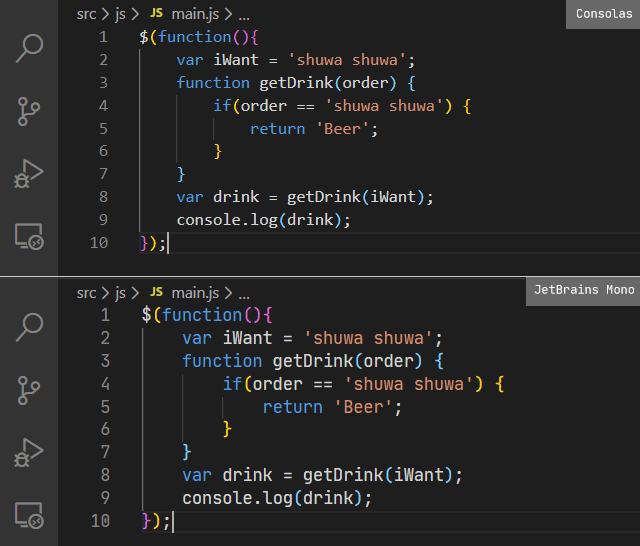
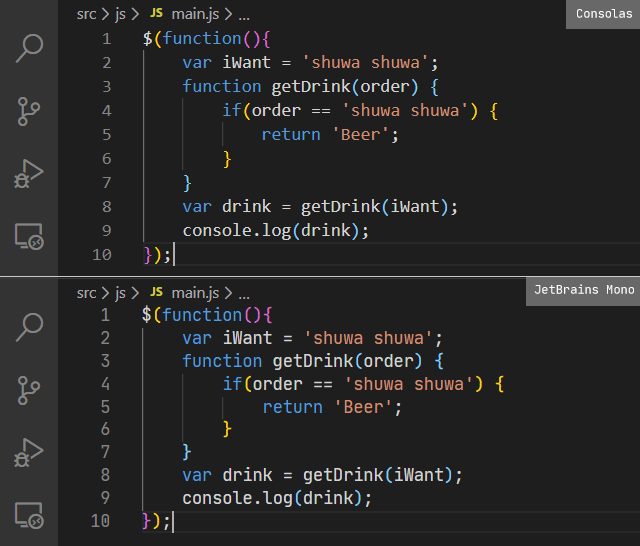
Windowsでの見た目となりますが、Visual Studio Codeのデフォルトフォント「Consolas」と「JetBrains Mono」で比較してみました。 公式ページでも紹介されている通り、アルファベットの小文字が縦に長くなっているのと、全体的にフォントが大きくなった印象を受けます。
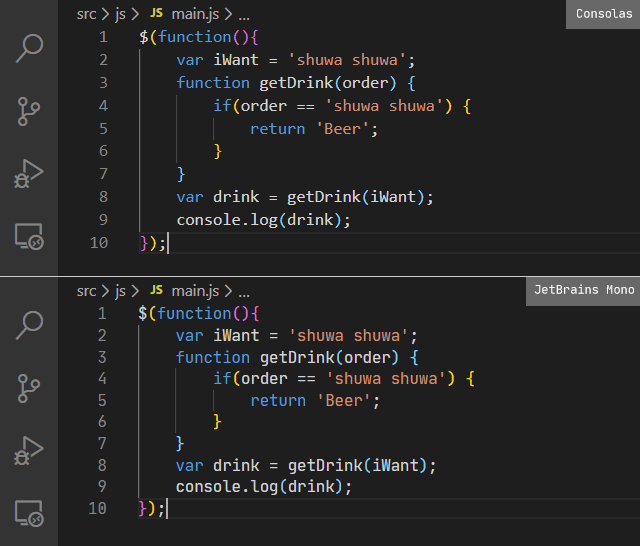
また、「Consolas」よりも「JetBrains Mono」の方が、太くフォントがスムーズに表示されている印象もあります。いずれもフォントサイズ14ピクセルで比較しています。  今度は、フォントサイズを比較してみました。「Consolas」の方は1ピクセル大きくして15ピクセルに変更し、「JetBrains Mono」は14ピクセルのままです。
今度は、フォントサイズを比較してみました。「Consolas」の方は1ピクセル大きくして15ピクセルに変更し、「JetBrains Mono」は14ピクセルのままです。  今度は、「Consolas」は14ピクセル、「JetBrains Mono」は13ピクセルに変更してみました。
今度は、「Consolas」は14ピクセル、「JetBrains Mono」は13ピクセルに変更してみました。  ということで個人的な見解ですが、Windowsなら「JetBrains Mono」は13ピクセルに設定することで見た目が美しくて見やすくなるのと、コードが横幅に広がるのを防げるという結論に至りました。
ということで個人的な見解ですが、Windowsなら「JetBrains Mono」は13ピクセルに設定することで見た目が美しくて見やすくなるのと、コードが横幅に広がるのを防げるという結論に至りました。
そんなわけで、目を大切にしながらガツガツコーディングしましょう!