
Raspberry Pi 3で17.3インチのデジタルフォトフレームを作った!
フロントエンドエンジニアのまめ太です。 衝動的に大きな画面のデジタルフォトフレームが欲しくなったので、Raspberry Pi 3で作ってみました。 今回は額縁に入れたモニタを壁掛けして、OneDriveに配置した画像をスライドショーで表示するところまでやってみました。
デジタルフォトフレーム自作で用意したもの
- Raspberry Pi 3 Model B
- microSD 128GB
- 額縁用端材
- 12V2A ACアダプタ
- HDMIケーブル
- 17.3インチLCD(LVDS 40ピン接続)

- LCDのコントローラボード

Raspberry Piは室内でWiFi運用とし、定期的にOneDriveの1つのフォルダから画像を同期します。そしてRaspberry PiにHDMI接続されたLCDにスライドショーを常時表示するというのがゴールになります。
microSDの換装
スライドショーに使用する画像は枚数が多いため、今回は念のため128GBのmicroSDを購入しました。 我が家のRaspberry Piは既に常時稼働しており、初期セットアップは済んでいます。そのため、まず最初に16GBのmicroSDのデータを128GBのmicroSDにコピーする作業を行いました。 3ステップの作業です。※ここでの作業はWindows10 1809で行いました。
- 新しいmicroSDのフォーマット
- 古いmicroSDのデータを新しいmicroSDにコピー
- 未割り当て領域の解放
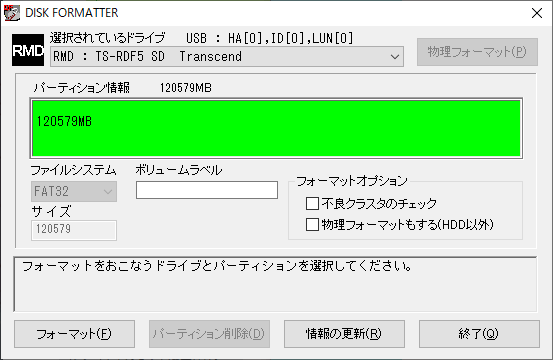
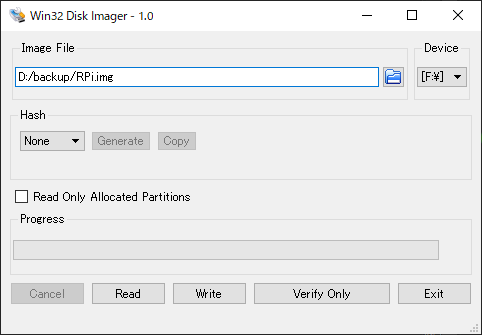
市販の32GB以上のmicroSDはexFATでフォーマットされており、Raspberry Piで使うためにはFAT16かFAT32でフォーマットしなおす必要があります。 今回はDisk Formatterを使って128GBのmicro SDをFAT32にフォーマットしました。 https://www.buffalo.jp/support/download/detail/?dl_contents_id=60879#1  データのコピーには、Win32 Disk Imagerを使いました。 https://ja.osdn.net/projects/sfnet_win32diskimager/ 16GBの方のデータをイメージファイルとしてバックアップし(Read)、128GBの方に書き込みます(Write)。
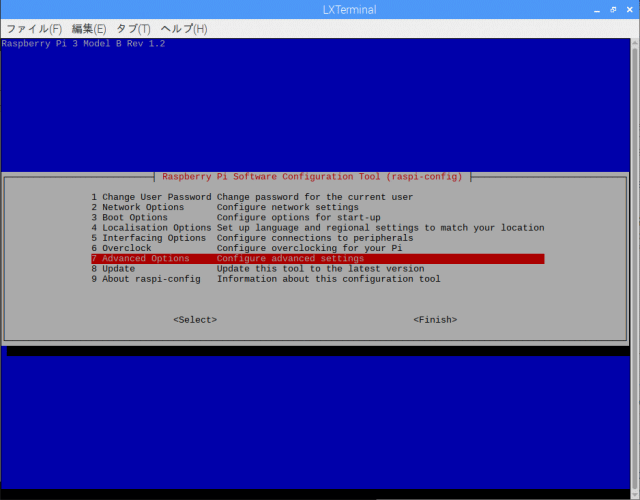
データのコピーには、Win32 Disk Imagerを使いました。 https://ja.osdn.net/projects/sfnet_win32diskimager/ 16GBの方のデータをイメージファイルとしてバックアップし(Read)、128GBの方に書き込みます(Write)。  これで128GBの方でもバックアップした時の状態でRaspbianを起動できますが、16GBの時の記憶領域が維持され、128GBのmicroSDとして使うことができません。この未割り当て領域を解放するには、Raspbianの設定ツールであるraspi-configを使います。 Raspberry Piのターミナルからrasp-configを開き、「7 Advanced Options」を選びます。
これで128GBの方でもバックアップした時の状態でRaspbianを起動できますが、16GBの時の記憶領域が維持され、128GBのmicroSDとして使うことができません。この未割り当て領域を解放するには、Raspbianの設定ツールであるraspi-configを使います。 Raspberry Piのターミナルからrasp-configを開き、「7 Advanced Options」を選びます。
|
1 |
[sourcecode lang="java"]sudo raspi-config[/sourcecode] |
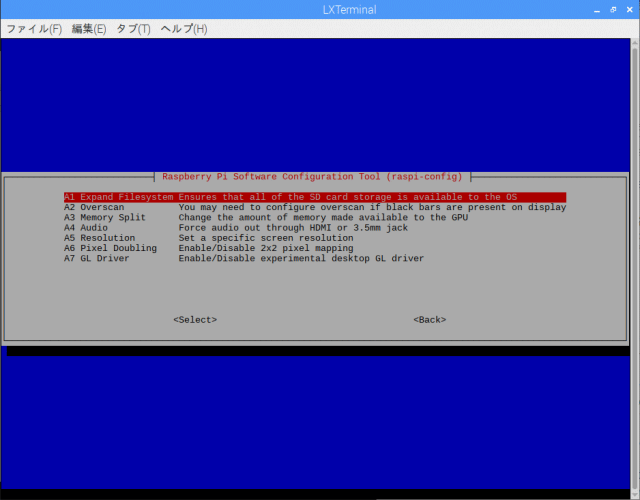
 次に「A1 Expand Filesystem」を選びます。
次に「A1 Expand Filesystem」を選びます。  流れ通りに進むと再起動するので、ちゃんと未割り当て領域が解放されたか確認します。
流れ通りに進むと再起動するので、ちゃんと未割り当て領域が解放されたか確認します。
|
1 |
[sourcecode lang="java"]df- h[/sourcecode] |
ここまででmicroSDの換装は完了です。
OneDriveと同期する
スライドショー用の画像はOneDrive上に配置しているので、Raspberry Piで同期できるようにします。 OneDriveとの同期には、OneDrive Free ClientというLinux環境でOneDriveと接続し同期を取れるオープンソースのクライアントソフトウェアを使用しました。 https://github.com/abraunegg/onedrive インストールはREADME.mdのRaspbian用のものに従って行います。
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="java"]cd ~ sudo apt-get update sudo apt-get install libcurl4-openssl-dev sudo apt-get install libsqlite3-dev wget https://github.com/ldc-developers/ldc/releases/download/v1.11.0/ldc2-1.11.0-linux-armhf.tar.xz tar -xvf ldc2-1.11.0-linux-armhf.tar.xz git clone https://github.com/abraunegg/onedrive.git cd onedrive make DC=~/ldc2-1.11.0-linux-armhf/bin/ldmd2 sudo make install[/sourcecode] |
OneDriveとの同期の方針ですが、シンプルな同期体制を取りたかったため、今回は以下のようにして同期を行いました。
- マイクロソフトアカウントを2つ用意
- サブアカウントのOneDriveは空
- メインアカウントの同期させたいフォルダをサブアカウントに共有
- OneDrive Free Clientではサブアカウントを接続する
- 同期されるのは常に共有したフォルダのみ
Officeのサポートページの下記リンク「共有フォルダをOneDriveに追加して同期する」の解説通りに、同期させたいメインアカウントのフォルダをサブアカウントに共有し、サブアカウントのOneDriveに追加します。 https://support.office.com/ja-jp/article/共有フォルダーを-onedrive-に追加して同期する-8a63cd47-1526-4cd8-bd09-ee3f9bfc1504 これでサブアカウントをOneDrive Free Clientで使うと、すべてを同期する設定(デフォルト)にした場合でも今回共有させたフォルダだけが同期されることになります。 さっそく同期してリモートから画像を取得します。※初回はログインを求められるので、サブアカウントでログインします。
|
1 |
[sourcecode lang="java"]onedrive --synchronize --verbose --download-only[/sourcecode] |
Raspberry Pi側の変更は反映する必要がないため、リモートの変更だけ同期しています。 最後に、定期的に同期をとって新着ファイルをダウンロードするために、cronに設定を追記します。12時間おきにリモートの変更を反映するようにしました。
|
1 |
[sourcecode lang="java"]00 4,16 * * * /usr/local/bin/onedrive --synchronize --verbose --download-only[/sourcecode] |
スライドショーを表示する
スライドショーの表示には、Fehという画像ビューアを使います。 https://feh.finalrewind.org 今回同期対象としたフォルダは、直下に子フォルダが複数あり、その中にそれぞれ画像が格納されているというフォルダ構成です。 Fehは、再帰的に画像を検索でき、スライドショー再生中に規定のインターバルでリストを更新する機能があるため、今回の要件にはぴったりでした。
|
1 |
[sourcecode lang="java"]sudo apt-get install feh[/sourcecode] |
manで必要なオプションを確認します
|
1 |
[sourcecode lang="java"]man feh[/sourcecode] |
僕の場合は以下のようなオプション付きで起動すると要件通りに起動できました。
|
1 |
[sourcecode lang="java"]feh -Y -x -q -D 10 -R 43200 -F -Z -r -z ~/OneDrive/[対象フォルダ名][/sourcecode] |
指定したオプションの解説です。
-Y、 –hide-pointer ポインタを隠します。 -x、 –borderless ボーダレスウィンドウを作成します。 -q、 –quiet 画像のロードに失敗してもエラーを出しません。 -D、 –slideshow-delay float スライドショーの画像切替のインターバルをfloat秒で行います。 -R、 –reload int int秒後にファイルリストと現在の画像をリロードします。ファイルリストのリロード機能はまだ実験段階です。 -F、 –fullscreen ウィンドウをフルスクリーンにします。このモードでは、大きな画像は常に画面に合わせて縮小されます。 -Z、 –auto-zoom フルスクリーン/固定ジオメトリモードで、写真を画面サイズにズームします。 -r、 –recursive コマンドライン引数内のディレクトリの最下層を含めたディレクトリの内容まで再帰的に展開します。 -z、 –randomize スライドショーで複数のファイルを表示するときは、表示する前にファイルリストをランダムします。スライドショーが繰り返されるたびに(つまり、最後の画像から最初の画像に遷移すると)、リストは再度ランダムされます。
モニタを使ってスライドショーの動作確認をします。※スクリーンセイバーは切っておく必要があります。 既存のモニタを使用する場合はここまででフォトフレームは完成です。
額縁の組み立て
Raspberry Pi側の準備はできたので、あとはモニタ入りの額縁になります。 今回はDIYの得意な友人が協力してくれました。 端材をカットし、ガンタッカーで枠を作るところから始めました。  その後釘を打ったりして格闘した後、スプレーで黒に塗装し、LCDとコントローラボードをはめ込んだ完成品がこちらになります。
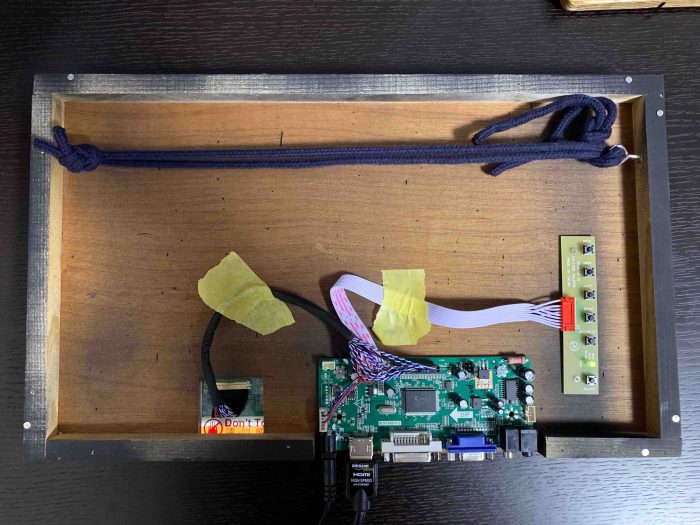
その後釘を打ったりして格闘した後、スプレーで黒に塗装し、LCDとコントローラボードをはめ込んだ完成品がこちらになります。  バックライトを隠しつつLCDを固定するために配置した背部の板にコントローラボードをネジ止めしています。
バックライトを隠しつつLCDを固定するために配置した背部の板にコントローラボードをネジ止めしています。  強度やサイズ的に木では少々厳しかったので、次はプラスチックや金属でトライしたいとのことでした(友人談)。
強度やサイズ的に木では少々厳しかったので、次はプラスチックや金属でトライしたいとのことでした(友人談)。
設置
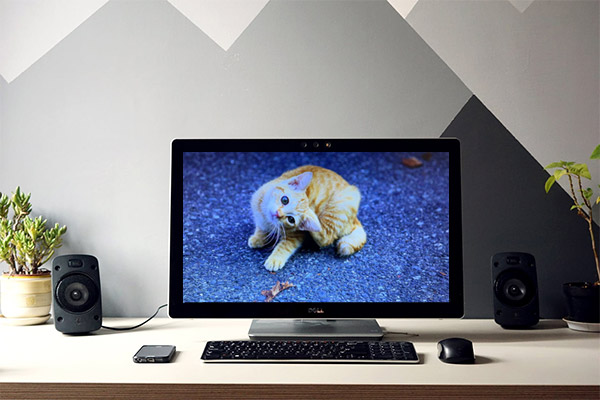
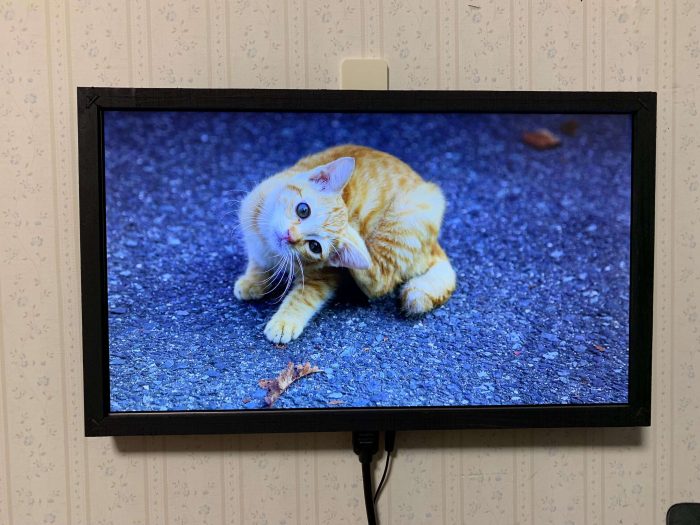
壁に固定したフックに紐を引っ掛けて、額縁を吊り下げました。  PCデスクの横に置いているので、いつでも見られて幸せな気分になれます。
PCデスクの横に置いているので、いつでも見られて幸せな気分になれます。  ちなみにコマンドでモニタへの信号供給の制御、スライドショーの開始・停止ができるので、スライドショーのスケジューリングなどができます。僕は少し手を加えてGoogle Homeで制御できるようにしました。
ちなみにコマンドでモニタへの信号供給の制御、スライドショーの開始・停止ができるので、スライドショーのスケジューリングなどができます。僕は少し手を加えてGoogle Homeで制御できるようにしました。
|
1 2 3 |
[sourcecode lang="java"]# 起動 vcgencmd display_power 1 export DISPLAY=:0 && feh -Y -x -q -D 10 -R 43200 -F -Z -r -z ~/OneDrive/[対象フォルダ名] 0[/sourcecode] |
|
1 2 3 |
[sourcecode lang="java"]# 停止 pgrep feh | xargs kill -9 vcgencmd display_power 0[/sourcecode] |
終わりに
今回は「Raspberry Pi + 額縁付きモニタ」でデジタルフォトフレームを作りました。 期待以上のクオリティに大満足です。みなさんも是非挑戦してみてください!