
【jQuery入門 1】超基本! jQuery のダウンロードと書き方
どうもまりぞーです。 jQueryへ入門したい初心者さん向けに、簡単な使い方やデモなどをご紹介します。 第1回目となる今回は、まずはjQuery本体をダウンロードして、HTMLで読み込み、実際に動作するか試してみます。 簡単なデモもあります。
目次
jQueryとは
Javascript をお手軽に扱えるようになるライブラリです。 詳しく知りたい方は公式のjQuery Learning Center (英語)を参考にしてください。
ダウンロード
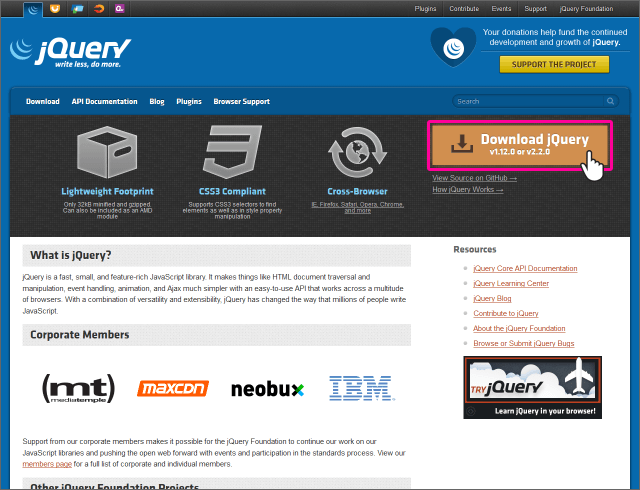
jQueryをダウンロードしてきます。 jQuery

画面右側の「Download jQuery」ボタンをクリックします。

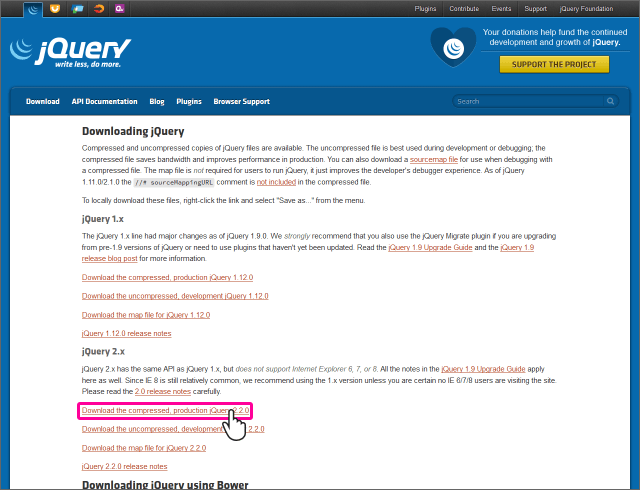
jQueryには現在2種類あります。お好みの方を選び、リンク先のファイルを保存します。
- jQuery 1.x 初期のjQuery。結構古いブラウザにも対応しなければならない、大人の事情がある場合はこちら。
- jQuery 2.x 新しいjQuery。IE6~8では動作しませんが、2016年1月12日以降はIE8までのサポートがなくなったので、大人の事情が特に無い場合はこちら。
読み込み
なにかHTMLファイルを用意します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[sourcecode lang="html"] <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>たいとる</title> </head> <body> <p>なにか</p> <p>内容</p> <!-- bodyを閉じる直前でjQueryを読み込む --> <script src="js/jquery-2.2.0.min.js"></script> <!-- jQueryを読み込んだ後に実行するスクリプトを読み込む --> <script src="js/super_omochi.js"></script> </body> </html> [/sourcecode] |
</body>の直前くらいで、ダウンロードしたjQueryファイルを読み込みます。 jQueryを読み込んだ後に、実行する処理を記述します。 上記の場合は別途ファイル super_omochi.js を用意しています(なんでもいいです)。
書き方
super_omochi.js に処理を記述していきます。
|
1 2 3 4 5 6 |
[sourcecode lang="javascript"] $(function() { // おまじないのような記述で囲んで // jquery的な処理を ここに書いていく }); [/sourcecode] |
処理の内容に関しては後日改めて触れるとして、とりあえずこういうことができますよーという感じのデモを用意しています。
DEMO 01 : class「demo01_trigger」を持つ要素「ぬ」をクリックしたときにアラート「ぬふ」を出す
|
1 2 3 4 5 6 7 |
[sourcecode lang="javascript"] $(function() { $('.demo01_trigger').on('click', function(){ alert('ぬふ'); }); }); [/sourcecode] |
DEMO 02 : class「demo02_trigger」を持つ要素「ぬぬんがぬ」をクリックしたときに、配色を変更するclass「toggle_color」を切り替える
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[sourcecode lang="javascript"] $(function() { $('.demo02_trigger').on({ click: function(event){ event.preventDefault(); $('body').toggleClass('toggle_color'); }, mouseenter: function(){ $(this).css('background-color', '#1a1a1a'); }, mouseleave: function(){ $(this).css('background-color', 'transparent'); } }); }); [/sourcecode] |
まとめ
以上、ざっくりではありますがjQuery入門、第1回目でした。 次回はセレクタについてです。おたのしみに…ぐふふ。
第2回目はこちら。 【jQuery入門 2】セレクタって何?要素を取得しよう。基本編
jQuery入門ガイド
- 【初心者】さくっと見れるjQueryの使い方
- 【jQuery入門1】超基本! jQuery のダウンロードと書き方
- 【jQuery入門2】セレクタって何?要素を取得しよう。基本編
- 【jQuery入門3】要素を取得しよう。セレクタって何?機能的セレクタ編
- 【jQuery入門4】イベントって何?on、offを使ってみよう
- 【jQuery入門5】要素の属性の取得と書き換え
- 【jQuery入門6】要素の書き換え、追加・削除
- 【jQuery入門7】CSSの取得・追加・変更をしよう
- 【jQuery入門8】ウィンドウや要素の大きさを取得してみよう。
- 【jQuery入門9】Animateなどを使って様々なアニメーションをつけよう
- 【jQuery入門10】プラグインを使ってみよう。












