
絵がうまく見える小ワザ ~反射光編~
はじめまして、こんにちは!
モバイルコンテンツチーム所属の残念デザイナー、サボと申します。
サボは仏語のサボタージュから来ていますが、だからと言って業務をサボタージュしている訳では決してありません。以後お見知りおきを!
◆◇◆◇◆◇◆◇
先ほど申し上げたように、私は色々と残念なデザイナーなので、デザイン自体について表立って語れるようなことはまだありません。
そこで、多少は意を得ているリアル風のイラストについて、お話させていただこうと思います
絵について少しでも学んだことのある方なら、ご存知な内容も多いかと思いますが、よろしければお付き合いください!
目次
明暗を「ぶつける」描き方
コンテンツデザイナーをはじめ、イラスト制作をされる方なら、何となくでも意識しているであろう「陰影」。
コンテンツ(この場合イラスト)をより立体的に見せるには「明るい面」と「暗い面」を効果的に置くという事が一つ重要になっていきます。
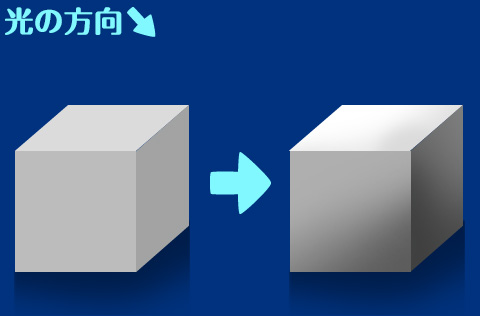
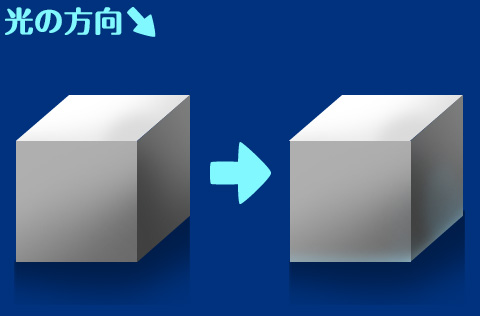
簡単に絵におこすと、例えば下図

単なる立方体ですが、まず第一段階、「明暗をぶつける」の巻です。
向かって左は何の変哲もない単調な立方体、向かって右の立方体はモノクログラデーションで簡単に色付けをしただけですが、光の方向を考慮して、このような陰影になると思われます。
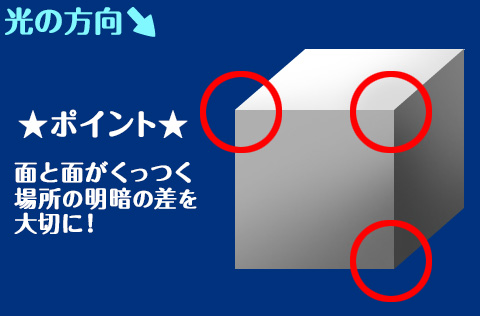
ぼやっとした印象にならないために気をつけたいポイントは、この3点です。

明るいところはより明るく、暗いところはより暗く、面と面を「ぶつける」!ということ。
白と黒のぶつかり合い!互いが互いに反発し合いまた惹かれ引き立て合う!!熱いですねぇ!!!漢ですねェエェエエエ!!!!!!
イラストにリアル感を出すための反射光
…フゥ。
さて、先ほどの立方体に更に手を加えたいと思います。
基本的にコンテンツとしてイラストを作成する場合は、順光(上からの光)もしくは斜光(斜め上からの光)が主だと思いますので、それに準じた説明でドウゾオヒトツ。

こちら第二段階、「反射光」登場の巻。
物体が上からの光を浴びた場合、上に向いた面が一番明るく、地面に近付くにつれ暗くなっていく、と言うのは常識ですが、そこに更に「反射光」というものが存在します。
「反射光」、簡単に言ってしまえば「照り返し」です。
光が地面から跳ね返って作られる、最下部だけれどほんのり明るく光っている場所のことです。
「反射光」を加えることによって、物体の立体感や存在感、空気感まで感じさせてくれるのです。このお得感、買いです。
そして、「反射光」の色。白でも構わないのですが、私は薄い水色を使用します。色々と割愛しますが、手っ取り早く空気感を出すのに丁度いい色が、薄い水色だと思うのです。
例えば、空は青!空気に色はありませんが、空気を連想させる色として一番近いのはブルー系ではないでしょうか。(科学的に言うと色々あるのですが、それを語れる学が私にはないのと、あとやっぱり、絵には誇張や時には嘘も、必要ですよね☆)
応用が効くゾ、反射光
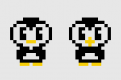
「反射光」はリアルイラストに限ったことではなく、Illustratorなどで作成するキャラ絵、アイテムイラストなどでも同じことが言えます。

左から右へ。とても小さな変化ですが、分かりますか…?
こまこまっと「反射光」を加えています。
ちょいと一手間加えただけで、何となく立体感が出たような、不思議。
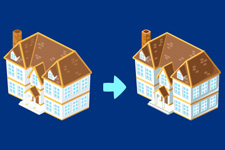
…あれ、これじゃあ全然分かりませんって?
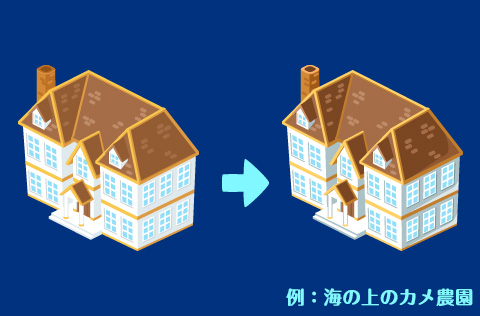
ではもういっちょ。

こちらも微々たる変化ではあるのですが、明暗の差+反射光を入れたことにより、立体感が増したかと思います。
しかし、一概に立体感を出すことがいいとは言えず、例えばふんわりとした可愛い系のイラストは、明暗がパキッとモリッとしていたら可愛さが半減してしまうかも知れません。
そのイラストにとって良いか悪いかの判断は皆様にお任せしますが、とりあえず簡単に立体感を出すには
- ★明暗の差を出す
- ★反射光を取り入れる
この二つが大きく関わってくるような気がします。
まだまだあるゾ、反射光
また、身近な例だと、スマホのアイコンやボタン類。
これらも効果的に反射光を取り入れていたりします。
おなじみのこのアイコンや

参考:http://bharathp666.deviantart.com/art/Android-Icon-Templates-150559012
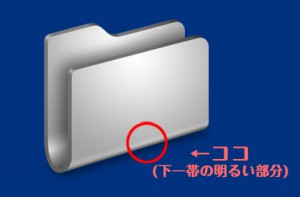
こんなアイコンや

参考:http://www.iconarchive.com/show/alumin-folders-icons-by-wilnichols.html
このボタン素材なんかどうでしょう

参考:http://niccey.deviantart.com/art/Glossy-Icon-template-part-I-91793432
うーん、これはとても分かりやすい反射光の一例ですね。
時には大胆に反射光を活用!です。
◆◇◆◇◆◇◆◇
いかがでしたでしょうか?少しの手間でより良く見せるイラスト作り!
ご要望があれば、次回もなんちゃってイラスト講座をお送りしたいと思います。
最後までお付き合いいただき、ありがとうございました!!!!!