
Webデザイン初心者にもお薦め!TumblrとChrome & FirefoxでWebデザイン集を作ろう
2度目の投稿になります。 アメコミ好きデザイナーのジャッキーです。
暖かい日が続き、春の訪れを感じますね。 夏もすぐに迫ってくることでしょう。
そうなると腹の下?のポニョをなんとかしないといけません。
ポニョ、間食、好きー!
┐(´д`)┌
さて、ここから本題です。
デザイナーの皆様は、参考サイトやお気に入りのサイトはどのようにストックしていますか?
ブックマーク?スクリーンショット若しくはWebクリップしてEvernote?Pocketに入れる?はてブに保存?
私も様々な方法を試してきましたが、最終的に辿り着いたのが「Tumblr(タンブラー)」です。
目次
目次
- Tumblrとは
- なぜTumblrなのか
- Webデザインを学んでいる初心者や独学の人にもお薦め
- まずはTumblrのアカウントを取得しよう!
- ブラウザの拡張機能を使って早速投稿してみよう!
- Chrome用エクステンションTaberarelooからTumblrに投稿する方法
- Firefox用アドオンTomblooからTumblrに投稿する方法
- まとめ
Tumblrとは
アメリカにあるDavidville.incが提供する、SNSとブログが混ざったようなサービスで、世界中で個人・企業問わず注目を浴び、利用されています。
画像、テキスト、動画の投稿はもちろん、Web上の記事なども引用できる“オンラインのスクラップブック”と考えるとイメージしやすいのではないでしょうか。
参考:http://ja.wikipedia.org/wiki/Tumblr
上記の機能を利用し、オリジナルのWebデザインギャラリー(サイト集)を作ってしまおうということです。
FirefoxやChromeの拡張機能を利用することで、画面のスクリーンショットと一緒に投稿が可能となります。
なぜTumblrなのか
私は、スクリーンショット画面を投稿することでドメイン期限を気にすることがないということと、 オリジナルのサイト集としてオンラインで共有できるという点に魅力を感じました。
基本無料なのはもちろん、容量制限も無く、デザインテーマもとてもお洒落で、操作も簡単です!
Webデザインを学んでいる初心者や独学の人にもお薦め
理由としましては、
- プロのWebデザインを見ることで、様々な要素を学ぶことができる。
- デザインのインスピレーションの参考になる。
- プロの現場ではネタのストックが多いとデザインアイデアを出しやすくなる。
などでしょうか。
プロのデザイナーの方々は、何かしらの方法でお気に入りのデザインをストックしているのではないかと思います。
まずはTumblrのアカウントを取得しよう!
では、説明に入ります。 まずは下記URLでTumblrのアカウントを取得しましょう。

▲Eメール、パスワード、ユーザー名(Tumblrのドメイン名になります)を入力した後に、年齢を入力し、利用規約に同意するにチェックを入れ、CAPTCHA(画像認証)入力します。

▲すると、ブログタイトルと説明の入力画面が出ますので、入力します。

▲スマホでも投稿したい人は、「iOS」「Android」「Windows Phone」から選択。

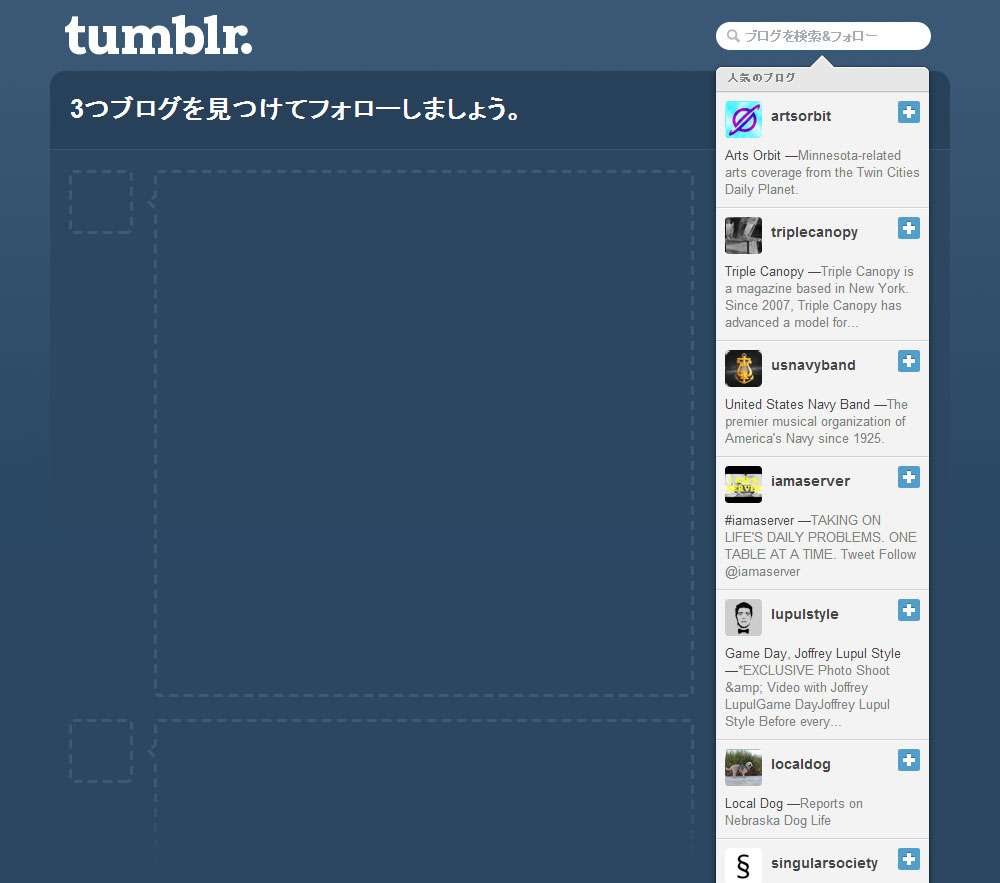
▲気になるブログを3つフォローして…

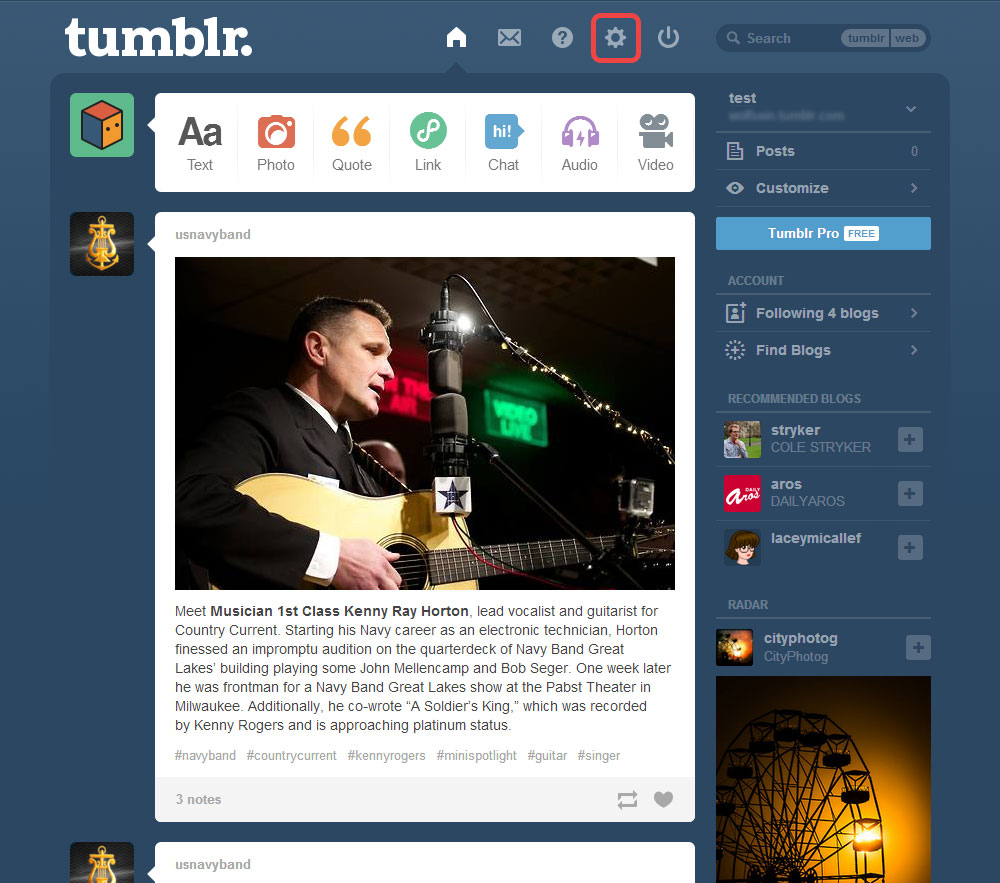
▲登録完了!これが「ダッシュボード」と呼ばれるTumblrの管理画面です。
こちらにはフォローしたブログの投稿が表示されます。
英語だった人は、以下の手順で日本語化します
(※私は少々迷ったので記載します)
すでに日本語化されていた人はスルーして下さい。

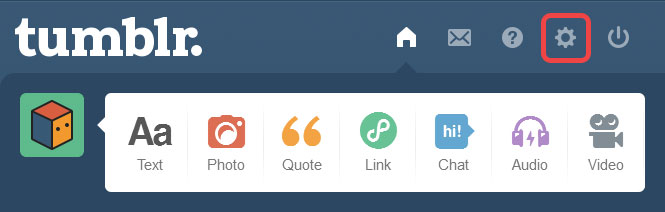
▲一番上のナビゲーションの赤い枠で囲われた「歯車のアイコン」をクリックします。

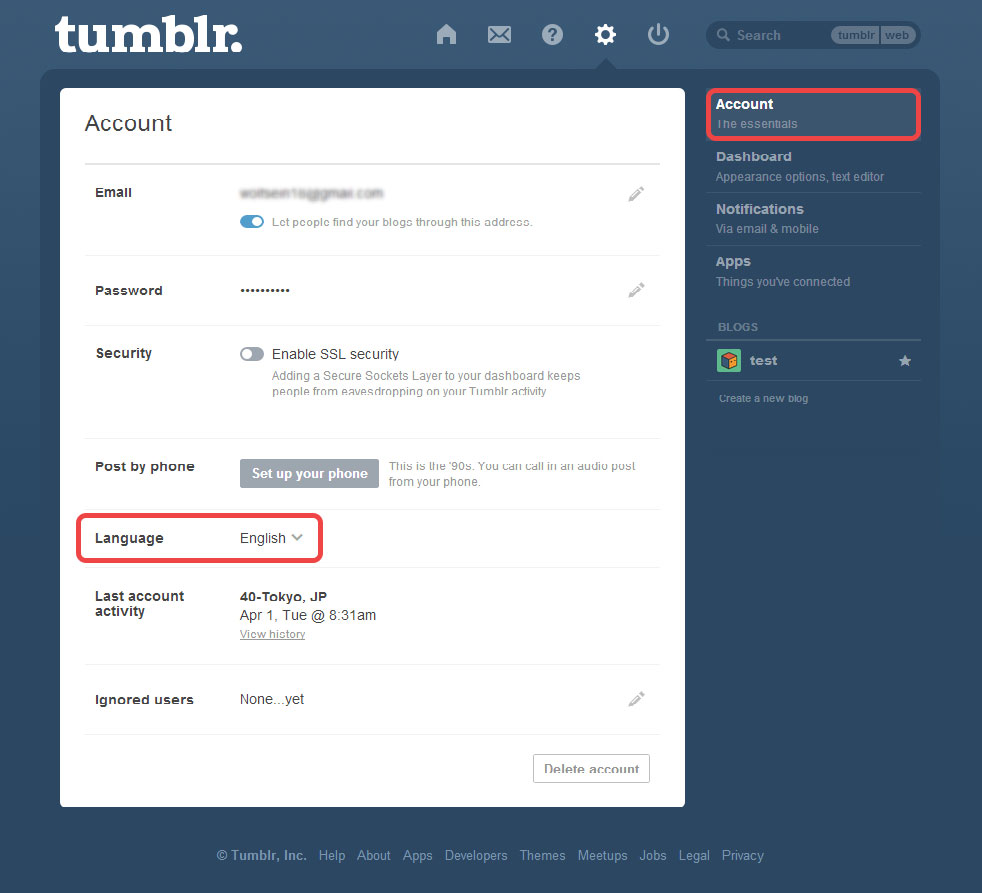
▲右カラムの赤い枠で囲われた「Account」を選択し、
同じく赤い枠で囲われた「Language」のプルダウンで日本語を選択します。
設定は自動保存されます。これで管理画面が日本語化されたはずです。

▲次にブログの設定に移ります。
右カラムの赤い枠で囲われた、先ほど自分で名付けた「ブログ名」を選択します。

▲少し下の方に行くと、赤い枠で囲われた「言語」と「タイムゾーン」の項目があるので、プルダウンでブログで使用する言語とタイムゾーンを日本に設定します。
設定は自動保存されます。
これで初期設定完了です!
早速自分のブログを確認してみよう

▲赤い枠で囲われた「左のアイコン」または「右側ブログタイトル下のURL」で自分のブログが確認できます。

▲あーはん(uh-huh)
tumblrの基本的な操作方法などは、下記のNAVERまとめを参照して下さい。
http://matome.naver.jp/odai/2134032711093028801
ブラウザの拡張機能を使って早速投稿してみよう!
次に、ご利用のメインブラウザに合わせて、Tumblrへスクリーンショット画像と一緒に投稿できるようにする拡張機能を導入します。
操作方法は、ChromeとFirefoxどちらの拡張機能でもほぼ同じです。
機能には少々差があり、FirefoxのTomblooは画面で見えていないところもスクリーンショットできるので、まるまる1ページ撮りたい人はTomblooの方が良いかもしれません。
拡張機能の各種設定や詳しい操作方法などはここでは説明しませんので、あしからず。(※説明後に参考リンクを記載します。)
Chrome用エクステンションTaberarelooからTumblrに投稿する方法
私はChrome派なのでまずはこちらから。
下記URLからChrome用エクステンションをインストールします。
Chrome用エクステンションTaberarelooのインストール
Taberareloo
https://chrome.google.com/webstore/detail/taberareloo/ldcnohnnlpgglecmkldelbmiokgmikno
Taberarelooの使い方
前提として、予めTumblrにはログインしておきます。
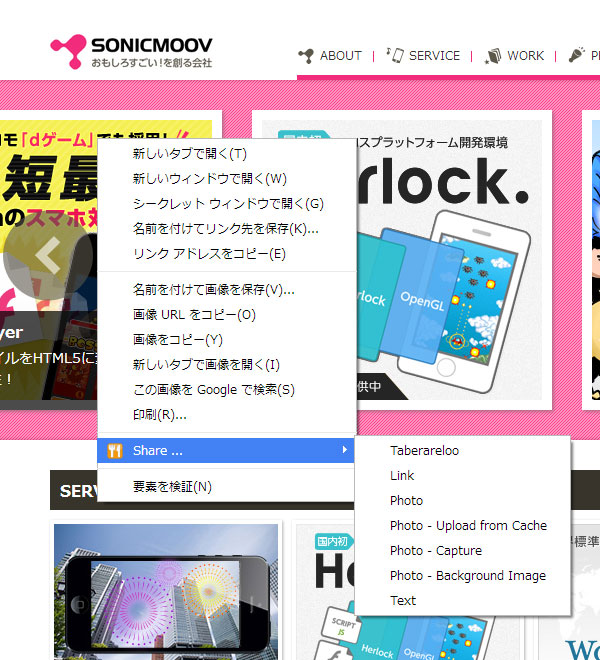
気になったデザインを見つけたら右クリック。

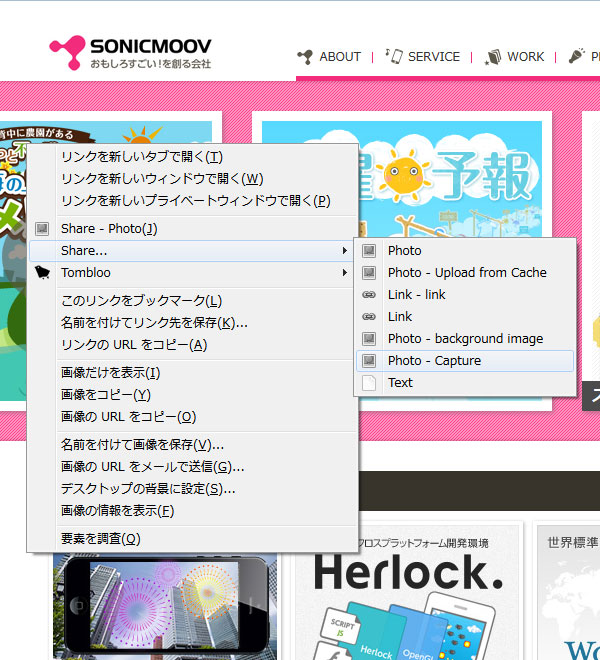
▲Shareを選択すると、画像のようにいくつかの項目が出てきます。
以下、項目別に説明します。
Link
リンクが貼ってあるテキストや画像の上で右クリックした場合に、リンク先URLを投稿できます。
Photo
画像(img)の上で右クリックした場合に、その画像と元サイトURLを投稿できます。
Photo – Upload from Cach
画像(img)の上で右クリックした場合に、その画像と元サイトURLを投稿できます。
(※リファラーチェックするサービスの画像でも投稿できたりするらしい…
詳しくは開発者ページにてご確認下さい。)
Photo – Capture
画面内で範囲を選択し、選択した部分のスクリーンショットと、元サイトURLを投稿できます。
Photo – Background Image
右クリック部分の背景画像と、元サイトURLを投稿できます。
Webデザインギャラリーを作るのに適しているのは「Photo – Capture」になるかと思います。
「Photo – Capture」を選択すると…

▲画像では見えていませんが十字のカーソルが現れ、範囲選択できるようになります。

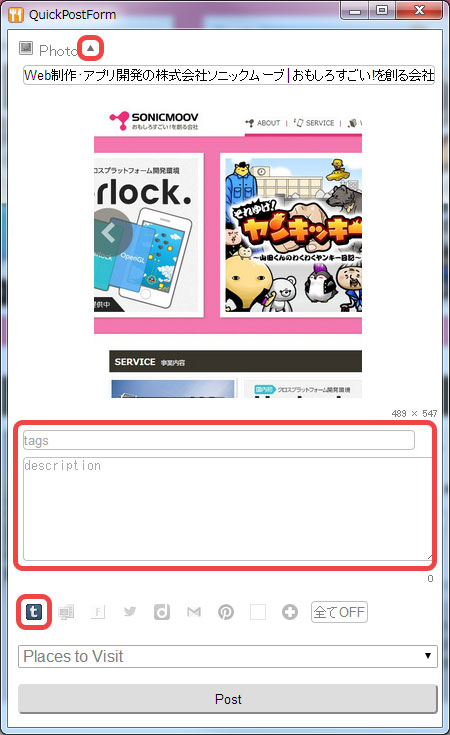
▲選択後、画像のようなウインドウが立ちあがります。
一番上の「Photo」横の赤い枠で囲われた矢印をクリックすると、
真ん中の赤い枠の「tags」と「description」が出てきますので、タグと説明を入力します。
最後に投稿するサービスを選択します。
今回はTumblrに投稿するので、一番下の赤い枠のTumblrのアイコンを選択し、Postで投稿します。
いやぁ、簡単!
Taberarelooの詳しい操作方法などは下記のNAVERまとめを参照して下さい。
http://matome.naver.jp/odai/2132878066763550101
Firefox用アドオンTomblooからTumblrに投稿する方法
続いてFirefoxのTomblooです。
下記URLからアドオンをインストールします。
Firefox用アドオンTomblooのインストール
Tombloo
https://github.com/to/tombloo/wiki
ページ中部「インストールする」あたりにある「tombloo.xpi」をダウンロードしてFirefoxにドラッグ&ドロップしてインストール、ブラウザを再起動をしておきます。
Tomblooの使い方
こちらもChrome同様、予めTumblrにログインをしておきます。
操作方法はTaberarelooとほぼ同じなので、こちらはTaberarelooとの違いだけを説明します。

▲右クリックするとTaberarelooと同じような項目が出てくるのですが、
「Photo – Capture」を選択した後が少々違います。

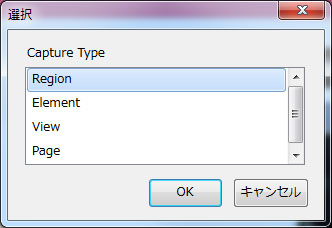
▲選択後、画像のようなウィンドウが立ちあがります。
項目別に説明すると、
Region
画面内で範囲を選択し、選択した部分のスクリーンショットと元サイトURLを投稿できます。
Element
HTMLの要素を選択し、選択した部分のスクリーンショットと元サイトURLを投稿できます。
View
画面内の見えている部分全体のスクリーンショットと元サイトURLを投稿できます。
Page
画面外の見えていない部分も含む全体のスクリーンショットと元サイトURLを投稿できます。
Photo – Background Image
右クリック部分の背景画像と元サイトURLを投稿できます。
Taberarelooとの違いは以上となります。
こちらの方が選択肢が多く、上にも書きましたがページ全体のスクリーンショットを撮りたい方はこちらが良いかもしれません。
用途に合わせて使い分けるのも良いのではないかと思います。
Tomblooの詳しい操作方法などは下記URLを参照して下さい。
https://github.com/to/tombloo/wiki
まとめ
いかがでしたか?
まだ始めたばかりですが、私の個人的なTumblrはこんな感じです。アニメ系が多いとか気にしないでネ。
Tumblrは、気になった情報を「公開スクラップブック」としてオンラインで共有できるのがなによりの魅力です。
SNS機能で気になるユーザーをチェックするのはもちろん、 周りのデザイナー同士の情報交換の場として利用するのもありではないでしょうか。
画像が映えるテーマが多い上にカスタマイズもできるので、就職活動や転職活動の際にポートフォリオとして利用しても良いかもしれませんね。
この記事について、何か間違いなどありましたらご報告頂けますと幸いです。
それでは今回はこの辺りで。
さよなら、さよなら、さよなら。













