手描き風SVGアニメーションが簡単に作成できるSVG Artista
SVGを使ったアニメーションを作成する方法はいくつかあると思いますが、SVG Artistaを使うと手軽に簡単な手描き風のアニメーションが描けます。 関連:LottieでWebやAndroid、iOSアプリに簡単アニメーション実装
SVG Artistaとは?
https://svgartista.net/ SVG Artistaは、オンライン上でSVGアニメーションが簡単に作成できるWebサービスです。単一のSVGファイルからフェードインのSVGアニメーションを簡単に作成したり、ストロークと面のSVGコードを組み合わせて手描き風のアニメーションも簡単に作成することができます。 こんな手描き風のSVGアニメーションが作成できます。
SVG Artistaの使い方
線のSVGコードを作成
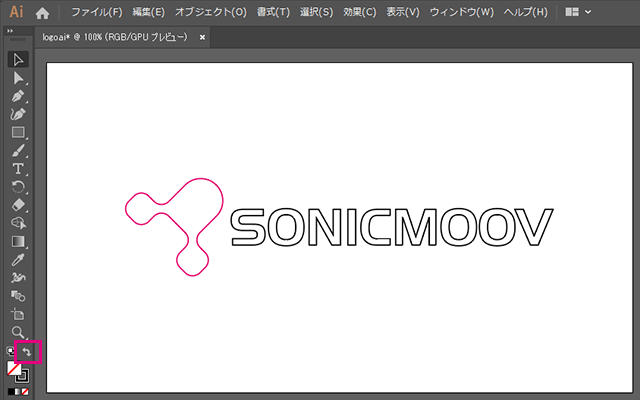
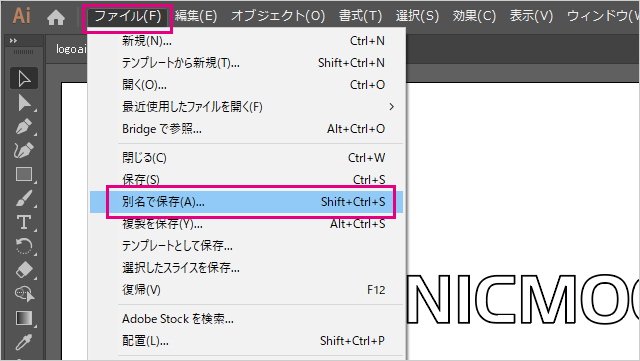
弊社のロゴを使って作成してみたいと思いますが、まずはイラストレーターでロゴを開いて面の塗りをなしにして線のみの塗りに設定します。言うまでもないですが、アウトライン化済みデータです。  そしたら、「ファイル」、「別名で保存」を選択します。
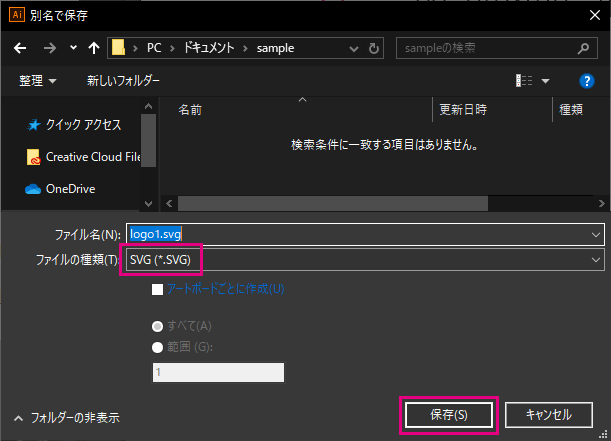
そしたら、「ファイル」、「別名で保存」を選択します。  ファイルの種類を「SVG(*.SVG)」に変更したら、「保存」を選択します。
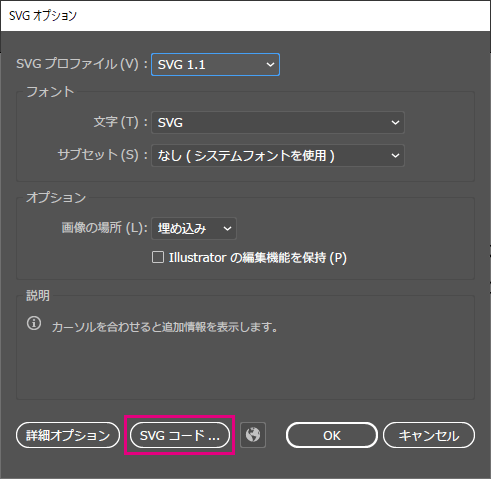
ファイルの種類を「SVG(*.SVG)」に変更したら、「保存」を選択します。  「SVGコード」を選択します。
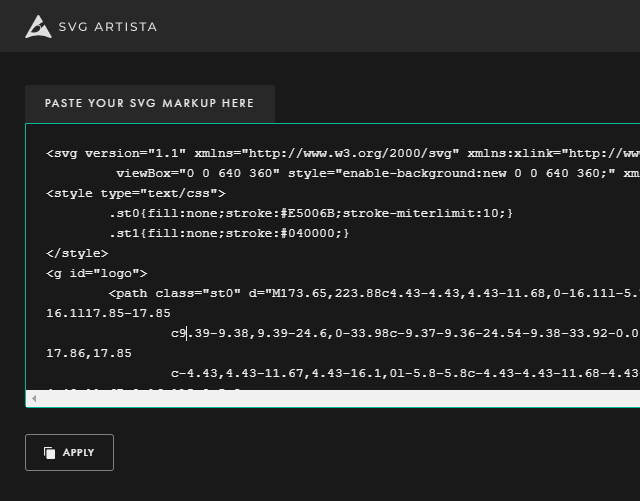
「SVGコード」を選択します。  するとテキストエディタでSVGのコードが表示されますので、SVGの開始タグから終了タグまでをコピーします。
するとテキストエディタでSVGのコードが表示されますので、SVGの開始タグから終了タグまでをコピーします。
|
1 2 3 4 5 6 7 8 |
[sourcecode lang="html"] <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve"> ~ 中略 ~ </svg> [/sourcecode] |
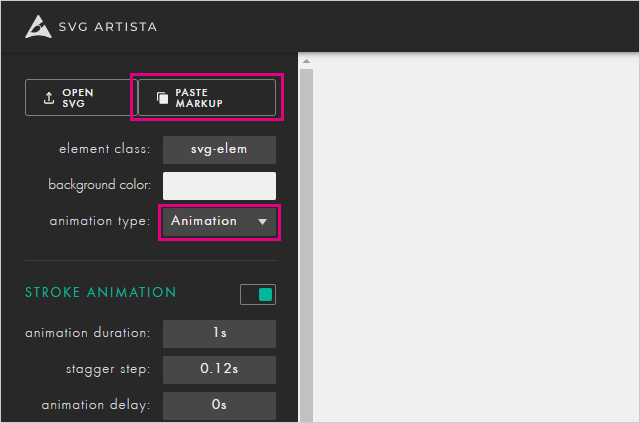
そしたら、SVG Artistaのサイトにアクセスします。 https://svgartista.net/ 次は、「animation type」を「animation」に変更し、「PASTE MARKUP」を選択します。  イラストレーターでコピーしたSVGのコードを貼り付けます。
イラストレーターでコピーしたSVGのコードを貼り付けます。 
面のSVGコードを作成
イラストレーターに戻って今度は、面部分を塗りつぶしたロゴを用意します。  同様の手順でテキストエディタでSVGコード画面を開きます。 「ファイル」 ↓ 「別名で保存」 ↓ ファイル種類を「SVG(*.SVG)」 ↓ 「保存」 ↓ 「SVGコード」 面のSVGコードをテキストエディタで開いたら、スタイルの開始タグから最初のGタグの閉じタグまでコピーします。
同様の手順でテキストエディタでSVGコード画面を開きます。 「ファイル」 ↓ 「別名で保存」 ↓ ファイル種類を「SVG(*.SVG)」 ↓ 「保存」 ↓ 「SVGコード」 面のSVGコードをテキストエディタで開いたら、スタイルの開始タグから最初のGタグの閉じタグまでコピーします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[sourcecode lang="css"] <style type="text/css"> .st0{fill:#E5006B;} .st1{fill:#040000;} </style> <g id="logo"> ~ 中略 ~ <path class="st1" d="xxxxxxx"/> </g> [/sourcecode] |
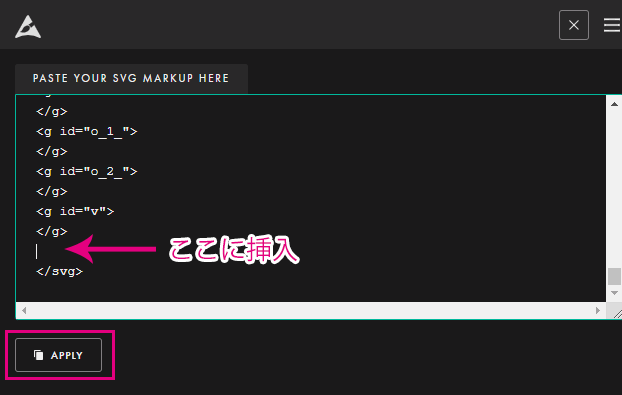
そしたら、SVG Artistaに戻ってコピーしたSVGコードをSVGの閉じタグの直前に挿入して、「Apply」で適用します。  全体的なSVGコードのソースは下記のようになるはずです。
全体的なSVGコードのソースは下記のようになるはずです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[sourcecode lang="css"] <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 640 360" style="enable-background:new 0 0 640 360;" xml:space="preserve" width="640" height="360"> <!-- 線のSVGデータ --> <style type="text/css"> ~ 中略 ~ </style> <g id="logo"> <path class="" d=""> ~ 中略 ~ </g> <!-- 面のSVGデータ --> <style type="text/css"> ~ 中略 ~ </style> <g id="logo"> <path class="" d=""> ~ 中略 ~ </g> </svg> [/sourcecode] |
前の画面に戻ったら再生ボタンをクリックして動作確認をします。  終わったらソースコードの書き出しをします。
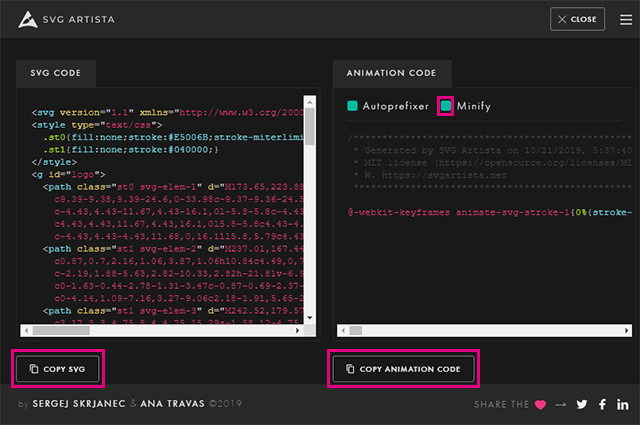
終わったらソースコードの書き出しをします。  スタイルシートは「Minify」にチェックを入れて圧縮しておくといいでしょう。あとは「COPY SVG」、「COPY ANIMATION CODE」でコピペすればOKです。
スタイルシートは「Minify」にチェックを入れて圧縮しておくといいでしょう。あとは「COPY SVG」、「COPY ANIMATION CODE」でコピペすればOKです。