
LottieでWebやAndroid、iOSアプリに簡単アニメーション実装
WebやAndroid、iOSアプリにアニメーションを実装する方法はいくつかあるかと思いますが、Lottieのライブラリを使うのを検討してみるのもいいかもしれません。 関連:高機能JavascriptアニメーションライブラリTweenMax.jsの使い方!
目次
Lottieとは?
Lottieは、iOSやAndroidのスマホアプリや、Web向けのライブラリです。Adobe After Effectsの拡張機能としてAfter Effectsで制作したアニメーションをJSON形式にエクスポートしたり、Bodymovinを使用してレンダリングすることができます。 民泊サービスのAirbnbが提供しており、公式サイトはこちらです。 http://airbnb.io/lottie/ Lottieを利用する最大のメリットは、After Effectの滑らかなアニメーションを軽量なファイルサイズで簡単にWebやスマホアプリに実装できることです。 今回は、これを利用してWeb向けのアニメーションを実装する手順を簡単に紹介したいと思います。 ここではAfter Effectsの操作について詳細は紹介しませんので、触ったことがない人は公式サイトを参考にしてください。 After Effectsチュートリアル | After Effects の使い方
Bodymovinの拡張機能をインストール
After Effectsを起動する前にここで予めBodymovinという拡張機能をインストールしておきます。 https://exchange.adobe.com/creativecloud.details.12557.html アクセスしたら、「Free」をクリックしてインストールします。  確認画面が表示されますので、「Accept And Continue」をクリックして続行します。しばらくすると拡張機能のインストール完了が表示され、一旦これで拡張機能のインストールを終わらせて次のステップに進みます。
確認画面が表示されますので、「Accept And Continue」をクリックして続行します。しばらくすると拡張機能のインストール完了が表示され、一旦これで拡張機能のインストールを終わらせて次のステップに進みます。 
イラストレーターでデータを作成
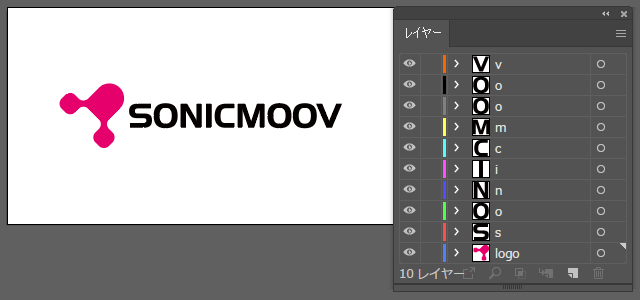
まずはイラストレーターでアニメーション用のベクターデータを作成し、予めレイヤー分けしてaiファイルで保存します。 
After Effectsに読み込んでシェイプを作成
そしたら、After Effectsを開いて上記で作成したaiファイルを以下のいずれかの手順で読み込みます。
- ショートカットキー「Ctrl + I」で読み込む
- aiファイルを「After Effects」の「プロジェクトウィンドウ」にドラッグ&ドロップ
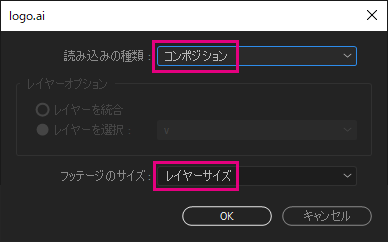
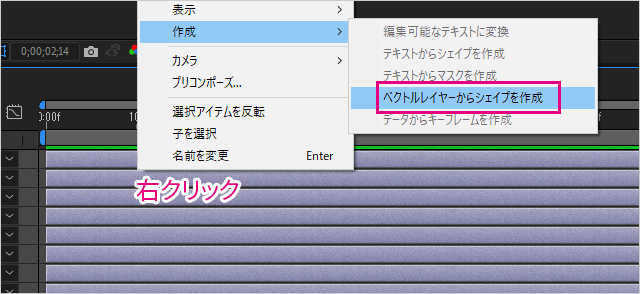
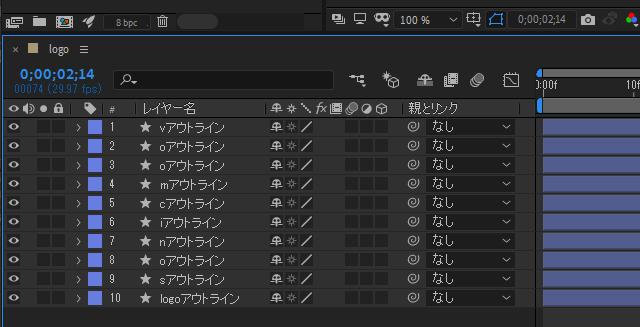
読み込みオプションが表示されたら、「コンポジション」、「レイヤーサイズ」を選択して読み込みます。  読み込んだらプロジェクトウィンドウの「コンポジション」をダブルクリックで開き、「Ctrl + A」ですべてのレイヤーを選択して右クリックメニューの「作成」、「ベクトルレイヤーからシェイプを作成」を選択してシェイプレイヤーを作成します。これは軽量化のための作業です。
読み込んだらプロジェクトウィンドウの「コンポジション」をダブルクリックで開き、「Ctrl + A」ですべてのレイヤーを選択して右クリックメニューの「作成」、「ベクトルレイヤーからシェイプを作成」を選択してシェイプレイヤーを作成します。これは軽量化のための作業です。 
アニメーションの作成
そしたら、作成されたシェイプレイヤーだけを残してイラストレーターのレイヤーをコンポジションから全部削除します。後は、「Ctrl + K」でコンポジション設定をして、アニメーションを作成していきます。  After Effectsをサポートしている機能はこちらに記載してありますので、チェックしておくといいでしょう。 http://airbnb.io/lottie/#/supported-features アニメーションの動きはLottieのコミュニティを参考にするといいかもしれません。 https://lottiefiles.com/featured
After Effectsをサポートしている機能はこちらに記載してありますので、チェックしておくといいでしょう。 http://airbnb.io/lottie/#/supported-features アニメーションの動きはLottieのコミュニティを参考にするといいかもしれません。 https://lottiefiles.com/featured
書き出し設定
アニメーションの作成が終わったら書き出しをしたいところですが、予め書き出し設定を行っていないと下記の注意が表示されますので、先にやっておく必要があります。
Could not write file. Make sure you have enabled scripts to write files. Edit > Preferences > General > Allow Scripts to Write Files and Access Network
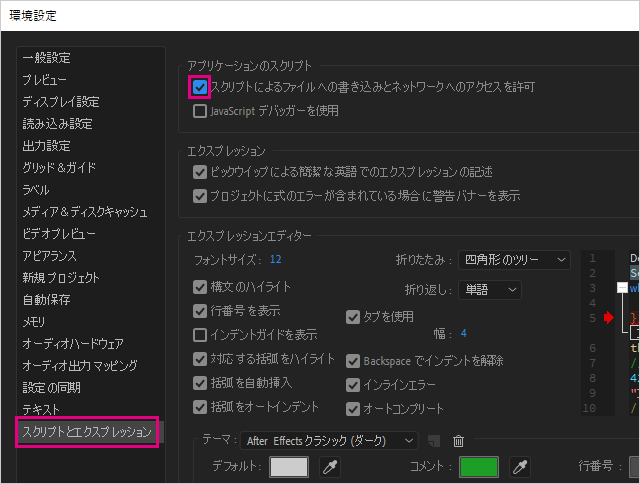
After Effectのメニュー「編集」、「環境設定」、「スクリプトとエクスプレッション」の項目を開き、「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れます。 
JASONファイルの生成
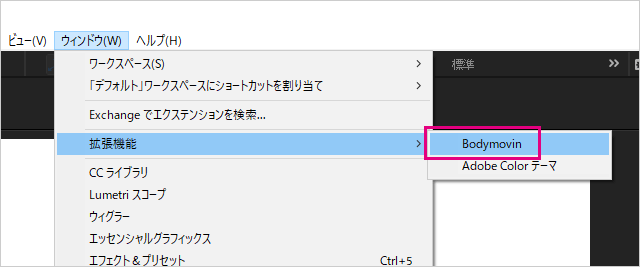
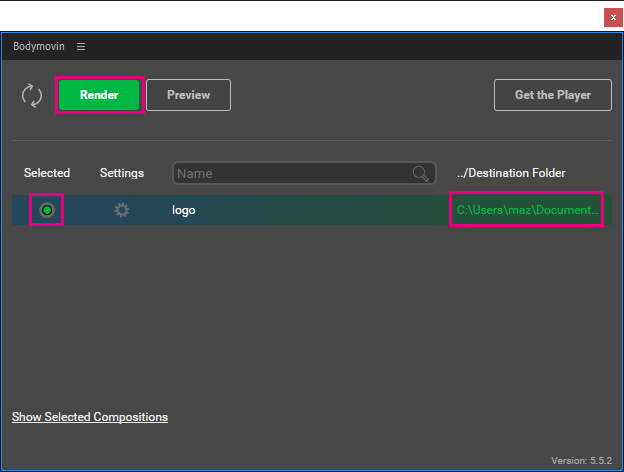
そしたら、メニューの「ウィンドウ」、「拡張機能」、「Bodymovin」とアクセスします。  この画面が表示されたら、「Selected」欄のチェックを入れ、右側の「保存先」を選び、「Render」をクリックします。
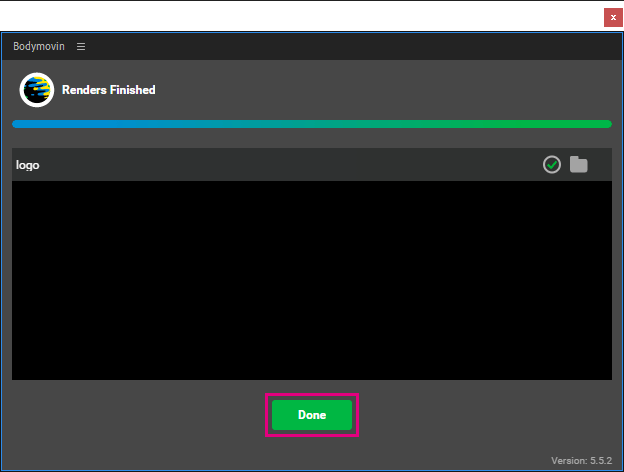
この画面が表示されたら、「Selected」欄のチェックを入れ、右側の「保存先」を選び、「Render」をクリックします。  生成が完了したら、この画面が表示されますので、「Done」で一旦完了します。
生成が完了したら、この画面が表示されますので、「Done」で一旦完了します。  生成が完了すると指定したフォルダに「data.json」というファイルが保存されていますが、そのままではBodymovinのプレビューで確認できないかと思います。さっと確認したい場合は、下記のサイトにアクセスしてファイルをアップロードすると簡単に確認できます。 https://lottiefiles.com/preview
生成が完了すると指定したフォルダに「data.json」というファイルが保存されていますが、そのままではBodymovinのプレビューで確認できないかと思います。さっと確認したい場合は、下記のサイトにアクセスしてファイルをアップロードすると簡単に確認できます。 https://lottiefiles.com/preview
LottieのWeb実装
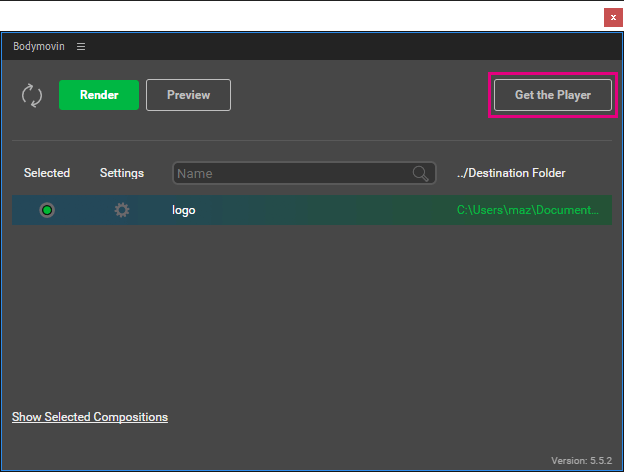
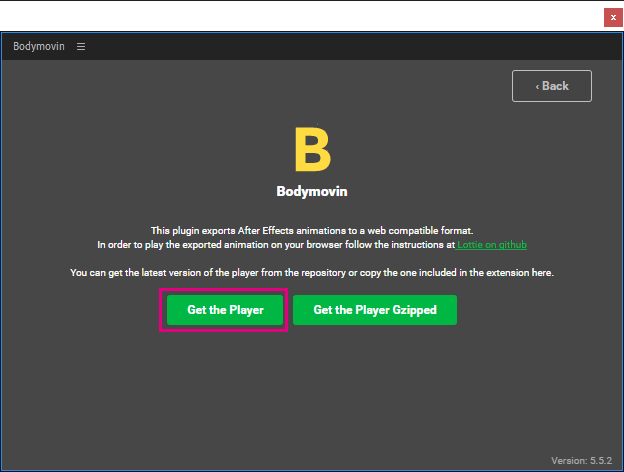
実装を見てみましょう。 先程のBodymovinの画面を開いて、「Get the player」を選択します。  もう一度「Get the player」を選択しますと、「lottie.js」というファイルを保存できます。
もう一度「Get the player」を選択しますと、「lottie.js」というファイルを保存できます。  そしたら、HTMLファイルに下記のようなコードを追記して、これで一旦作業は終わりです。
そしたら、HTMLファイルに下記のようなコードを追記して、これで一旦作業は終わりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[sourcecode lang="html"] <div id="lottie"></div> <script src="lottie.js"></script> <script> var animation = bodymovin.loadAnimation({ container: document.getElementById('lottie'), // Required path: 'data.json', // Required renderer: 'svg', // Required loop: true, // Optional autoplay: true, // Optional name: "Sample", // Name for future reference. Optional. }) </script> [/sourcecode] |
確認方法
さて、後はブラウザを開いて確認したいところですが、Chromeで開いても画面が真っ白で何も表示されず、デベロッパーツールで下記のようなエラーが表示されているのが分かります。どうやらセキュリティ的にローカルでは確認できないようです。
Access to XMLHttpRequest at ‘file:///C:/sample/data.json’ from origin ‘null’ has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
記事執筆時点ではMicrosoft Edgeでファイルを開いて確認することができましたが、確実に確認する方法はサーバーにアップする事で確認ができるようになります。 関連記事













