
Netlify CMSでCMSが使える静的なサイトを作ってみた
新入りフロントエンドエンジニアのまめ太です。 静的サイトジェネレーター群雄割拠の時代、ホスティングサービスにも選択肢がたくさんあります。今回は、静的サイトでCMSが使えるようになるNetlify CMSと連携するNetlifyを使って、静的サイトを作ってみます。
Netlifyとは?
Netlifyは、GitHubやGitLabのリポジトリを静的サイトとして公開してくれるホスティングサービスの一つです。HTTP/2に対応し、独自ドメインやSSLなどが無料で使えて高機能ですが、一番注目すべき機能は、リポジトリに新たなプッシュがあると、webhookを受け取り、自動で更新されたサイトをビルド、デプロイしてくれる機能です。ローカルでビルドしたり、他のCIサービスを探したりする必要はありません。 https://www.netlify.com/
Netlify CMSとは?
Netlify CMSは、Netlifyによってホスティングされている静的サイトにCMS機能を付与することができるオープンソースのReactアプリです。GitHub APIを使って編集内容をリポジトリにプッシュするラッパーとして動作します。v1.9でGitLabにも対応し、v2.0でBitbucketに対応する予定になっています。 https://www.netlifycms.org/
サイトを作ってみる
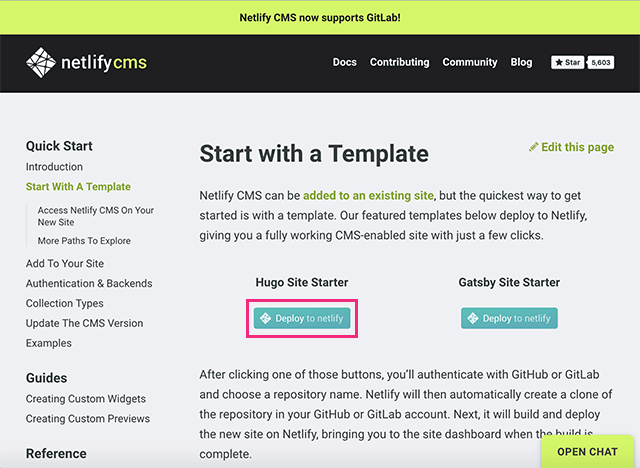
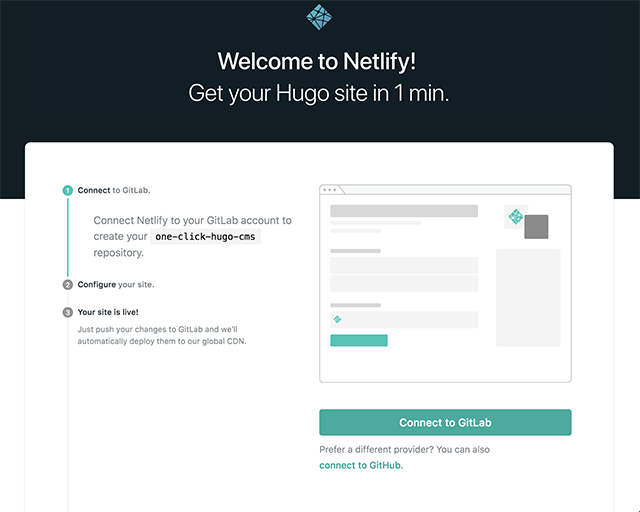
静的サイトジェネレーターにはHugoを使います。Go製のHugoは静的サイトジェネレーターの中でJekyllに次いでGitHubスター数が多く(2018/7現在)、学習コストが低いため導入しやすいです。ビルド速度が非常に速いのが特徴です。 https://github.com/gohugoio/hugo Hugo + GitLab + Netlify + Netlify CMSの組み合わせで静的サイトを生成します。 今回はクイックスタートのテンプレートを使用します。 https://www.netlifycms.org/docs/start-with-a-template/ にアクセスして、Hugo Site Starterの方のDeploy to netlifyのボタンをクリックします。  GitLabにログインして、NetlifyのAuthorizationを行います。
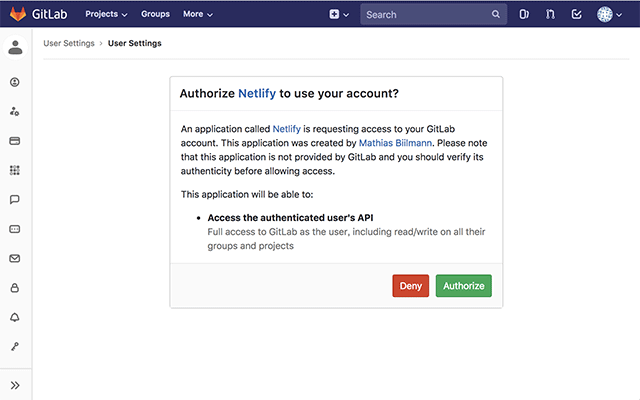
GitLabにログインして、NetlifyのAuthorizationを行います。 
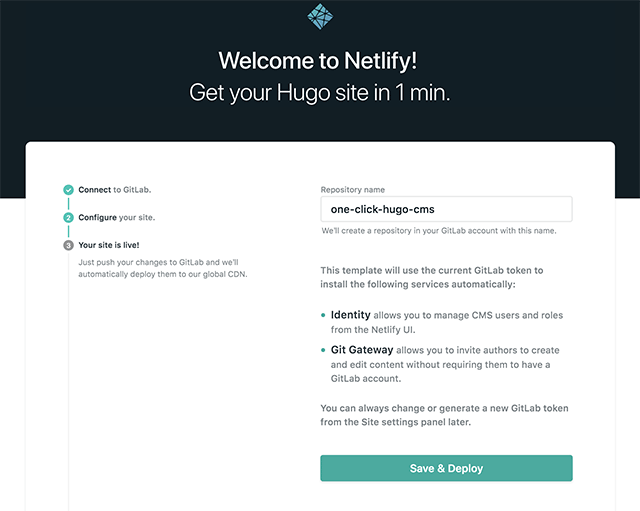
 Netlifyに移動するので、作成するリポジトリの名前を決めて、サイトを生成しデプロイします。このとき、GitLabに生成されるリポジトリはProject visibilityがprivateの設定で生成してもらえます。
Netlifyに移動するので、作成するリポジトリの名前を決めて、サイトを生成しデプロイします。このとき、GitLabに生成されるリポジトリはProject visibilityがprivateの設定で生成してもらえます。  生成されたサイトは以下のようになります。 https://stoic-carson-5c0c9b.netlify.com
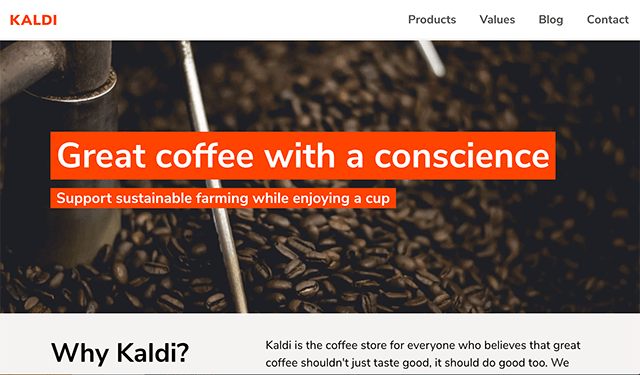
生成されたサイトは以下のようになります。 https://stoic-carson-5c0c9b.netlify.com  使われているテンプレートがsmall business templateということで、コーヒーのKaldiのサイトになっています。 https://github.com/netlify-templates/kaldi-hugo-cms-template
使われているテンプレートがsmall business templateということで、コーヒーのKaldiのサイトになっています。 https://github.com/netlify-templates/kaldi-hugo-cms-template
CMS機能を使う
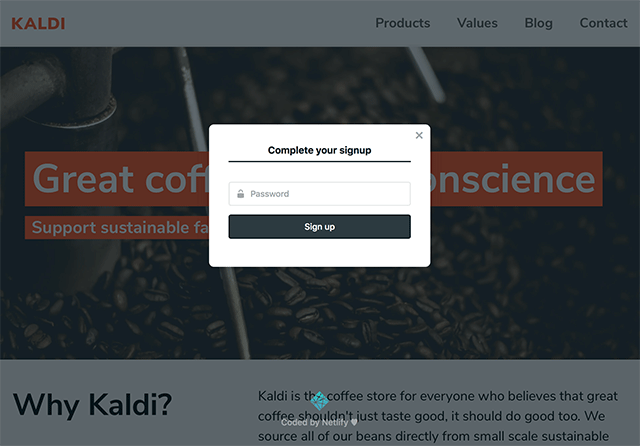
サイトを生成するとNetlifyのメールアドレスにCMSの招待メールが来るので、Accept the inviteのリンクからパスワードを設定します。 
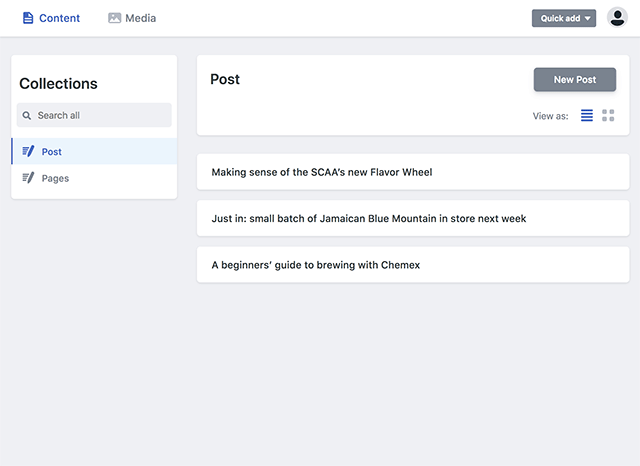
 これでGit GatewayでGitLab APIに接続し、CMSからリポジトリに変更を加えることができるようになります。以降は[サイトURL]/adminからCMS画面に入ることができます。CMSで行った変更はサイトのリポジトリにプッシュされ、Netlifyが自動で更新分をビルドしてデプロイしてくれます。
これでGit GatewayでGitLab APIに接続し、CMSからリポジトリに変更を加えることができるようになります。以降は[サイトURL]/adminからCMS画面に入ることができます。CMSで行った変更はサイトのリポジトリにプッシュされ、Netlifyが自動で更新分をビルドしてデプロイしてくれます。 
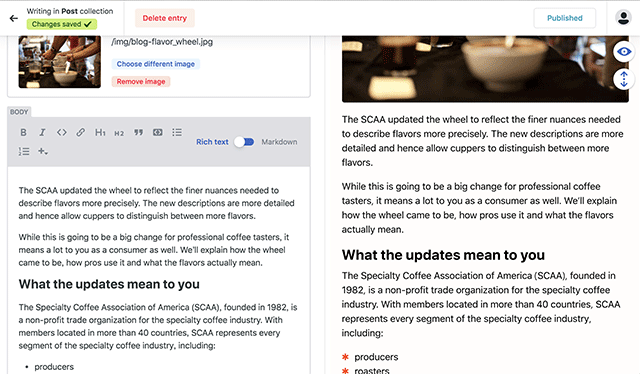
 Netlify CMSのエディター画面には、EditorComponentなどで、使用するテーマに合わせて機能を追加することもでき、カスタマイズ性もあります。 https://www.netlifycms.org/docs/custom-widgets/
Netlify CMSのエディター画面には、EditorComponentなどで、使用するテーマに合わせて機能を追加することもでき、カスタマイズ性もあります。 https://www.netlifycms.org/docs/custom-widgets/
まとめ
今回はテンプレートを使ってあっという間にCMS機能つきのサイトを生成しました。別のテーマやテンプレートでサイトを作りたい場合は、生成されたリポジトリを編集するもよし、あらかじめ用意した静的サイトで以下の「Add Netlify CMS to Your Site」の解説からCMS機能を追加するのもいいと思います。 https://www.netlifycms.org/docs/add-to-your-site/ Netlify CMSは今も開発が進められています。面白いプロジェクトなのでぜひ今後も注目してみてください。













