これは便利!デザイナー向けのChrome拡張機能用デザインツールVisBug
Chromeのブラウザにはデベロッパーツールというのがありますが、それを利用することでWebページのHTMLやCSSを書き換えて素早くコーディングをしたり、動作検証をすることができます。コーディングに使えるのはもちろんですが、うまく使えばデザインをあれこれと試行錯誤することもできます。 このデベロッパーツールに似たChrome拡張機能用デザインツールにVisBugというのがあります。
VisBugとは?
VisBugは、オープンソースによるChrome拡張機能用のデザインツールです。 下記のような主な特徴があります。
- Webページの要素などをクリックすると、様々な情報を表示
- アートボードのようにページを編集したり、スタイルを変更できる
- ホバースタイルやアクセシビリティの確認、要素配置の変更も可能
- レイアウトとコンテントは、様々なデバイスサイズに対応
- AdobeとSketchのスキルを活用
- テキストの編集や画像の置き換えが可能
- アートボードのようにプロトタイプとして使用できる
- レイテンシ、i18n、メディアクエリ、プラットフォーム制約、CPU、スクリーンサイズなどをシミュレートしながら設計
- サイト/アプリのフロントエンドでより多くの決定をもたらす
- 簡単に編集できるので、アイデアやテストをやりやすい
機能がざっくりと動画で紹介されています。
VisBugのインストール
Chromeで下記ページにアクセスしてインストールすればOKです。 VisBug
VisBugの使い方
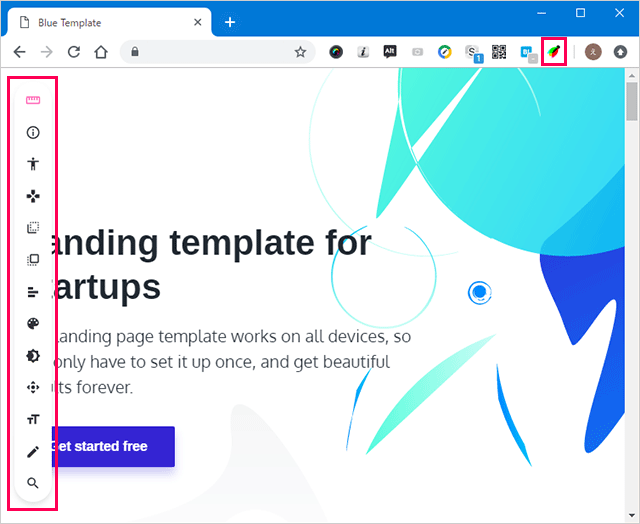
VisBugをインストールするとChromeのツールバーにアイコンが追加されますので、それをクリックするとページの左にツールバーが追加されます。  それぞれのツールをマウスオーバーすると、使い方が英語で表示されます。
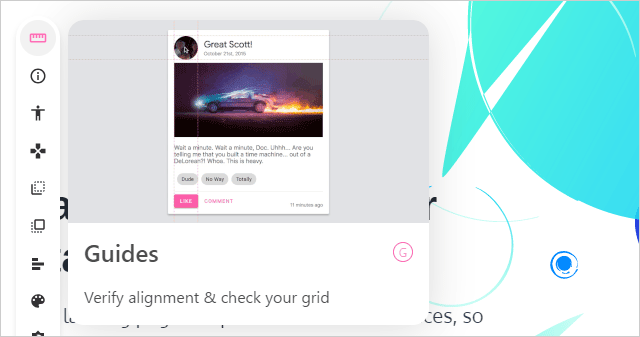
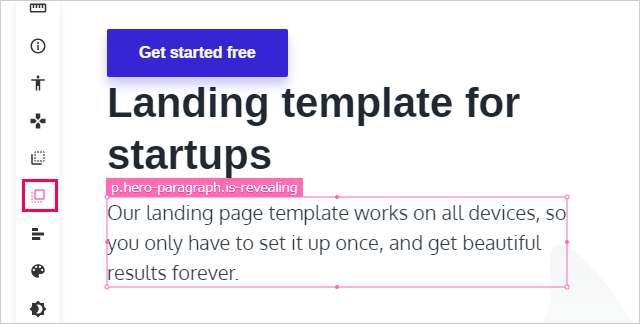
それぞれのツールをマウスオーバーすると、使い方が英語で表示されます。  ガイドツールでは、要素に関連するガイドが表示されます。
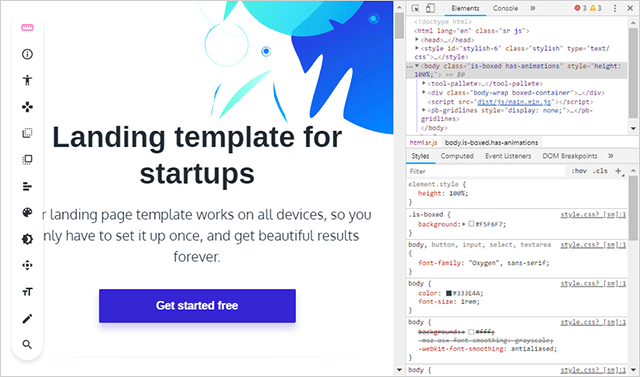
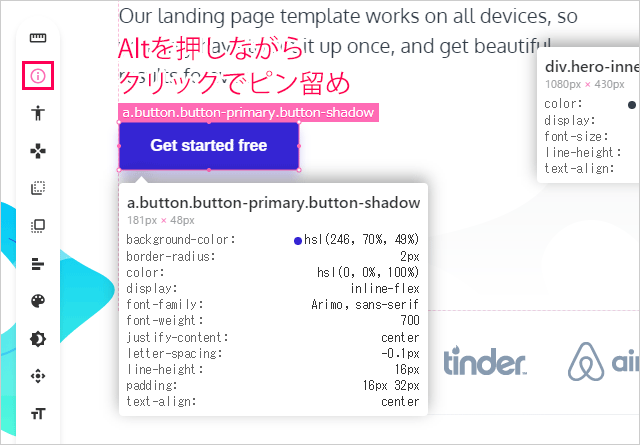
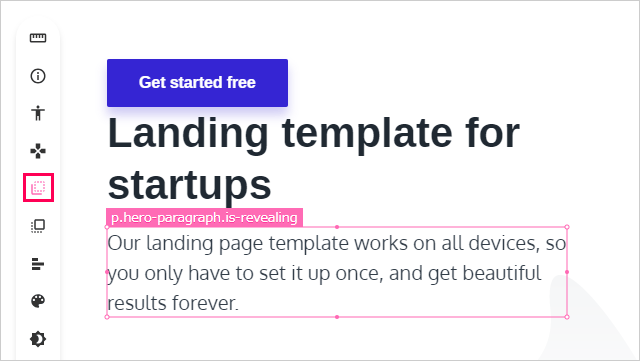
ガイドツールでは、要素に関連するガイドが表示されます。  Inspectツールでは、クリックした要素のスタイルシートを確認できます。「Altキー + クリック」でインスペクトウィンドウをピン留めできます。さらにもう一回「Altキー + クリック」でピン留めを解除できます。
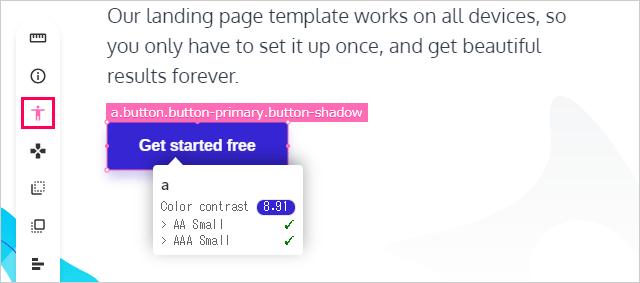
Inspectツールでは、クリックした要素のスタイルシートを確認できます。「Altキー + クリック」でインスペクトウィンドウをピン留めできます。さらにもう一回「Altキー + クリック」でピン留めを解除できます。  アクセシビリティも簡単に確認でき、「Altキー + クリック」でピン留めの設定・解除ができます。
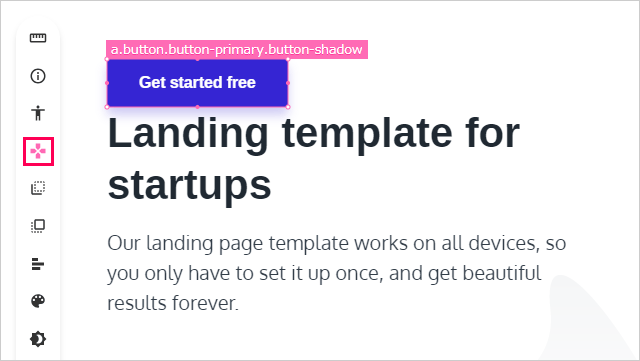
アクセシビリティも簡単に確認でき、「Altキー + クリック」でピン留めの設定・解除ができます。  Moveツールは、キーボードの十字キーで下記のような動作が行われます。
Moveツールは、キーボードの十字キーで下記のような動作が行われます。
- 左右キー:コンテナ内を上下に移動
- 上キー:コンテナの上&外に移動
- 下キー:コンテナの下&中に移動
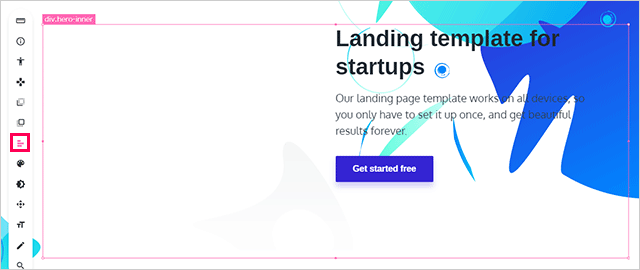
 Marginツールは、マージンを調整します。
Marginツールは、マージンを調整します。
- 上下左右キー:マージンを広げる
- Alt + 上下左右キー:マージンを狭める
- Ctrl + 上下キー:マージンの変更を選択した要素のすべてに適用
 Paddingツールも、Marginツール同様にパディングを調整します。
Paddingツールも、Marginツール同様にパディングを調整します。
- 上下左右キー:パディングを広げる
- Alt + 上下左右キー:パディングを狭める
- Ctrl + 上下キー:パディングの変更を選択した要素のすべてに適用
 Flexbox Alignツールは、Felxboxによる配置が可能です。
Flexbox Alignツールは、Felxboxによる配置が可能です。
- 上下左右キー:上下、左右、中央に配置
- Shift + 左右キー:配置間隔
- 左下キー:方向
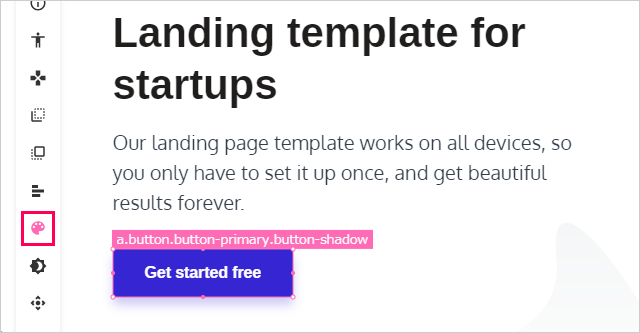
 Hue Shiftツールは、彩度、明度、色相、透明度の設定が可能です。
Hue Shiftツールは、彩度、明度、色相、透明度の設定が可能です。
- 左右キー:彩度
- 上下キー:明度
- Ctrl + 上下キー:色相
- Ctrl + 左右キー:透明度
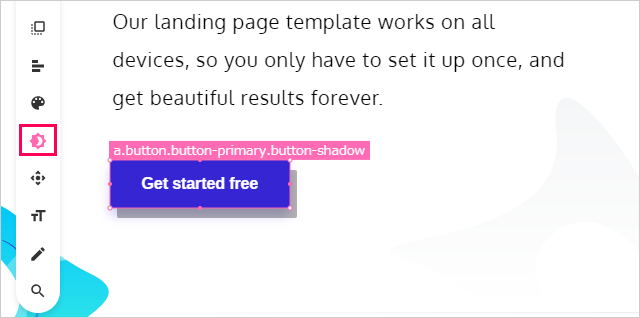
 Shadowツールは、影の設定が可能です。
Shadowツールは、影の設定が可能です。
- 上下左右キー:影のX/Yの位置
- Shift + 上下キー:ブラー
- Shift + 左右キー:範囲
- Ctrl + 左右キー:透明度
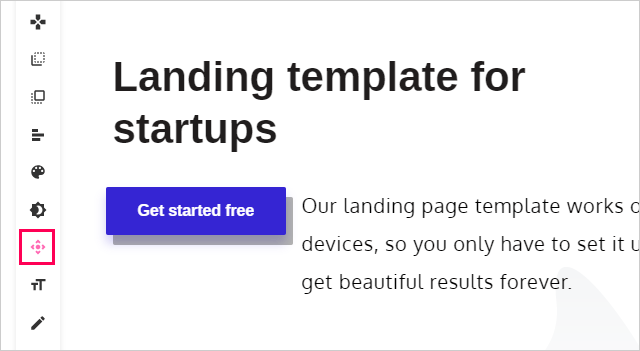
 Positionツールは、要素などを自由な位置に配置できます。
Positionツールは、要素などを自由な位置に配置できます。
- 上下左右キー:ピクセル単位で移動
- クリック&ドラッグ:自由配置
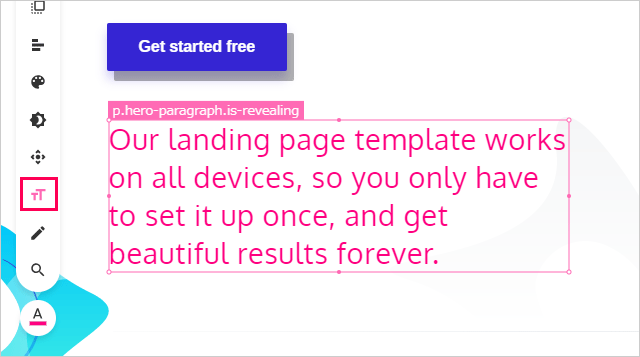
 Font Styleツールは、フォントのスタイルを自由に設定できます。
Font Styleツールは、フォントのスタイルを自由に設定できます。
- 上下キー:サイズ
- 左右キー:列の位置
- Shift + 上下キー:行間
- Shift + 左右キー:文字間隔
- Ctrl + 上下キー:太さ
 Edit Textツールは、文字をクリックして編集ができます。
Edit Textツールは、文字をクリックして編集ができます。
デベロッパーツールと組み合わせて使う
VisBugを開いた状態でもデベロッパーツールは使えますので、併用するとけっこう便利かもしれません。