
廃止が決定したFacebookのLike Boxを、Page Pluginに移行する方法
こんにちは、キテレツです。
タイトルに書いた通り、Facebook の Like Box が仕様変更に伴い廃止されます。
今後は Page Plugin を用いた出力になります。
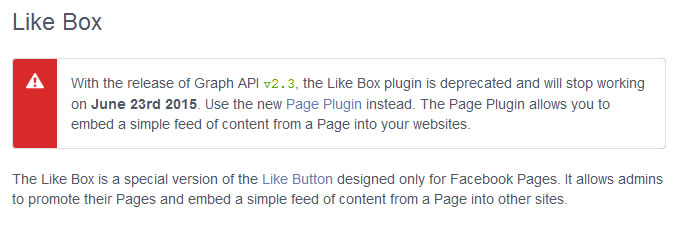
お馴染みの Facebook Developers の Like box 作成ページには以下のような警告が表示されています。

ざっくりと要約すると以下のようなアナウンスです。
- グラフAPIのバージョン2.3のリリースにより、Like Box プラグインは廃止
- 廃止日 は 2015年6月23日
- 6月23日以降は、新たな Page Plugin をお使いください
新旧UIの違い

上が旧Like Box、下が6月23日以降のLike Boxとなります。
カバー写真によりますが、新verの方がスタイリッシュな印象になったと思います。
設定については下に各設定項目の説明を記しましたのでご参照ください。
PagePlugin について
旧Like Box のページからリンクを辿り、Page Plugin のページを参照します。
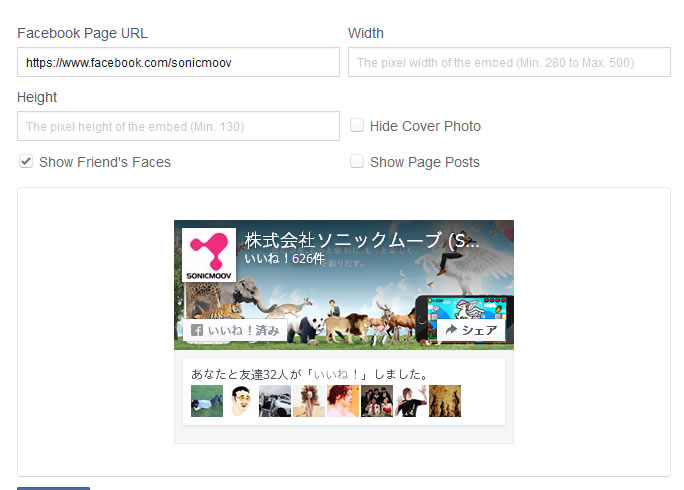
見慣れた UI のページに遷移します。このフォームから新しい Like Box を作成します。

各設定項目
-
- Facebook Page URL
- 今まで通り、Facebook ページの URL を入力します
-
- Width
- Like Box の横幅を入力します。
最小幅が 240px から 280px へと変わりました。また、最大幅が 500px までとなりました。
-
- Height
- Like Box の縦幅を入力します。
最小幅は 130px、デフォルト値は 500px です。
後述の Show Page Posts をチェックしないと 500px 以上になりません。
-
- Hide Cover Photo
- Facebookページのカバーを表示するか否かの設定です。
-
- Show Friend’s Faces
- Facebookページにいいねをしているユーザを表示するか否かの設定です。
以前は縦幅分ユーザが表示されましたが、1行分のみの表示となりました。
-
- Show Page Posts
- Facebookページのタイムラインを表示するか否かの設定です。縦幅を最小幅にしている場合は、表示する状態にしても領域が足らず見えません。
大きく変わったのは、横幅の設定です。レイアウトに応じて、240px~279px あるサイドエリアに収まるよう、配置しているサイトは注意が必要です。
いいねしているユーザ表示も1行分のみとなり、全体的にスッキリした印象になりました。従来では縦幅を伸ばすとその分、いいね済みユーザが表示されましたが、1行固定となりました。縦幅を多く取る場合はタイムライン表示をしましょう。
設置コードの出力
従来通り、フォーム下の「Get Code」ボタンより、設置コードの出力をします。
ボタンクリックで、コードを表示したモーダルウィンドウが出現します。

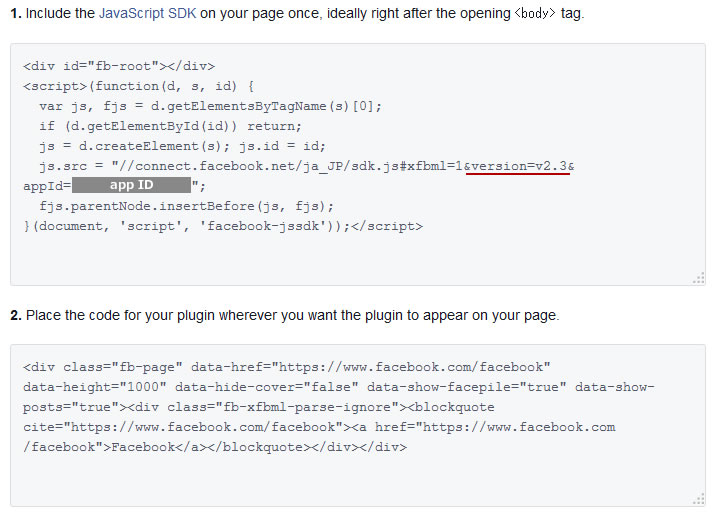
1.の内容を body タグの直下に配置。2. の内容を Like Box を表示したい箇所に配置します。
1. で赤線で表示した通り、コードの内容が v2.3(バージョン2.3)になっています。
今後、仕様変更があった場合、ここを書き換える事になるのでしょうか。現時点では謎ですが、頭の隅に置いておいた方が良さそうですね。
2.に関しても、新コードでは div に対し、fb-page という class が適用されています。
今までは fb-like-box だったため、現状 .fb-like-box に対してスタイルを適用している css がある場合はここも書き換えが必要になるケースがありそうです。
さいごに
久方ぶりの Facebook からの仕様変更でしたがチームメンバー等で仕様変更に際してのポイントを押さえて柔軟に対処できる体制が大事ですね。
ソーシャル系の仕様変更は忘れた頃に起こるので要チェック & 対処していきましょ~。
今回は以上です。