チェックしておきたいおすすめのワイヤーフレームツール6選
Webやアプリを制作する場合には、その元となる画面設計をする必要がありますが、これはそのサイトやアプリの目的によって「何を何処にどのように」配置するかを決めるための設計図となるのですが、これがワイヤーフレームと呼ばれています。
ワイヤーフレームを作成することにより、デザイン作業に入る前のサイトの目的を達成するための設計になっているかを確認することができ、制作サイドと発注サイドの齟齬を回避することができます。
スマートフォンの普及によりワイヤーフレームは、iPhoneやAndroidの実機で実際にインタラクションな動作確認ができるプロトタイピング機能が実装されているものが主流となっているのが分かります。
パワーポイントやエクセルで作成している人もいるかもしれませんが、やはり専用のツールを使った方が何倍も効率よく作成できます。そんなわけでいくつかのおすすめのワイヤーフレーム作成ツールをピックアップしたいと思います。
目次
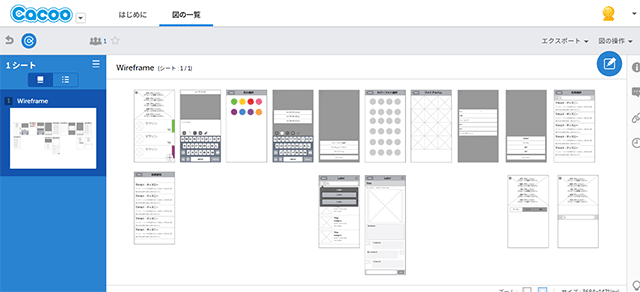
Cacoo

ワイヤーフレームだけではなく、マインドマップ、フローチャート、ベン図、モックアップ図、UML構成図なども作成できるWebサービスです。
シートが6枚までなら無料で使用できますが、有料プランでも年契約で454円(税抜)と圧倒的に安価で利用することができます。
ローカルクライアントなみの使い心地とWebやスマートフォン向けのパーツも予め豊富に揃えられているので、最終的なイメージを作りやすいのではないかと思います。
Adobe XD (Adobe Experience Design CC)
http://www.adobe.com/jp/products/experience-design.html
スマートフォン向けのWebサイトやアプリに特化していますが、UIデザインをすることはもちろん、ワイヤーフレーム作成、プロトタイプツールとしても使えるAdobeのExperience Design、通称Adobe XDです。
記事を作成している段階ではまだまだベータ版として扱われていますが、使い勝手がどんどん向上しており、スマホ向けのボタンなどのパーツを作るためのツールはピカ一ではないでしょうか。
共同作業でコメントを追加できたり、特に同じパーツを繰り返し表示させるためのリピート機能は作業効率を何十倍にも向上させることができ、デザインしたアプリの画面からすぐにプロトタイプ作成して専用のiPhoneアプリやAndroidアプリを使うことで即座に実機で画面を確認することもできるようになっています。
デザイナーがアプリの画面デザインをするためだけでなく、アプリの画面遷移図を作るためのワイヤーフレームツールとしても画面設計をする人やディレクターにもお薦めできる強力なツールとして成長しているのではないでしょうか。
こちらの記事もぜひともチェックしてみてください。
Photoshop使わなくなるかも。UX、UIデザインツール「Adobe XD」が楽すぎてヤバイ!
Prott
これもスマートフォン向けでどちらかというとアプリに特化している感が強いですが、PCブラウザでアプリ向けのワイヤーフレームが作成でき、作成した画面をそのまま専用のiPhoneアプリやAndroidアプリを通してプロトタイピングツールとして利用できる便利なサービスです。Web上で画面遷移のためのリンクを作成することはもちろん、アプリ内でリンクの作成、修正も行えるようになっていますので、素早く出来上がりのイメージを掴めます。
アプリのUIも直感的に使えることができ、紙に書いたアイデアを撮影して素早くアプリに取り込んでリンクを繋げて動かしたり、プロジェクトの共有、SlackやUIデザインツールとして人気が国内でも高まっているSketchとの連携も出来るようになっており、日本で採用している企業も多数いるようです。
日本語にもバッチリ対応しているので、英語はちょっと…、という方も安心して使えます。
なお、Web上でワイヤーフレームを作成する機能は30日間での無料体験の後は有料でのみの利用となります。
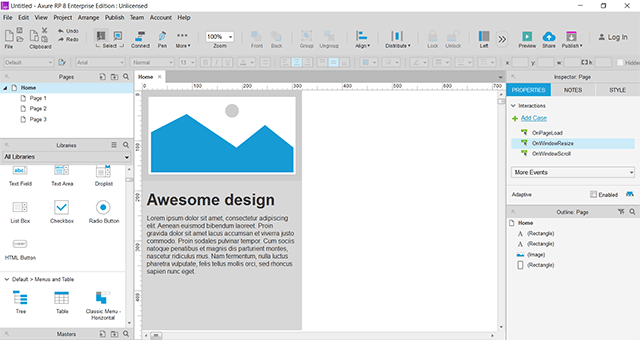
Axure

日本国内ではあまり知られていない感がありますが、2003年にリリースされて以降、フォーチュン100に選出されているような大企業でも多数使われているツールで、デスクトップ向けのソフトとなっています。
また、月額制が多い中、このAxureは永久ライセンスで1ユーザー495ドルで個別に販売もされています。
インタラクティブなボタン、テキストリンク、タブ切り替え、ライトボックス、ホバーメニュー、アコーディオンメニュー、イメージカルーセルなどが、インタラクティブな要素がコーディングを必要とせずにワイヤーフレームの段階で作成できてしまいます。
基本的には英語のツールで、日本国内では代理店経由で日本語版も購入できるみたいですが、その分、割高になります。こちらに動画などのチュートリアルや、精度が上がったGoogle翻訳を使って試しに使ってみるといいでしょう。
個人的には、さっと触ってみた感じでは中々に良い使い心地でしたが、機能が豊富なのでそれなりに使い方を習得する必要があると言えます。しかし、それでもやはりコードを書かずにイメージに近いものを試作の段階で試せるのは、齟齬による問題を最小限に抑えられるツールと言え、大企業が採用する理由も納得できます。
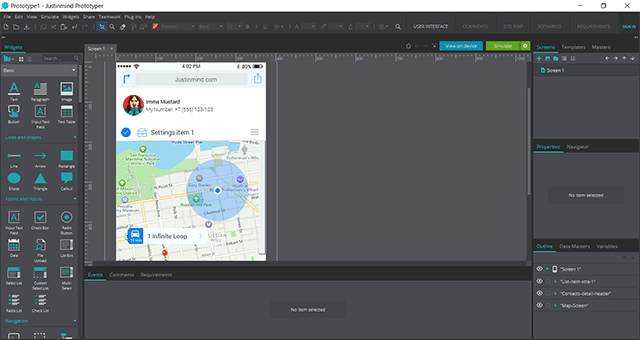
Justinmind

デスクトップ向けのツールとなっていて、これも基本的には英語ツールですが、国内でわりと様々な記事で使い方などの紹介がなされているのが見受けられますので、試してみたい人は検索してみるといいでしょう。Webはもちろん、iPhoneやAndroidなどのアプリのワイヤーフレームを作成、プロトタイピングツールとしても利用できます。
上記のAxureよりもモダンなインタフェースがAtomエディタのようにおしゃれな感があり、1000を超えるUI素材がプロトタイピング用に用意されていて、iPhoneやAndroid向けのアイコンセットもあるので、わざわざ用意する手間がなくて楽ちんです。
エクセル
ざっと紹介しましたが、新しいツールの使い方を覚えるコストを抑えるという意味ではエクセルで作成するなんて方法もあります。こちらもチェックしてみてください。
まだパワポで消耗してるの?ワイヤーフレーム苦手な人でも綺麗に早く作る方法!
ワイヤーフレームを使ってバリバリ企画書を作りたいWebディレクターやWebディレクター志望の方を絶賛大募集中です!!
Webディレクター | 株式会社ソニックムーブ