
大画面スマホも怖くない!SVGスプライトの作り方
最近になって、SVGを利用しているサイトさまをよく目にするようになりました。
それもこれもiPhone 6 Plusという画面サイズのどデカい問題児の存在が影響し
ています。
なんとこいつだけ今までと違いピクセル比が3倍なのです。
今までretina対応で通常の2倍サイズの画像を書き出していましたが、ついに3倍サイズの画像を書き出さねばならぬ時代がやってきたわけです。
2倍サイズの画像でもスマホサイトなんかは容量的にもかなり無理があったのに、3倍サイズ画像とか現実的じゃ無いですよね…
そこでベクターグラフィックのSVG画像の登場です。
そもそも、拡大を想定した画像にしておけば解像度なんかキニシナイでいいのです。
今回は、基本的なSVGの作り方、スプライトの作り方、ほんのちょっとしたテクニックまでをご紹介します。
目次
基本的なSVGの作り方
まず、Illustratorで作成します。
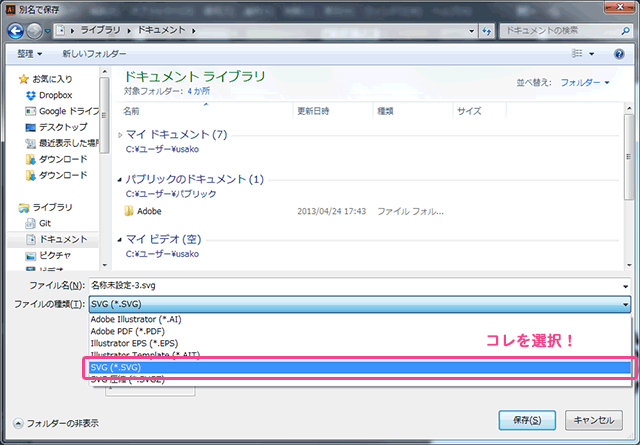
1) IllustratorでSVGにしたいアイコンを用意して、別名で保存します。
2) ダイヤログよりセレクトメニュー「ファイルの種類」から「SVG(*.SVG)」を選び、ボタン「保存(S)」をクリックします。
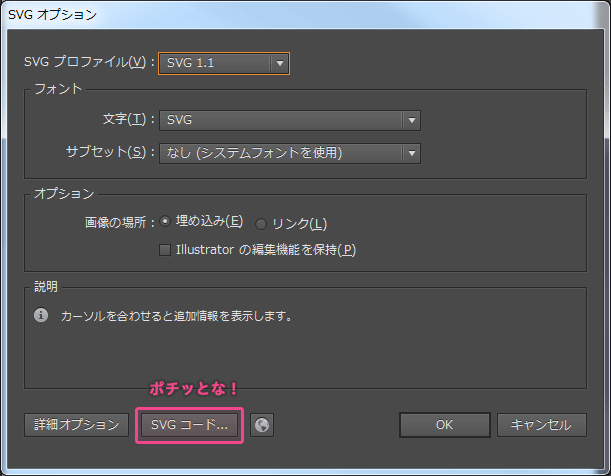
3) ダイヤログ「SVGオプション」よりボタン「SVGコード…」をクリックします。
4) 表示された長いコードの中からsvgタグ(<svg>~</svg>) をコピーします。
5)HTMLの body内に貼り付けます。
デモ → どこまでのばしてもぼやけない!
ブラウザのウィンドウサイズを伸ばしたり縮めてみると分かるとおり、画像がぼやける心配はありません! うーん、ステキ。。。HTMLに見慣れない長ったらしい記述が増えますがキニシナイ!
今回はHTMLに直接埋め込む方法をご紹介していますが、SVGをimgタグでパスを指定して、通常の画像のように呼び出す方法なんかもあります。
SVGスプライトの書き方
それでは、いよいよスプライトを記述していきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[sourcecode lang="html"] <svg class="defs"> <symbol id="icon1" viewBox="0 0 93.4 93.4"> <!-- ここにSVGコードが入ります --> </symbol> <symbol id="icon2" viewBox="0 0 87.2 87.2"> <!-- ここにSVGコードが入ります --> </symbol> <symbol id="icon3" viewBox="0 0 90.8 81.4"> <!-- ここにSVGコードが入ります --> </symbol> </svg> [/sourcecode] |
中身を解説していきます!
1) Illustratorからコピーしてきたsvgタグをsymbolタグで包括します。
▼HTML
|
1 2 3 4 5 |
[sourcecode lang="html"] <symbol> <!-- ここにSVGコードが入ります --> </symbol> [/sourcecode] |
2) svgタグについているid属性とviewBox属性をsymbolタグに移動します。
▼HTML
|
1 2 3 4 5 |
[sourcecode lang="html"] <symbol id="icon1" viewBox="0 0 93.4 93.4"> <!-- ここにSVGコードが入ります --> </symbol> [/sourcecode] |
3) symbolタグをsvgタグで包括して、class属性にdefs を指定してあげます。
▼HTML
|
1 2 3 4 5 6 7 |
[sourcecode lang="html"] <svg class="defs"> <symbol id="icon1" viewBox="0 0 93.4 93.4"> <!-- ここにSVGコードが入ります --> </symbol> </svg> [/sourcecode] |
4) SVG を追加する際は、symbolタグを以下をどんどん増やしていくイメージです。
▼HTML
|
1 2 3 4 5 6 7 8 9 10 |
[sourcecode lang="html"] <svg class="defs"> <symbol id="icon1" viewBox="0 0 93.4 93.4"> <!-- ここにSVGコードが入ります --> </symbol> <symbol id="icon2" viewBox="0 0 87.2 87.2"> <!-- ここにSVGコードが入ります --> </symbol> </svg> [/sourcecode] |
以上、スプライトの完成です。
記述したスプライトは、<body>直下に記述します。
5) スプライトの記述部分が描画されてしまい、その分の余白ができてしまうのでcss で非表示にしてあげます。
▼ CSS
|
1 2 3 4 5 |
[sourcecode lang="css"] .defs { display: none; } [/sourcecode] |
画像の呼び出し方
下記のように、xlink:href属性にスプライトで指定したid属性を指定してあげます。
useタグは必ずsvgタグで包括する必要があります。
▼HTML
|
1 2 3 4 5 |
[sourcecode lang="html"] <svg> <use xlink:href="#icon1"/> </svg> [/sourcecode] |
imgタグのalt属性のように目の不自由な方のためにアクセシビリティを考慮する際、svgタグの場合はtitleタグを使います!
descタグを使ってより詳しい説明文を記述することもできます!
▼HTML
|
1 2 3 4 5 6 7 |
[sourcecode lang="html"] <svg> <title>歯車的な何か</title> <desc>おれは決してぼやけない!スプライトの場合はsvg要素の横縦の最大値に対して縦横比を維持したままなんだぜ</desc> <use xlink:href="#icon1"/> </svg> [/sourcecode] |
デモ → SVGスプライトをざっくり実装
色をつけてみる
CSSによって色をつけることが可能です!
CSSで装飾できるように、svgタグにclass属性をつけてあげます。
▼HTML
|
1 2 3 4 5 6 7 |
[sourcecode lang="html"] <svg class="icon1"> <title>歯車的な何か</title> <desc>おれは決してぼやけない!スプライトの場合はsvg要素の横縦の最大値に対して縦横比を維持したままなんだぜ</desc> <use xlink:href="#icon1"/> </svg> [/sourcecode] |
追加したclass属性に対して、fillプロパティで色を指定します!
繰り返しますが、色を塗るのはfillプロパティです。
colorプロパティやbackground-colorプロパティではないので注意!!
▼ CSS
|
1 2 3 4 5 |
[sourcecode lang="css"] .icon1 { fill: #e91e63; } [/sourcecode] |
対応ブラウザ
- IE9以上
- Safari6以上
- iOS4.4以上
- Android4.0以上
これであなたも、モヤモヤっとした目の悪くなりそうなサイトからもおさらばです!
各案件の要件によっては、要相談ですが・・・。
今後は、使っていく機会がどんどん増えていくかと思いますので覚えておいて損は無いハズ・・・!
いや~、使ったことの無い技術にふれる瞬間って楽しいものですね!
次回は、SVGを使った何かしらのテクニック的なものをご紹介したいと思います!