Sublime Text 2 を使ってみよう(コーダー編)
ソリューション事業部マークアップエンジニアのうさこです。
入社して3ヶ月と間もないド新人です。
無類のラーメン好きとは私のことです。ラーメン好きといえば私の右に出る者はいないはず。
・・・いたらごめんなさい。
最近ようやくニックネームの方で呼んでいただけるようになりました。単純な思いつきでハンドルネームを採用したことに激しく後悔しております。男性陣の方・・・さぞかしキツイ思いをされているに違いありません。
前職では、あの名高きエディタ「Jedit」を使いゴリゴリ書いていました。
そんな自分にとって今回紹介するエディタは神様的存在です・・・本当に。
コーダーが使っているのは珍しい?ようです。
使えるんです・・・コーダーでも使えるんですよ!
この記事を見つけちゃったあなたはこの出会いを機に
素敵すぎるこのエディタに乗り換えてしまえばいいと思います。
長い長い前置きとなってしまいましたが、本題に入りたい思います。
目次
目次
ダウンロード
□ Sublime Text – Download
http://www.sublimetext.com/2
まずは本家より自分の環境にあったデータをダウンロードしてきてください。
嬉しい事に、Windows,Mac,Linux に対応しています。
今回は会社で Windows を使っているという勝手な理由から
以下、Windows 環境に特化した内容でお送りしたいと思います。
ショートカット以外はたぶん Mac 環境でもいけるハズ・・・!
初期設定
インストールした Sublime Text 2 を立ち上げて、メニューより
「Preference」-「Settings – User」を開き、以下を記述する。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
[code lang="javascript"] { //フォントサイズ "font_size": 10, //行間 "line_padding_top": 5, //タブサイズ "tab_size": 4, //タブやスペースなどの不過視文字を表示 "draw_white_space": "all", //現在の選択行をハイライト表示 "highlight_line": true, //空白の削除 "trim_trailing_white_space_on_save": true, //自動改行 "word_wrap": true, //テーマ(いろんなのがあるよ!) "theme": "Soda Dark.sublime-theme" } [/code] |
好みでカスタマイズしちゃってください。
記述が終わったら Ctrl + Sで保存して再起動します。
これら以外にも、色んな設定があります。
□ Sublime Text 2 のDefault設定ファイルを眺める – blue_ham_cake1024のブログ
Package を入れるための前準備
○ Package とは?
エディタをより便利にするためのプラグインです。(ざっくり)
Package Control というものをインストールします。
これを入れることで、Sublime Text 2 の醍醐味ともいえる Package
の管理(インストール/削除/アップデート)が簡単にできるようになります。
メニューより、「View」 – 「ShowConsole」 (Ctrl + `) で
インターフェイス下部に出てくる入力エリアに下記をペーストして再起動。
|
1 2 3 |
[code lang="javascript"] import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()) [/code] |
これで Package を入れる準備が整いました。もう何も怖くない。
Package を入れてみる
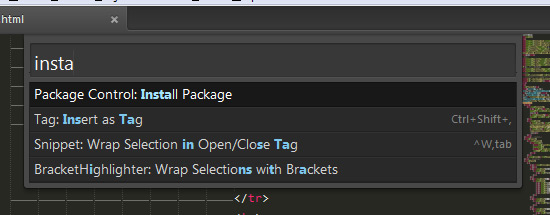
Ctrl + Shif + P でCommand Palette を開き「install」と入力して
Package Control:Install Package を選択して Enter を押すと
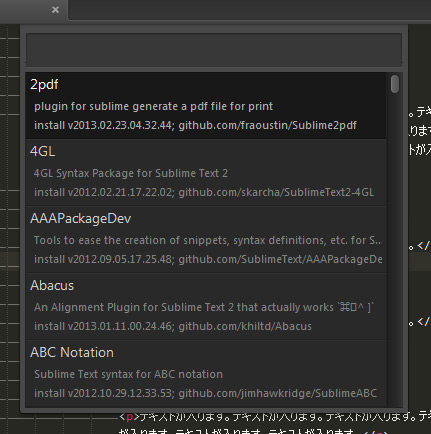
インストール可能な Package の一覧が出てきます。
後はインストールしたい Package 名を入力して、もう一度 Enter を押します。
画面左下のメッセージに表示される「=」がふよふよ動きますが、これはインストール中を意味しています。消えたらインストール完了!
Package のインストールが済んだら、例のごとく再起動をしてください。
まず入れておくべきオススメしたい Package
○ HTML5
HTML の自動補完
○ CSS Snippets
CSS の自動補完
○ jQuery
jQuery の自動補完
○ Bracket Highlighter
タグの開始タグと閉じタグをハイライト表示
○ SublimeLinter
HTML,CSS,JS のエラーをリアルタイムで指摘
○ AutoFileName
imgタグのsrc属性を記述する際にディレクトリにある画像を相対パスで参照、width 属性と height 属性を自動入力
○ Emmet
Zen-Coding のパワーアップ版
数式の評価くらいの機能しか使いこなせていません!
○ IMESupport
Windows 版で日本語をインライン入力できるようにします。
○ Goto-CSS-Declaration
HTML と CSS を開いた状態で、HTML 内の ID や Class を選択した状態で
Windowsキー + .を押すと CSS の該当する箇所へ移動/ハイライトしてくれます。
その他、覚えて使いたい・・・。
○ Sass Build
Sass の自動補完
○ SCSS Snippets
Scss の自動補完
○ Compass Build System
Compass の自動補完
などなど。。。他にも便利なパッケージが山ほどあります。
□ ST2: Sublime Text 2 Packages for Web Developers.
よく使うショートカット
○ Ctrl + Shif + P
コマンドパレットを表示
install と入力して検索すると Package を検索できる「Package Control」が使えます。
○ Ctrl + shift + S
名前をつけて保存。
これは定番。
○ Ctrl + Shift + T
元々開いていたタブを復元
うっかりやってしまった時に・・・。
○ Ctrl + Tab
タブの切り替え
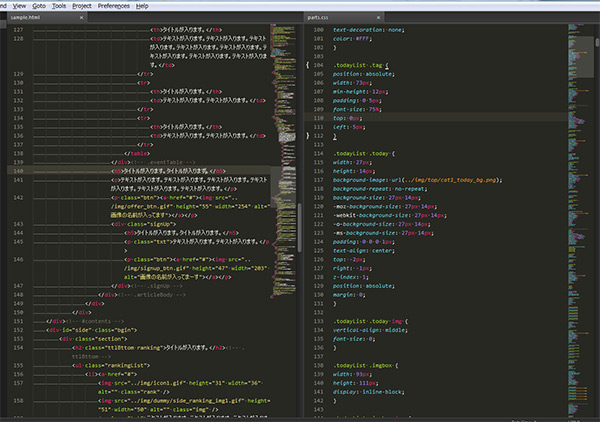
○ Shift + Alt + 2
画面を分割して表示
1フレーム目にHTMLを2フレーム目に CSS を表示させておくと
両方の記述確認しつつ編集する時にとても便利。ストレスレス。
○ Ctrl + /
選択範囲をコメントアウト
使用頻度大です。
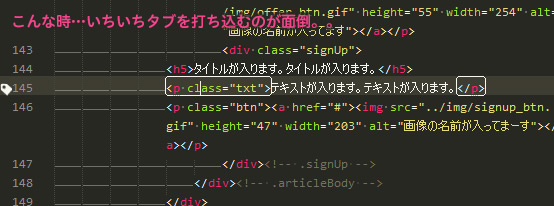
コメントアウトをいちいち打ち込まなくてもたったこれ1つで。
○ Ctrl + Shift + G
選択範囲を包括する要素を入力できる。
○ Ctrl + D
フォーカスされている要素を選択状態にする。
○ Ctrl + K
フォーカスする要素の選択をスキップする。
○ Ctrl + F3
フォーカスされている要素と同じ単語を全て選択状態にする。
○ Ctrl + L
カーソルのある行を選択する
○ Ctrl + shift + D
選択中の行を複製して直下にペースト
こちらも使用頻度大。HTML の枠組みを作るときに便利です。
要素のクローンを量産できます。
○ Ctrl + shift +↑ または↓
選択行を入れ替える
○ Ctrl + K,(直後に)Ctrl + L
選択文字列を小文字へ変換
○ Ctrl + K,(直後に)Ctrl + U
選択文字列を大文字へ変換
○ Ctrl + F2
選択行をブックマーク or ブックマーク削除
○ F2
ブックマークした行番号へ移動
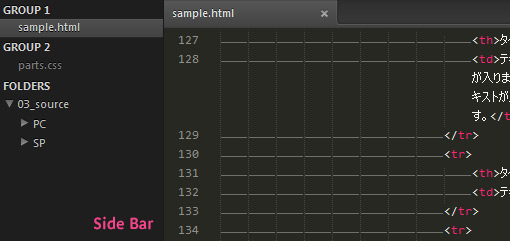
編集中の行をブックマークした後に、文書の最初の方にあるソースをコピーして
戻ってくる際にとても便利です。編集中だった部分を探す手間が省けます。
○ Ctrl + G
入力した行番号に移動
○ Ctrl + R
入力した関数(#Contents 等)に移動
○ Ctrl + F
検索
○ Ctrl + H
検索置換
○ Ctrl + Shift + F
フォルダを指定して検索 or 置換
○ Ctrl + K,(直後に)Ctrl + B
Side Bar の表示/非表示
○ View > Hide MiniMap
Mini Map を非表示
Mini Map は確かに便利なのですが
行末を選択する時にたまにイラッとする時が。。
その他、ショートカット一覧をまとめて下さっている方がおられます。
□ 【Windowsアプリケーション】Sublime Text 2: ゆーがいぶろぐ
ちょっとした小技
ここでちょっとした小技を紹介したいと思います。
他にもあるよ!・・・と言う事でしたらコメントいただけると幸いです。
複数行の先頭にインデントを入れたい!
1) 行番号をドラッグしてインデントを入れたい行を選択する
2) Ctrl + Shift + Lで複数行にカーソルを追加する
3) ←で複数行にまたがるカーソルを各行頭へ移動
4) Tabでインデントを入れる
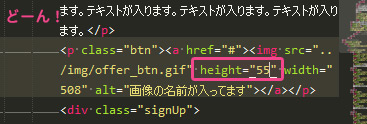
HTML内画像の縦横サイズを一括で計算して書き換える
もう Retina ディスプレイ対策なんて怖くない。
検索置換と正規表現と Emmet の数式の評価機能を活用します。
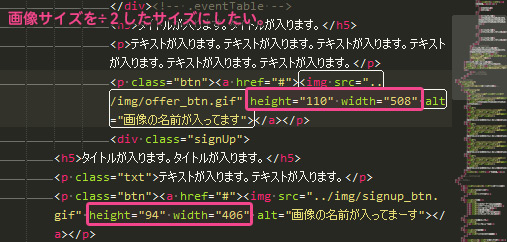
例えば、画像の高さを全て÷2したサイズにしたい時
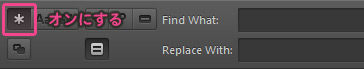
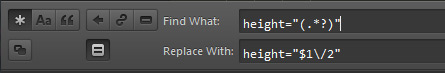
1) 検索置換(Ctrl + H)で正規表現モードをONにする
2) 検索文字列と置換文字列枠に下記のように入力
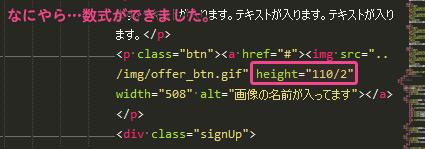
3) Replace All ボタンをポチリ
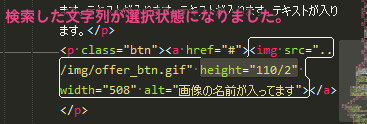
4) 検索(Ctrl + F)で正規表現モードをONにして、検索文字列を下記のように入力
5) Find All ボタンをポチリ
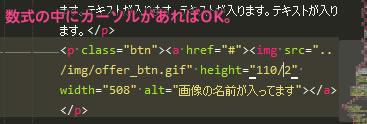
6)←→キーでカーソルを数式の中央へ移動させて
7)Ctrl + Shift + Y!
いかがでしょうか?
文書内の height 属性全てが可憐に÷2されたと思います!もちろん、元々の画像サイズが奇数だと小数点になります。width 属性も同様に計算してあげてください。
参考サイト
□ Sublime Text 2 のDefault設定ファイルを眺める – blue_ham_cake1024のブログ
□ ST2: Sublime Text 2 Packages for Web Developers.
□ 【Windowsアプリケーション】Sublime Text 2: ゆーがいぶろぐ
□ Sublime Text 2ってエディタがすごくイイ。Dreamweaverから乗り換えた時の初期設定とか使い方とかをメモ | Mnemoniqs Web Designer Blog
□ Windows版「Sublime text 2」で日本語をインライン入力する方法 | 株式会社WEB企画スタッフブログ
□ Sublime Text2の複数カーソルの使い方 #SublimeText2 – Qiita
より多くの方にこのエディタの素晴らしさが伝わればなぁと思います。
エディタを乗り換えようか悩んでいる方は、考えるより先にまず手を動かしましょう。
自分だけの最高のエディタへ成長させていってください。
カスタマイズ次第で可能性は無限大に広がります!!